| marp | title | theme | class | paginate |
|---|---|---|---|---|
true |
IAP 2020: Introduction to Markdown and MkDocs |
uncover |
invert |
false |
09 January 2020
- Markdown
- GitHub Flavored Markdown
- Typora
- Pandoc
- Mkdocs
- Lightweight markup language
- Can be converted to many formats
- GitHub Gist
- Stackedit.io
# This is an h1 tag
## This is an h2 tag
###### This is an h6 tag
*This will be italic* _This will also be italic_
**This will be bold** __This will also be bold__
_You **can** combine them_
This will be italic This will also be italic This will be bold This will also be bold You can combine them
* Item 1
* Item 2
* Item 2a
* Item 2b
- Item 1
- Item 2
- Item 2a
- Item 2b
1. Item 1
2. Item 2
3. Item 3
i. Item 3a
ii. Item 3b
- Item 1
- Item 2
- Item 3 i. item 3a ii. item 3b
http://github.com
[GitHub](http://github.com)

First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
- Make a to-do list with 3 categories
- To do
- In progress
- Done
#### To do
1. Pray for good fortune
- Temple
- Bell curve god
##### In progress
1. Catching up on **_SLEEP_**
###### Done
1. School
- Pray for good fortune
- Temple
- Bell curve god
- Catching up on SLEEP
- School
I think you should use an `<addr>` element here instead.
I think you should use an <addr> element here instead.
```javascript
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```python
def foo():
if not bar:
return True
```
As Kanye West said:
> We're living the future so the present is our past.
The identity matrix is $\left[\begin{array}{cc}
1 & 0\\0 & 1\end{array}\right]$.
$$ e = mc^2$$
The identity matrix is $\left[\begin{array}{cc}1 & 0\0 & 1\end{array}\right]$.
20 January 2020 (Monday)
TT16 (2.201)
7 - 10 pm
Sign up here.
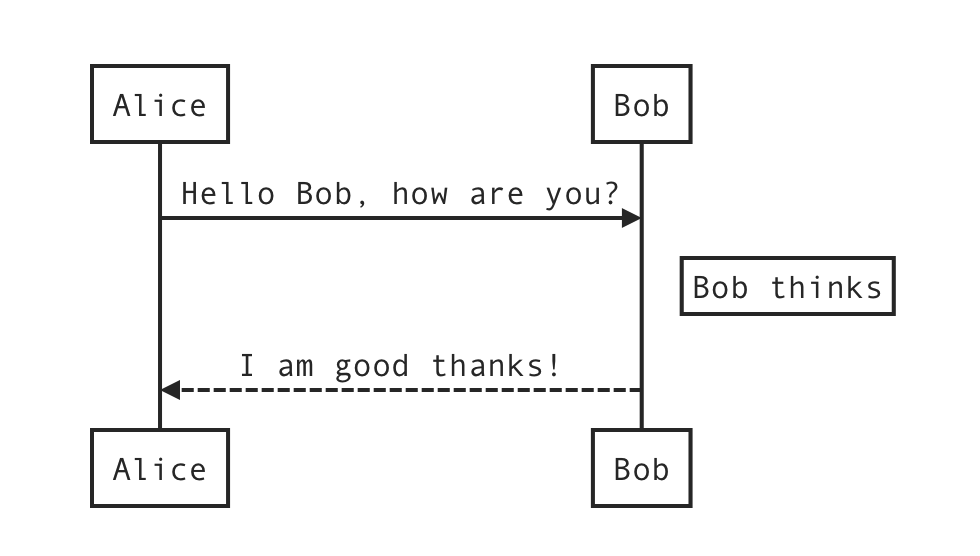
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```
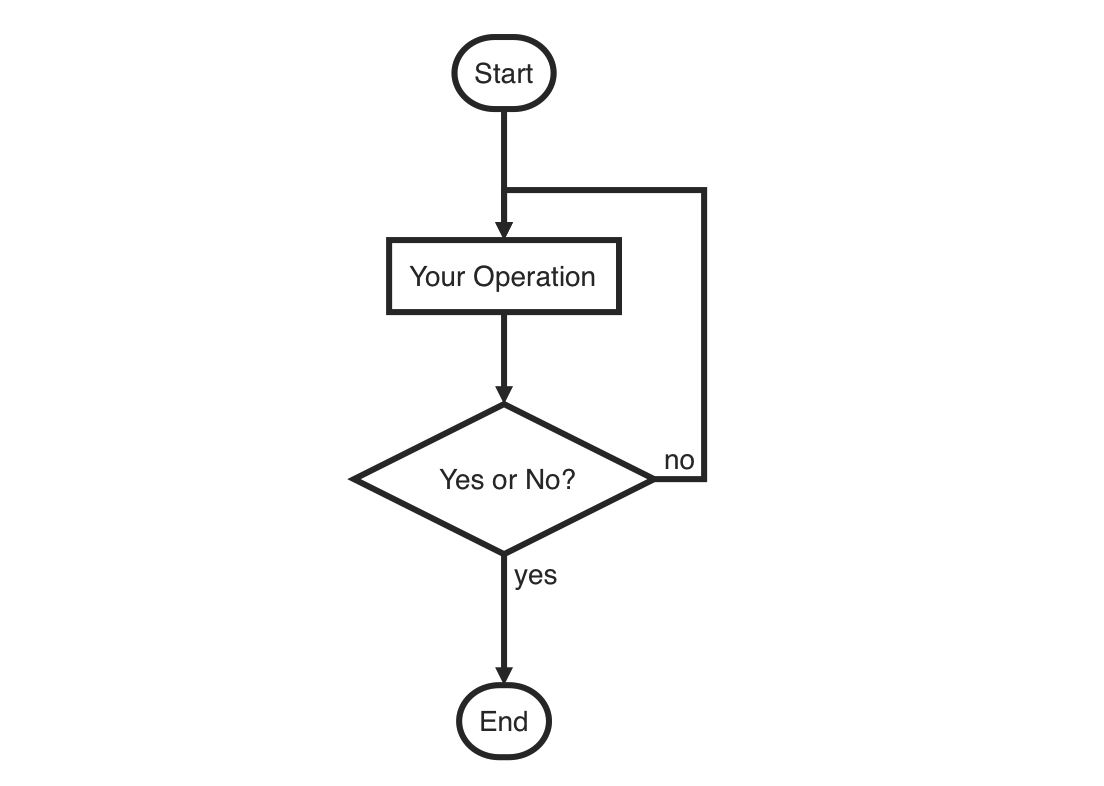
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```
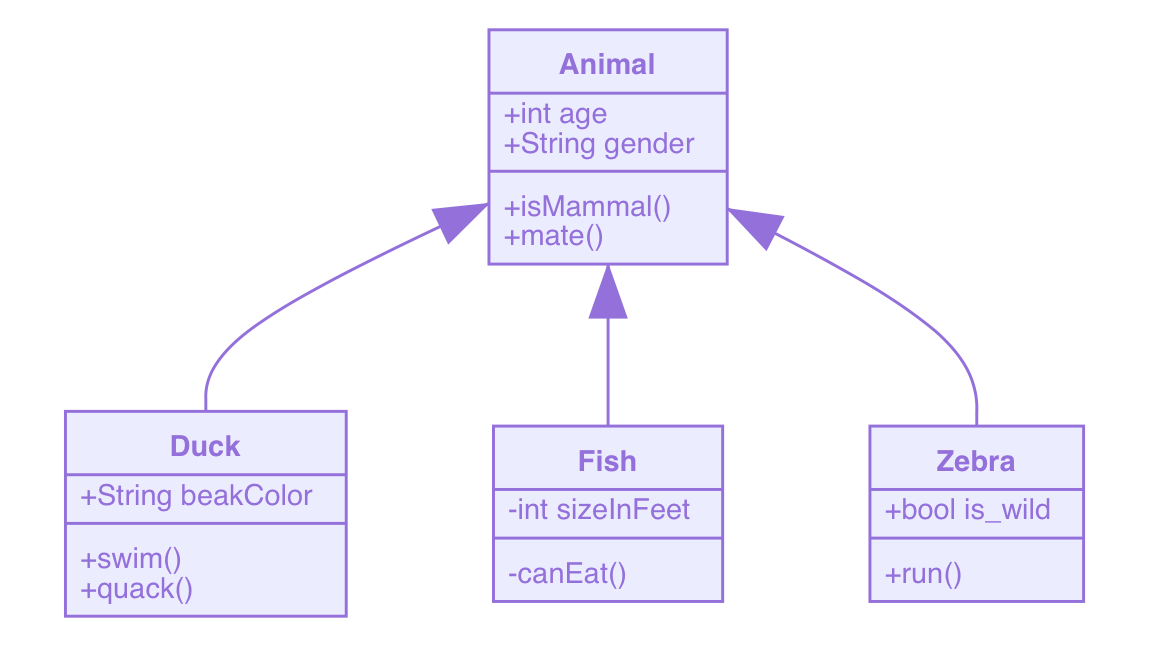
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
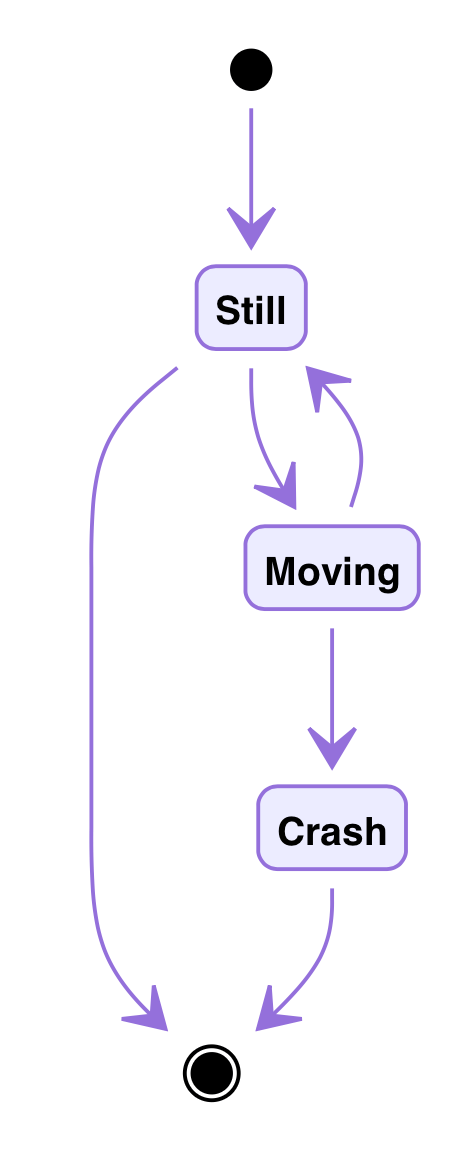
```mermaid
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```
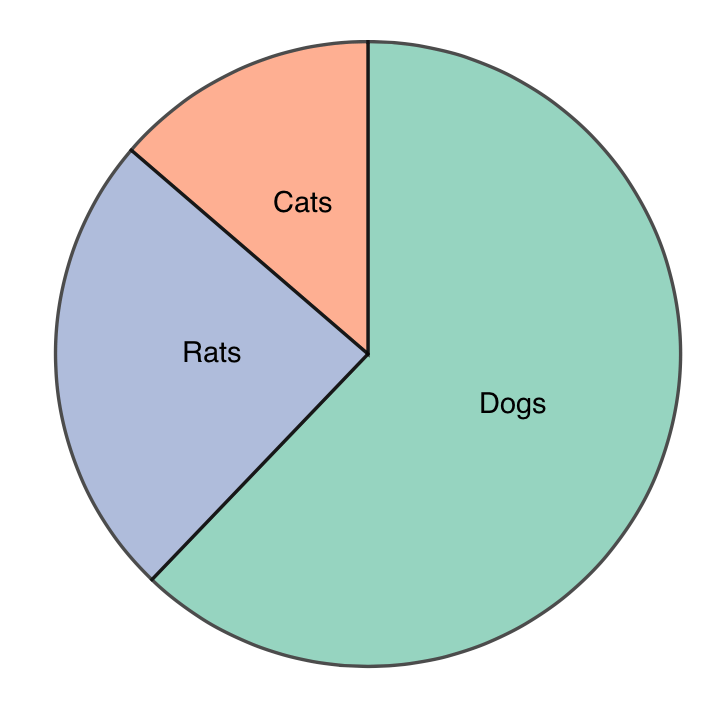
```mermaid
pie
title Pie Chart
"Dogs" : 386
"Cats" : 85
"Rats" : 150
```
Swiss-army knife to convert content
- Markup formats
- HTML formats
- Ebooks
- XML formats
-
$\TeX$ formats - Word processor formats
- Interactive notebook formats
$\cdots$
Converting Markdown to HTML
Project documentation with Markdown.
pip install mkdocspip install mkdocs-materialcdto the appropriate folder
mkdocs new my-project
cd my-projectsite_name: Test
nav:
- Home: index.md
- About: about.md
theme:
name: "material"mkdocs serve- Site up at localhost:8000
- Play around with the Material themed site
- Refer to Getting Started for more customization
mkdocs build- By default, files at
/site
Free web hosting for GitHub users
- at username.github.io
- Repository should be 'username.github.io'
- Source:
masterbranch- Contents of
\siteto be placed here
- Contents of
- at username.github.io/project
- Repository can have any name
- Source:
masterbranch/docsfolder- Contents of
\siteto be placed inside/docs
- Contents of
Host the website on GitHub.
 Markdown Presentation Ecosystem
Markdown Presentation Ecosystem
This entire slide deck was done entirely in Markdown.
An open organisation owned by the SUTD community.