





📝 About •
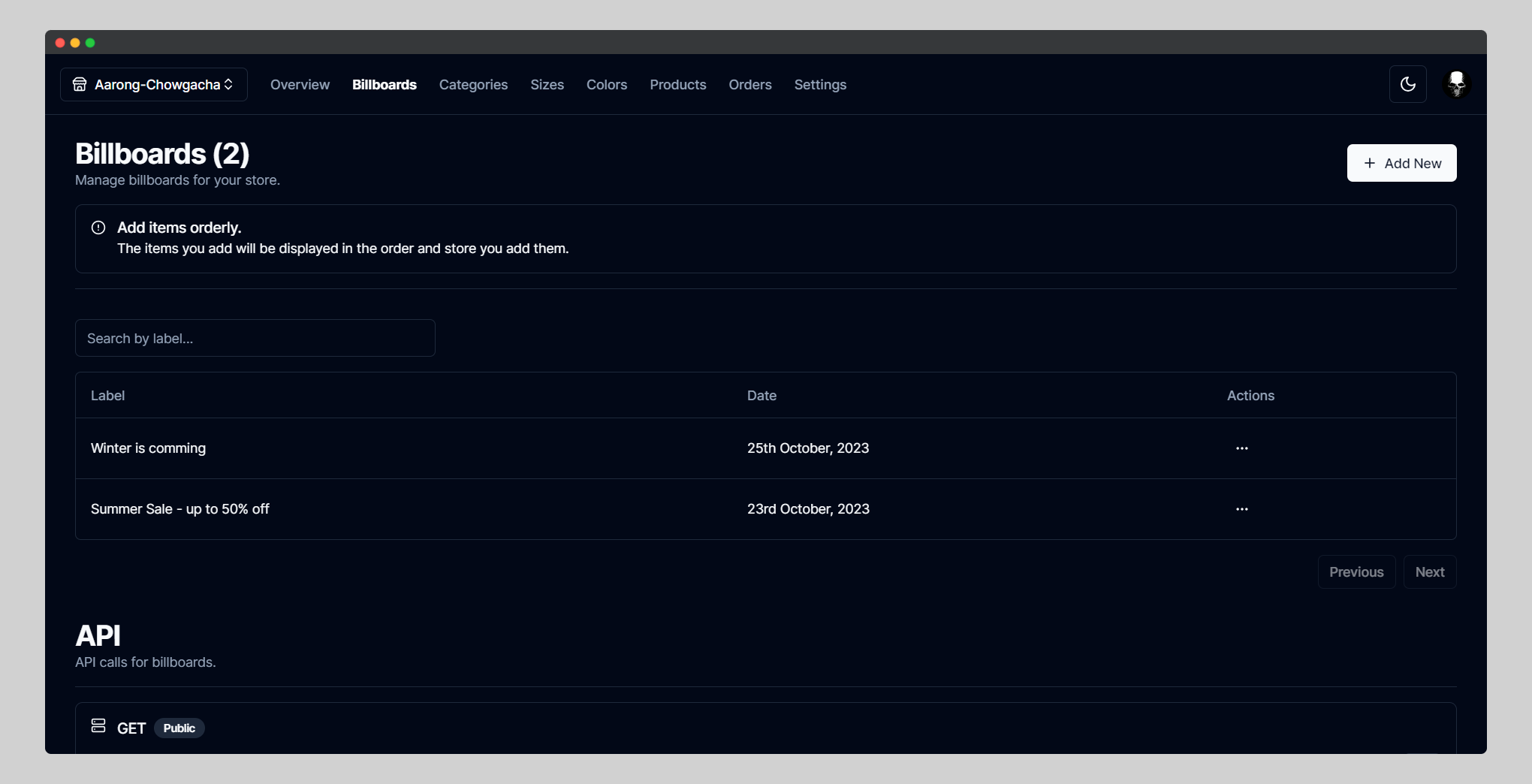
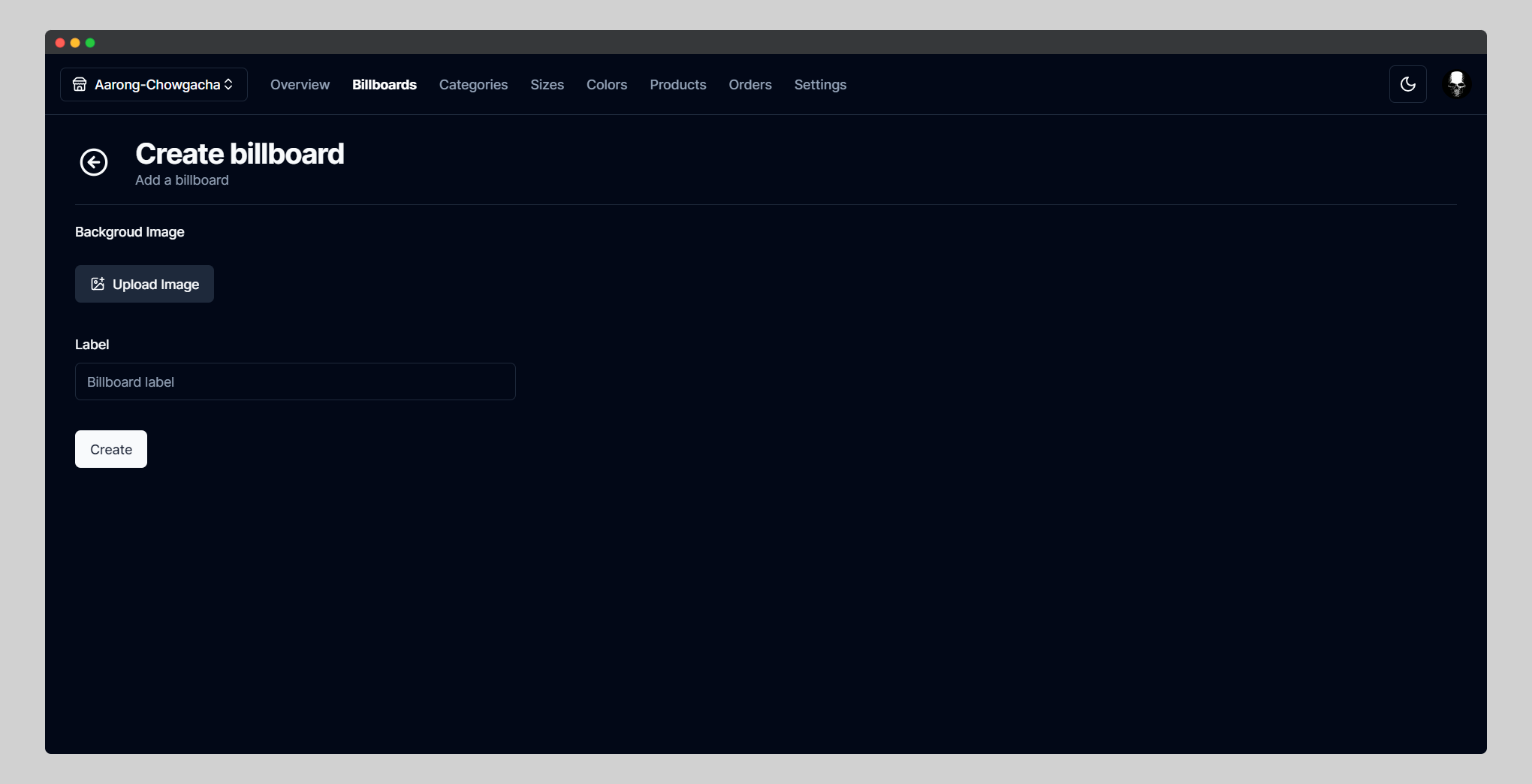
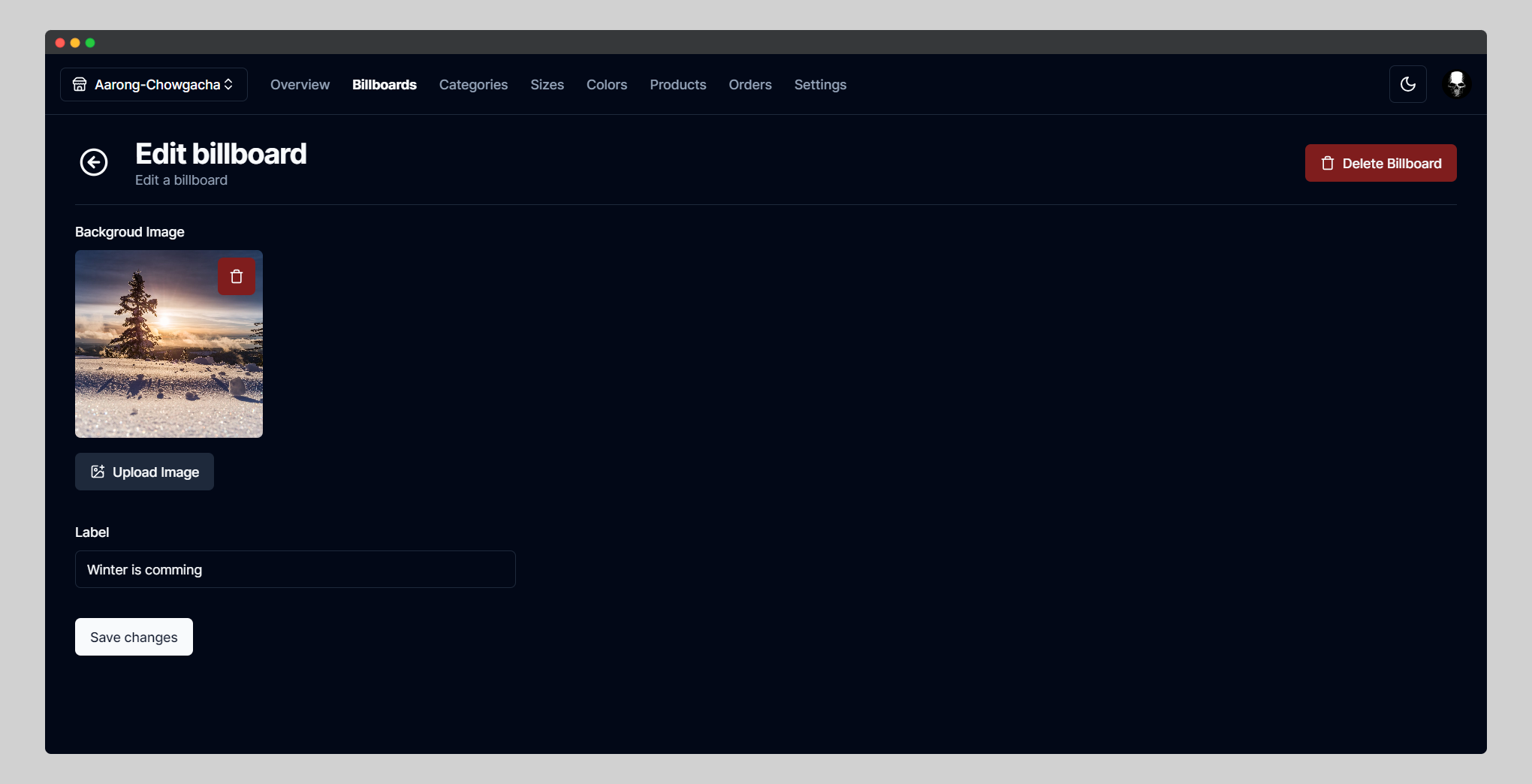
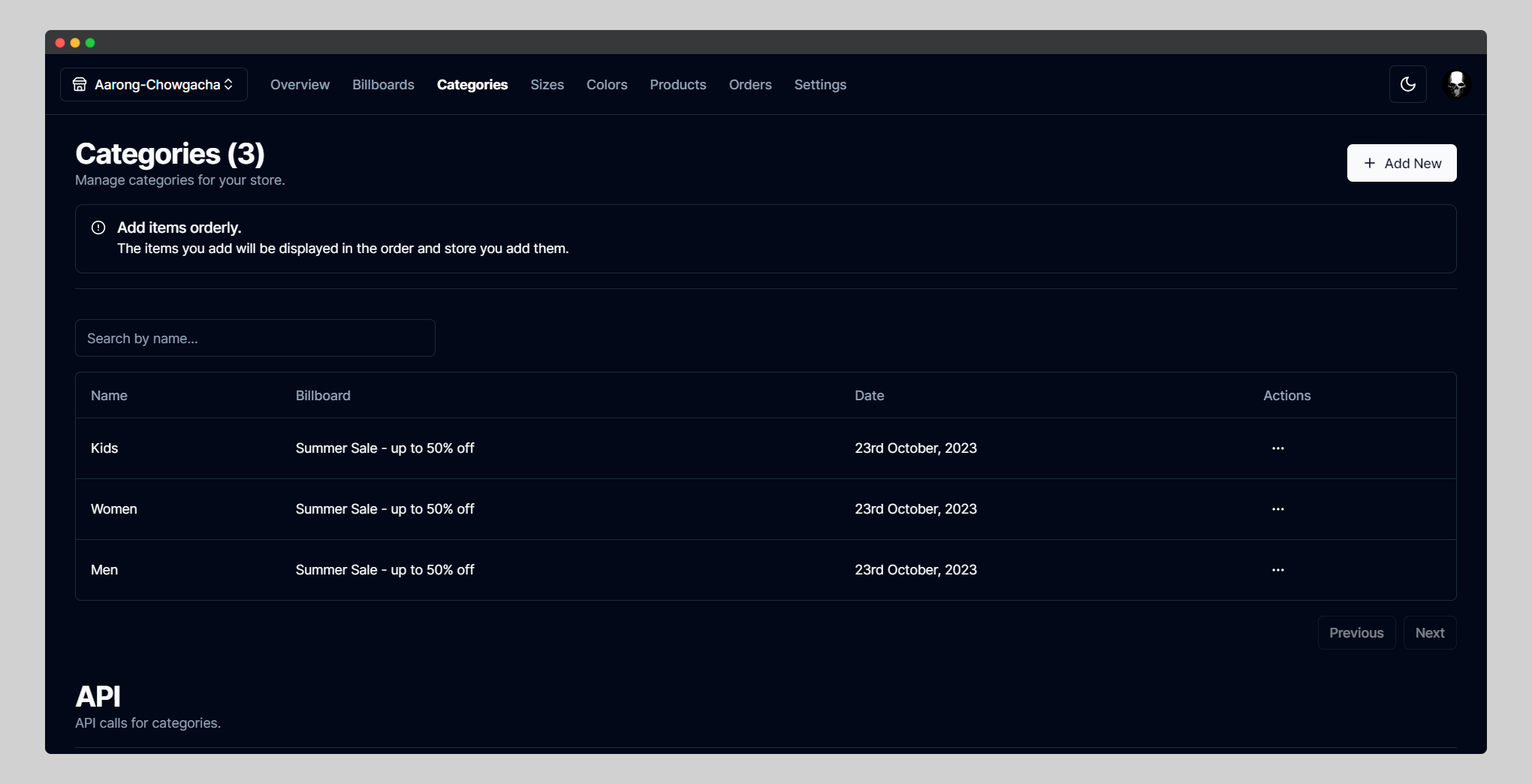
✨ Features •
💻 Technologies •
📁 Project structure •
⚙️ Environment variables •
🚀 How to run •
☁️ API endpoints •
📄 License
E-Commerce Admin is a web application that allows you to manage your e-commerce store. I have created this project to learn more about next js app router. I have use nextjs as fullstack framework, tailwind css as css framework, clerk as authentication provider, planetscale as mysql database, prisma as orm, zustand as state management, shadcn/ui as ui components, react-hook-form for form validation, zod for data validation, axios for mutations, next-cloudinary for image upload, next-themes for dark mode, stripe for payment. I know that there are many things that I can improve in this project, I will try to improve it in the future. Feel free to contribute to this project. I will be very happy if you give this project a star ⭐.
├── .eslintrc.json
├── .gitignore
├── README.md
├── actions
│ ├── get-revenue-data.ts
│ ├── get-sales-data.ts
│ └── get-stock-data.ts
├── app
│ ├── (auth)
│ │ ├── (routes)
│ │ │ ├── sign-in
│ │ │ │ └── [[...sign-in]]
│ │ │ │ ├── components
│ │ │ │ │ └── sign-in-with-theme.tsx
│ │ │ │ └── page.tsx
│ │ │ └── sign-up
│ │ │ └── [[...sign-up]]
│ │ │ ├── components
│ │ │ │ └── sign-up-with-theme.tsx
│ │ │ └── page.tsx
│ │ └── layout.tsx
│ ├── (dashboard)
│ │ ├── [storeId]
│ │ │ ├── (routes)
│ │ │ │ ├── billboards
│ │ │ │ │ ├── [billboardId]
│ │ │ │ │ │ ├── components
│ │ │ │ │ │ │ └── billboard-form.tsx
│ │ │ │ │ │ ├── error.tsx
│ │ │ │ │ │ ├── loading.tsx
│ │ │ │ │ │ └── page.tsx
│ │ │ │ │ ├── components
│ │ │ │ │ │ ├── cell-action.tsx
│ │ │ │ │ │ ├── client.tsx
│ │ │ │ │ │ └── columns.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── categories
│ │ │ │ │ ├── [categoryId]
│ │ │ │ │ │ ├── components
│ │ │ │ │ │ │ └── category-form.tsx
│ │ │ │ │ │ ├── error.tsx
│ │ │ │ │ │ ├── loading.tsx
│ │ │ │ │ │ └── page.tsx
│ │ │ │ │ ├── components
│ │ │ │ │ │ ├── cell-action.tsx
│ │ │ │ │ │ ├── client.tsx
│ │ │ │ │ │ └── columns.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── colors
│ │ │ │ │ ├── [colorId]
│ │ │ │ │ │ ├── components
│ │ │ │ │ │ │ └── color-form.tsx
│ │ │ │ │ │ ├── error.tsx
│ │ │ │ │ │ ├── loading.tsx
│ │ │ │ │ │ └── page.tsx
│ │ │ │ │ ├── components
│ │ │ │ │ │ ├── cell-action.tsx
│ │ │ │ │ │ ├── client.tsx
│ │ │ │ │ │ └── columns.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── error.tsx
│ │ │ │ ├── loading.tsx
│ │ │ │ ├── orders
│ │ │ │ │ ├── components
│ │ │ │ │ │ ├── client.tsx
│ │ │ │ │ │ └── columns.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── page.tsx
│ │ │ │ ├── products
│ │ │ │ │ ├── [productId]
│ │ │ │ │ │ ├── components
│ │ │ │ │ │ │ └── product-form.tsx
│ │ │ │ │ │ ├── error.tsx
│ │ │ │ │ │ ├── loading.tsx
│ │ │ │ │ │ └── page.tsx
│ │ │ │ │ ├── components
│ │ │ │ │ │ ├── cell-action.tsx
│ │ │ │ │ │ ├── client.tsx
│ │ │ │ │ │ └── columns.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── settings
│ │ │ │ │ ├── components
│ │ │ │ │ │ └── settings-form.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ └── sizes
│ │ │ │ ├── [sizeId]
│ │ │ │ │ ├── components
│ │ │ │ │ │ └── size-form.tsx
│ │ │ │ │ ├── error.tsx
│ │ │ │ │ ├── loading.tsx
│ │ │ │ │ └── page.tsx
│ │ │ │ ├── components
│ │ │ │ │ ├── cell-action.tsx
│ │ │ │ │ ├── client.tsx
│ │ │ │ │ └── columns.tsx
│ │ │ │ ├── error.tsx
│ │ │ │ ├── loading.tsx
│ │ │ │ └── page.tsx
│ │ │ └── layout.tsx
│ │ └── user-profile
│ │ └── [[...user-profile]]
│ │ ├── layout.tsx
│ │ └── page.tsx
│ ├── (root)
│ │ ├── (routes)
│ │ │ └── page.tsx
│ │ └── layout.tsx
│ ├── api
│ │ ├── [storeId]
│ │ │ ├── billboards
│ │ │ │ ├── [billboardId]
│ │ │ │ │ └── route.ts
│ │ │ │ └── route.ts
│ │ │ ├── categories
│ │ │ │ ├── [categoryId]
│ │ │ │ │ └── route.ts
│ │ │ │ └── route.ts
│ │ │ ├── checkout
│ │ │ │ └── route.ts
│ │ │ ├── colors
│ │ │ │ ├── [colorId]
│ │ │ │ │ └── route.ts
│ │ │ │ └── route.ts
│ │ │ ├── products
│ │ │ │ ├── [productId]
│ │ │ │ │ └── route.ts
│ │ │ │ └── route.ts
│ │ │ └── sizes
│ │ │ ├── [sizeId]
│ │ │ │ └── route.ts
│ │ │ └── route.ts
│ │ ├── stores
│ │ │ ├── [storeId]
│ │ │ │ └── route.ts
│ │ │ └── route.ts
│ │ └── webhook
│ │ └── route.ts
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── loading.tsx
├── components.json
├── components
│ ├── main-nav.tsx
│ ├── modals
│ │ ├── alert-modal.tsx
│ │ └── store-modal.tsx
│ ├── navbar-actions.tsx
│ ├── navbar.tsx
│ ├── overview.tsx
│ ├── store-switcher.tsx
│ ├── theme-toggle.tsx
│ └── ui
│ ├── alert.tsx
│ ├── api-alert.tsx
│ ├── api-list.tsx
│ ├── avatar.tsx
│ ├── badge.tsx
│ ├── button.tsx
│ ├── card.tsx
│ ├── checkbox.tsx
│ ├── command.tsx
│ ├── data-table.tsx
│ ├── dialog.tsx
│ ├── dropdown-menu.tsx
│ ├── form.tsx
│ ├── heading.tsx
│ ├── image-upload.tsx
│ ├── input.tsx
│ ├── label.tsx
│ ├── loader.tsx
│ ├── modal.tsx
│ ├── popover.tsx
│ ├── select.tsx
│ ├── separator.tsx
│ ├── table.tsx
│ ├── toast.tsx
│ ├── toaster.tsx
│ └── use-toast.ts
├── hooks
│ ├── use-origin.tsx
│ └── use-store-modal.tsx
├── lib
│ ├── prismadb.ts
│ ├── stripe.ts
│ └── utils.ts
├── middleware.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── prisma
│ └── schema.prisma
├── providers
│ ├── modal-provider.tsx
│ ├── nprogress-provider.tsx
│ └── theme-provider.tsx
├── public
│ ├── next.svg
│ └── vercel.svg
├── tailwind.config.ts
└── tsconfig.json
Create a .env.local file in the root directory and add the following variables:
# CLERK
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=<CLERK_PUBLISHABLE_KEY>
CLERK_SECRET_KEY=<CLERK_SECRET_KEY>
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/
# Environment variables declared in this file are automatically made available to Prisma.
# See the documentation for more detail: https://pris.ly/d/prisma-schema#accessing-environment-variables-from-the-schema
# Prisma supports the native connection string format for PostgreSQL, MySQL, SQLite, SQL Server, MongoDB and CockroachDB.
# See the documentation for all the connection string options: https://pris.ly/d/connection-strings
DATABASE_URL=<PLANETSCALE_DATABASE_URL>
# Cloudinary
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME=<CLOUDINARY_CLOUD_NAME>
NEXT_PUBLIC_CLOUDINARY_UPLOAD_PRESET=<CLOUDINARY_UPLOAD_PRESET>
# Stripe
STRIPE_SECRET_KEY=<STRIPE_SECRET_KEY>
STRIPE_WEBHOOK_SECRET=<STRIPE_WEBHOOK_SECRET>
# Frontend
FRONTEND_STORE_URL=<FRONTEND_STORE_URL>
- Clone this repository
git clone https://github.com/b-l-i-n-d/ecommerce-admin.git
- Install dependencies
- Generate prisma client
dotenv -e .env.local -- npx prisma generate
# make sure to install dotenv-cli globally first
# npm install -g dotenv-cli
# or to be hassle free, just rename .env.local to .env
# and run npx prisma generate
- Push prisma schema to database
dotenv -e .env.local -- npx prisma db push
- Run the development server
- Open http://localhost:3001 with your browser to see the result.
| Endpoint |
Method |
Description |
/api/stores |
POST |
Create new store |
/api/stores/:id |
PATCH |
Update store |
/api/stores/:id |
DELETE |
Delete store |
| Endpoint |
Method |
Description |
/api/:storeId/billboards |
GET |
Get all billboards |
/api/:storeId/billboards/:id |
GET |
Get billboard by id |
/api/:storeId/billboards |
POST |
Create new billboard |
/api/:storeId/billboards/:id |
PATCH |
Update billboard |
/api/:storeId/billboards/:id |
DELETE |
Delete billboard |
| Endpoint |
Method |
Description |
/api/:storeId/categories |
GET |
Get all categories |
/api/:storeId/categories/:id |
GET |
Get category by id |
/api/:storeId/categories |
POST |
Create new category |
/api/:storeId/categories/:id |
PATCH |
Update category |
/api/:storeId/categories/:id |
DELETE |
Delete category |
| Endpoint |
Method |
Description |
/api/:storeId/sizes |
GET |
Get all sizes |
/api/:storeId/sizes/:id |
GET |
Get size by id |
/api/:storeId/sizes |
POST |
Create new size |
/api/:storeId/sizes/:id |
PATCH |
Update size |
/api/:storeId/sizes/:id |
DELETE |
Delete size |
| Endpoint |
Method |
Description |
/api/:storeId/colors |
GET |
Get all colors |
/api/:storeId/colors/:id |
GET |
Get color by id |
/api/:storeId/colors |
POST |
Create new color |
/api/:storeId/colors/:id |
PATCH |
Update color |
/api/:storeId/colors/:id |
DELETE |
Delete color |
| Endpoint |
Method |
Description |
/api/:storeId/products |
GET |
Get all products |
/api/:storeId/products/:id |
GET |
Get product by id |
/api/:storeId/products |
POST |
Create new product |
/api/:storeId/products/:id |
PATCH |
Update product |
/api/:storeId/products/:id |
DELETE |
Delete product |
| Endpoint |
Method |
Description |
/api/:storeId/orders |
GET |
Get all orders |



















MIT
























