📝 About • ✨ Features • 💻 Technologies • 📁 Project structure • ⚙️ Environment variables • 🚀 How to run • 📄 License
E-Commerce store is the fornend part of this project. You can find it here. I have created this project to learn more about next js app router. I have use nextjs as fullstack framework, tailwind css as css framework, zustand as state management, shadcn/ui as ui components, axios for mutations. I know that there are many things that I can improve in this project, I will try to improve it in the future. Feel free to contribute to this project. I will be very happy if you give this project a star ⭐.
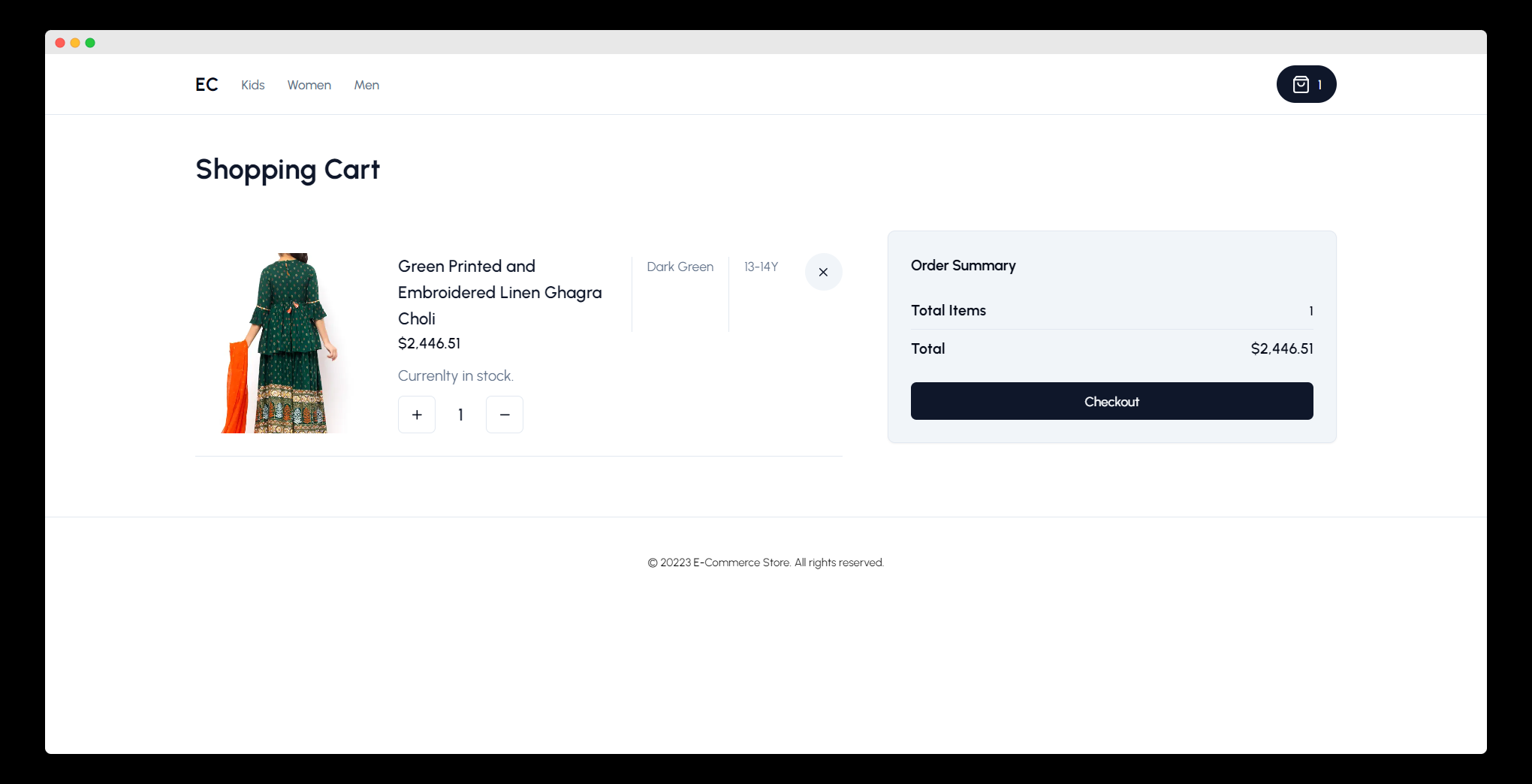
- Persisted cart
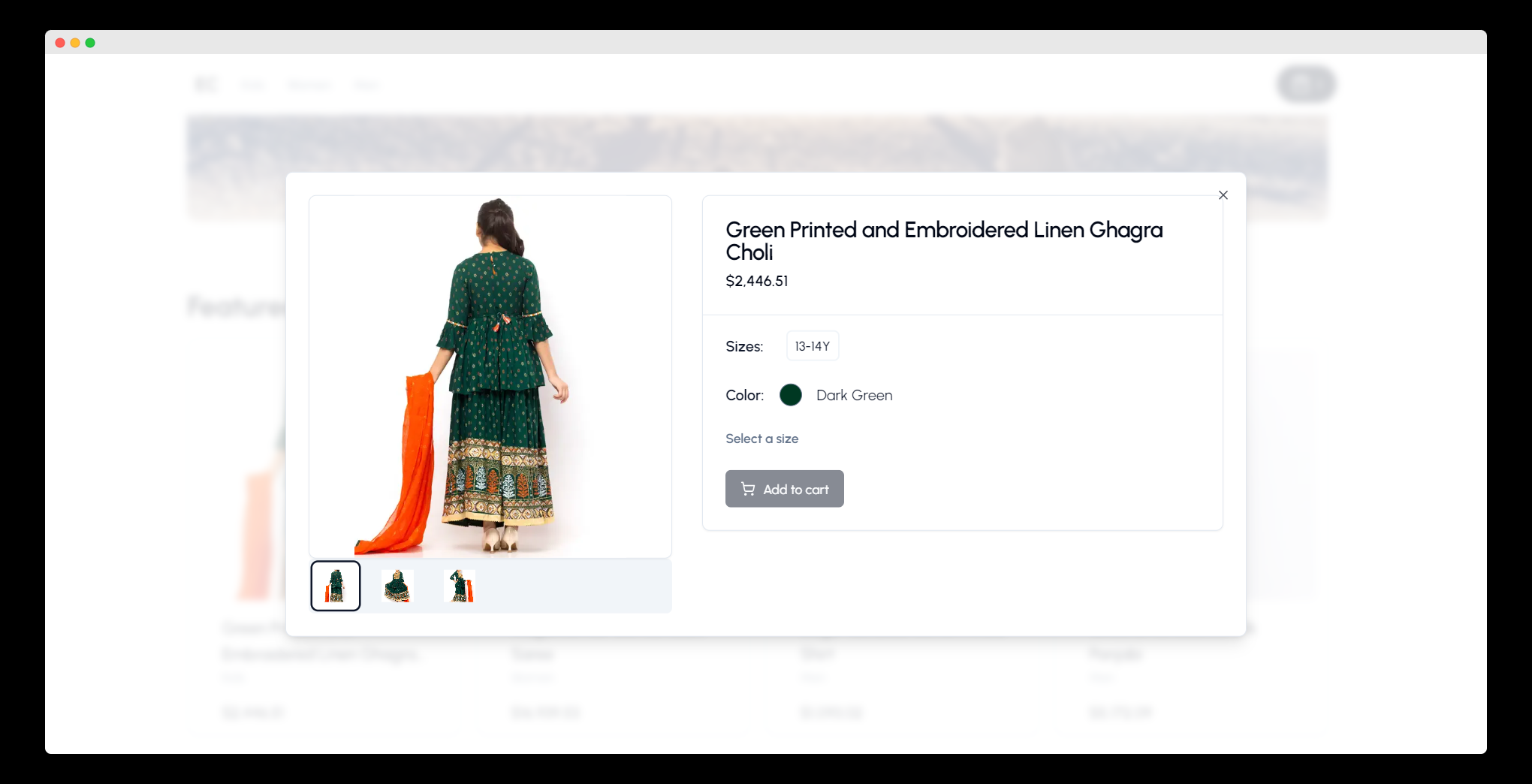
- Product overview modal
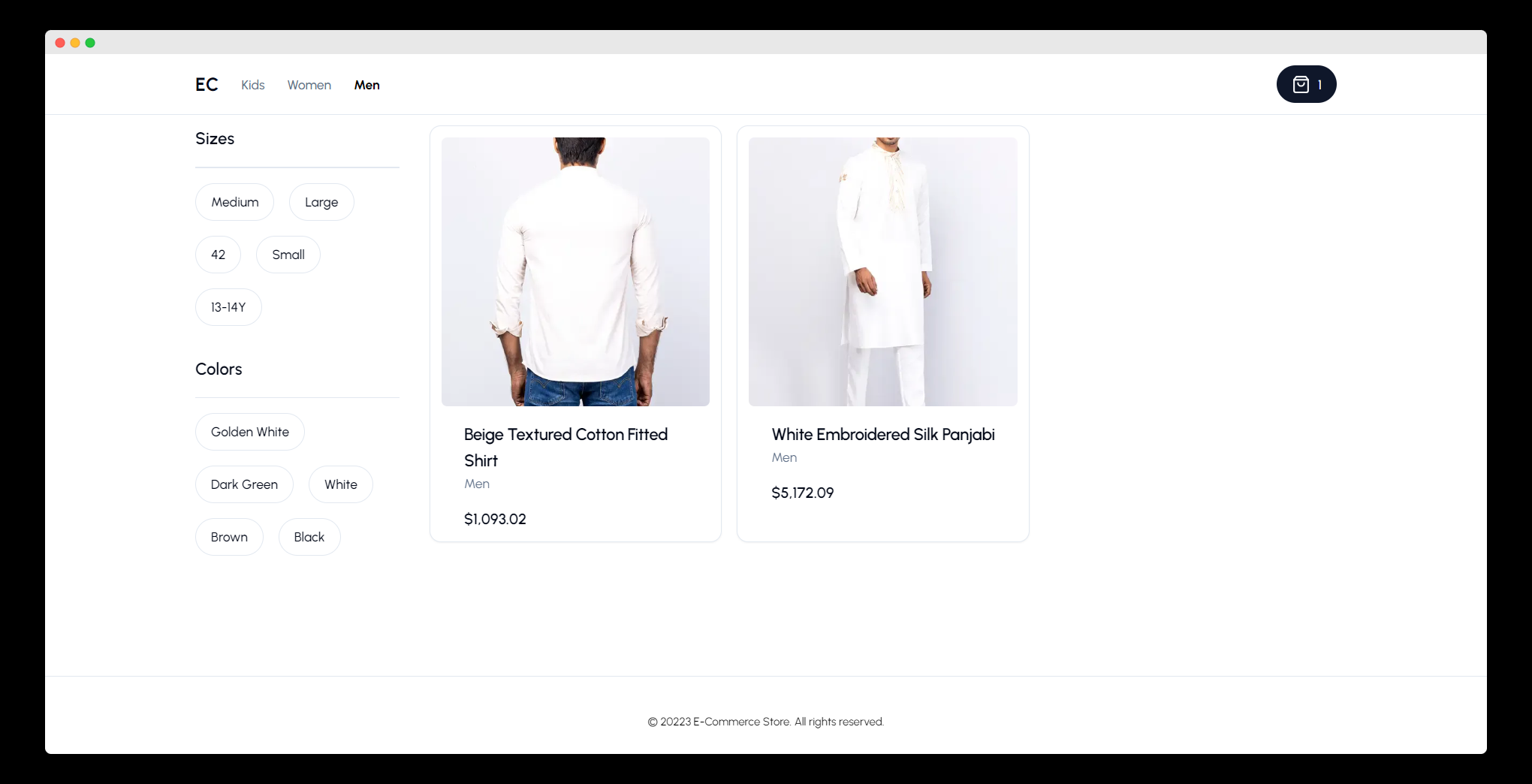
- Search products with filters
- Add/remove products from cart
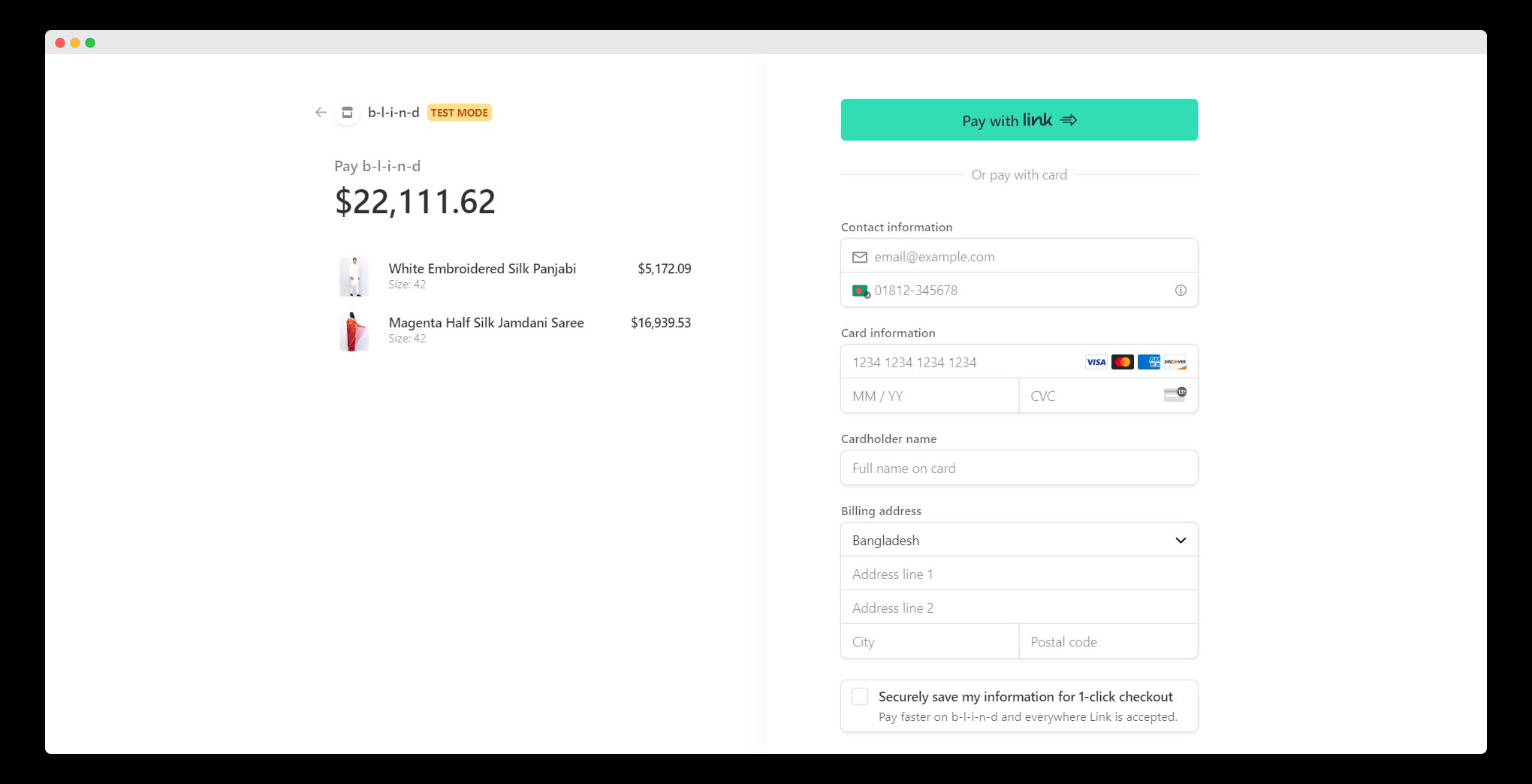
- Checkout with Stripe
- Responsive design
- Increment/decrement product quantity from cart
- Next.js v13.4 with TypeScript and app router
- Tailwind CSS
- Zustand for state management
- shadcn/ui for UI components
- Axios for mutations
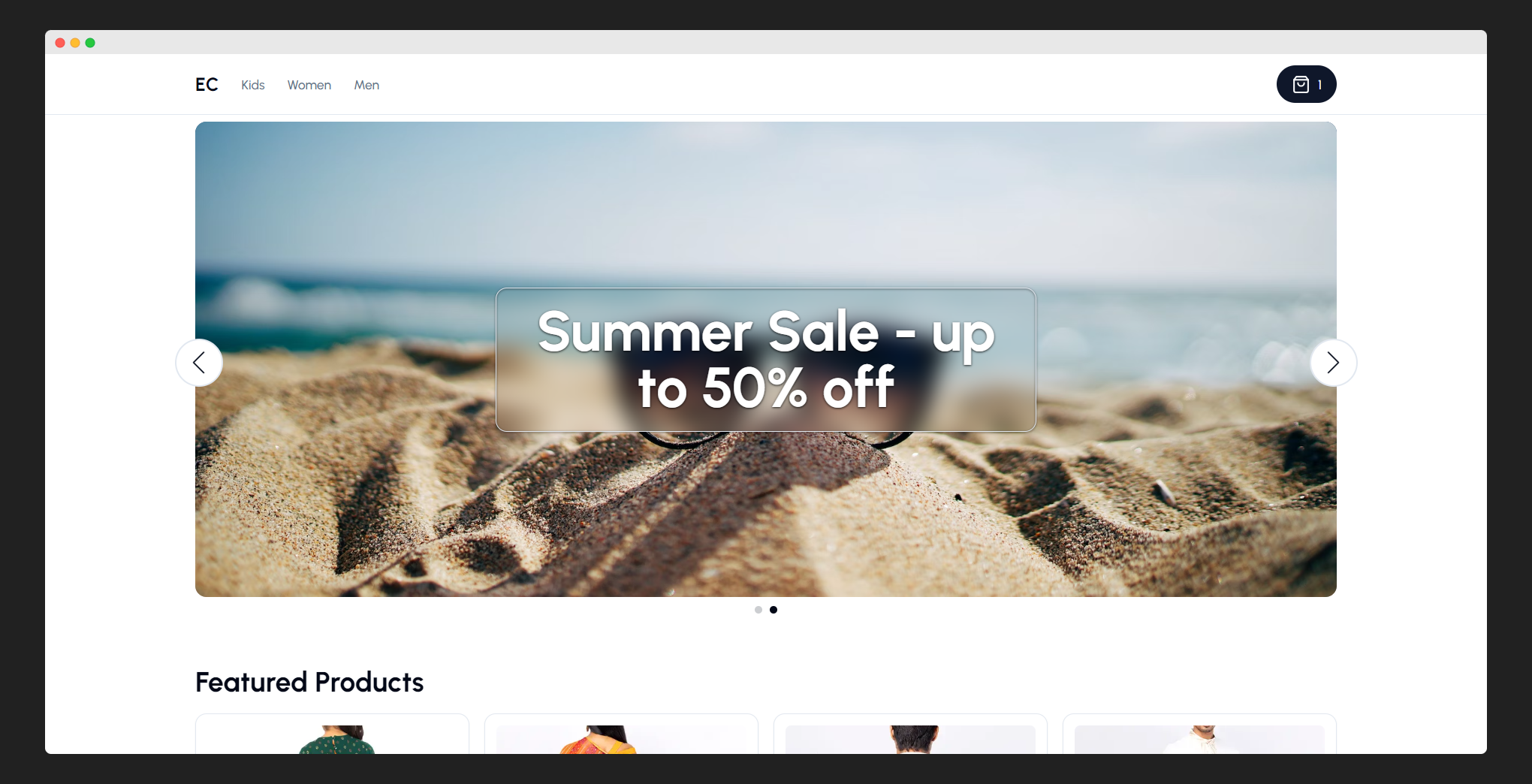
- Swiper for billboard slider
├── .eslintrc.json
├── .gitignore
├── README.md
├── actions
│ ├── get-billboard.ts
│ ├── get-billboards.ts
│ ├── get-categories.ts
│ ├── get-category.ts
│ ├── get-colors.ts
│ ├── get-product.ts
│ ├── get-products.ts
│ └── get-sizes.ts
├── app
│ ├── (routes)
│ │ ├── cart
│ │ │ ├── components
│ │ │ │ ├── cart-item.tsx
│ │ │ │ └── summary.tsx
│ │ │ ├── error.tsx
│ │ │ ├── loading.tsx
│ │ │ └── page.tsx
│ │ ├── category
│ │ │ ├── [categoryId]
│ │ │ │ ├── components
│ │ │ │ │ ├── filter.tsx
│ │ │ │ │ └── mobile-filter.tsx
│ │ │ │ ├── error.tsx
│ │ │ │ ├── loading.tsx
│ │ │ │ └── page.tsx
│ │ │ ├── error.tsx
│ │ │ └── loading.tsx
│ │ ├── error.tsx
│ │ ├── loading.tsx
│ │ ├── page.tsx
│ │ └── products
│ │ ├── [productId]
│ │ │ ├── error.tsx
│ │ │ ├── loading.tsx
│ │ │ └── page.tsx
│ │ ├── error.tsx
│ │ └── loading.tsx
│ ├── error.tsx
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── loading.tsx
├── components.json
├── components
│ ├── billboard-swiper.tsx
│ ├── footer.tsx
│ ├── gallery
│ │ ├── gallery-tab.tsx
│ │ └── index.tsx
│ ├── info.tsx
│ ├── main-nav.tsx
│ ├── navbar-actions.tsx
│ ├── navbar.tsx
│ ├── preview-modal.tsx
│ ├── product-list.tsx
│ └── ui
│ ├── billboard.tsx
│ ├── button.tsx
│ ├── card.tsx
│ ├── container.tsx
│ ├── currency.tsx
│ ├── dialog.tsx
│ ├── heading.tsx
│ ├── label.tsx
│ ├── loader.tsx
│ ├── no-results.tsx
│ ├── product-card.tsx
│ ├── radio-group.tsx
│ ├── separator.tsx
│ ├── sheet.tsx
│ └── tabs.tsx
├── hooks
│ ├── use-cart.ts
│ └── use-preview-modal.ts
├── lib
│ └── utils.ts
├── next.config.js
├── package-lock.json
├── package.json
├── postcss.config.js
├── providers
│ ├── modal-providers.tsx
│ └── nprogress-provider.tsx
├── public
│ ├── next.svg
│ └── vercel.svg
├── tailwind.config.ts
├── tsconfig.json
└── types.ts- actions: Contains Redux action creators and related logic.
- app: Main application directory.
- app/routes: Contains route configurations for different pages.
- app/routes/cart: Handles cart-related functionality.
- app/routes/category: Manages category-related functionality.
- app/routes/category/categoryId: Handles category-specific functionality.
- app/routes/products: Handles products-related functionality.
- app/routes/products/productId: Manages product-specific functionality.
- components: Contains reusable UI components.
- lib: Houses utility functions and helper classes.
Create a .env.local file in the root directory and add the following variables:
NEXT_PUBLIC_API_URL=<COPY_STORE_API_URL_FROM_ADMIN_PANEL>- Clone this repository
git clone https://github.com/b-l-i-n-d/ecommerce-store.git- Install dependencies
npm install- Run the development server
npm run dev- Open http://localhost:3000 with your browser to see the result.