rctl is a command line interface for running commands against a Routr server. This overview covers rctl syntax, describes the command operations and provides common examples. For details about each command, including all the supported flags and subcommands, see the rctl reference documentation. This tool is part of Routr installation.
Use the following syntax to run rctl commands from your terminal window:
rctl COMMAND [REF] [flags] +
where COMMAND, subcommand REF, and flags are:
COMMAND: Specifies the operation that you want to perform on one or more resources. For example: create, get, delete, locate(loc).
subcommand: Specifies the resource type. Resource types are case-sensitive and you can specify the singular, plural, or abbreviated forms. For example, the following commands produce the same output:
$ rctl get gateway gweef506 + $ rctl get gateways gweef506 + $ rctl get gw gweef506 +
REF: Specifies the reference to the resource. References are case-sensitive. If the reference is omitted, details for all resources are displayed. For example: $ rctl get agents.
flags: Specifies optional flags. For example, you can use the --filter to further reduce the output of get command.
The --filter flag uses JsonPath to perform the filtering. The root is always '$' +so all you need to add is the path to the property and the filter operators. For example:
+# This will return all the DIDs in Gateway 'gweef506' +./rctl get dids --filter "@.metadata.gwRef=='gweef506'" +
If you need help, just run rctl --help from the terminal window.
$ ./rctl -h +usage: rctl [-h] COMMAND ... + +rctl controls the Routr server + +named arguments: + -h, --help show this help message and exit + +Basic Commands: + COMMAND + get display a list of resources + create (crea) creates new resource(s) + apply apply changes over existing resource(s) + delete (del) delete an existing resource(s) + locate (loc) locate sip device(s) + registry (reg) shows gateways registrations + system (sys) display a list of resources + login sets connection info + +More information at https://github.com/fonoster/routr/wiki +
++Important: Some commands (ie.: create, delete) are not available in the default implementation of the
+resourcesmodules. Only persistent implementations will allow such command.
Use the following set of examples to help you familiarize yourself with running the commonly used rctl operations:
rctl locate or rctl loc - Locate a sip device registered on the Routr server
// Locate all Sip Devices registered against a Routr server +$ rctl loc +
rctl registry or rctl reg - Shows Gateways current registration
// Shows the registry +$ rctl reg +
rctl get - List one or more resources.
// List all dids +$ rctl get dids + +// List all dids that belong to gateway reference gweef506 +$ rctl get dids --filter "@.metadata.ref=='gweef506'" + +// List did by reference +$ rctl get dids dd50baa4 + +// List all agents +$ rctl get agents +
rctl create - create a new resource.
// Create a new gateway(s) using a .yaml or .yml file +$ rctl create -f new-gateway.yaml +
rctl apply - update an existing resource(s)
// Update an existing resource(s) .yaml or .yml. +$ rctl apply -f new-gateway.yaml +
rctl delete - delete a resource.
// Delete all did for gateway reference gweef506 +$ rctl delete dids --filter "@.metadata.gwRef=='gweef506'" + +// Delete a single agent (using delete alias) +$ rctl del agent ag3f77f6 +
++Create, delete, and update are only available in some implementations of the
+resourcesmodule.
# Request authentication for subsecuent commands
+$ rctl login https://127.0.0.1/api/{apiVersion} -u admin -p changeit
+# Shows all the Gateways that are currently available +$ rctl registry # Shows only current registrations. You may use `reg` for short +
# Find all sip devices available at the location service +$ rctl locate # This list will not include did-ingress-routes or domain-egress-routes +
# Create new peers and agents +$ rctl create -f asterisk.yaml # Create Peer in file asterisk.yaml +$ rctl create -f agents-list.yaml # Create Agents in file agents-list.yaml +
# Get DIDs +$ rctl get dids # List all available DIDs +$ rctl get did # List all available DIDs +$ rctl get did --filter "@.metadata.ref=='dd50baa4'" # Shows DID with reference 'DID0001' +$ rctl get did --filter "@.metadata.gwRef=='gweef506'" # Shows DIDs with Gateway reference 'GW1232' + +# Get agents +$ rctl get agents # List all Agents +
# Delete command by refernce or filter +$ rctl delete agent ag3f77f6 # Delete Agent by reference +$ rctl del dids --filter '@.metadata.gwRef=gweef506' # Delete DIDs using a filter +
$ rctl -- apply -f asterisk.yaml # Create Peer in file asterisk.yaml +$ rctl -- apply -f agents-list.yaml # Create Agents in file agents-list.yaml +
Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Routr API version is currently v1beta1. We will continue to improve the API, resource definition, and other artifacts until we reach a final version. We then will establish an update policy to ensure backward compatibility. Until then keep an eye on this document.
++This file can be found at 'config/config.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +yes | +
| metadata.userAgent | +Sets sip header User-Agent to the desired value |
+No | +
| spec.bindAddr | +Default stack IP address | +No | +
| spec.externAddr | +IP address to advertise | +No | +
| spec.localnets | +Local networks. Use in combination with spec.externAddr | +No | +
| spec.recordRoute | +Stay within the signaling path | +No | +
| spec.useToAsAOR | +Use the TO header instead of Request URI | +No | +
| spec.registrarIntf | +Force to use received & rport for registration | +No | +
| spec.addressInfo.[*] | +Custom tag with the DID information | +No | +
| spec.accessControlList.deny.[*] | +Deny incoming traffic from network list | +No | +
| spec.accessControlList.allow.[*] | +Allow incoming traffic from network list | +No | +
| spec.restService.bindAddr | +Restful service listening address | +No | +
| spec.restService.port | +Restful service port. Defaults to 4567 | +No | +
| spec.restService.unsecured | +Disabled https for restful calls. Default is false |
+No | +
| spec.restService.keyStore | +Path to keyStore | +No | +
| spec.restService.trueStore | +Path to trueStore | +No | +
| spec.restService.keyStorePassword | +Password for keyStore | +No | +
| spec.restService.trueStorePassword | +Password for trueStore | +No | +
| spec.transport.bindAddr | +Overwrites spec.bindAddr for transport entry |
+No | +
| spec.transport.port | +Transport port | +Yes | +
| spec.transport.protocol | +Valid values are: tcp, udp, tls, sctp, ws, wss |
+Yes | +
| spec.securityContext.keyStore | +Path to keyStore | +Yes | +
| spec.securityContext.trustStore | +Path to trueStore | +Yes | +
| spec.securityContext.keyStorePassword | +Password for keyStore | +Yes | +
| spec.securityContext.keyStoreType | +KeyStore type | +Yes | +
| spec.securityContext.client.authType | +Type of client authentication. Default is Disabled. See https://goo.gl/1vKbXW for more options |
+No | +
| spec.securityContext.client.protocols.[*] | +Accepted tls protocols. Default is [TLSv1.2, TLSv1.1, TLSv1] |
+No | +
| spec.securityContext.debugging | +Turns ON or OFF ssl debuging. Default is false |
+No | +
| spec.dataSource.provider | +Defines data provider. Defaults to files_data_provider |
+No | +
| spec.dataSource.parameters | +Parameters expecifics to data provider implementation | +No | +
| spec.logging.traceLevel | +Verbosity of the sip-stack logging. Default is 0 |
+No | +
Example
+apiVersion: v1beta1 +metadata: + userAgent: Routr v1.0 +spec: + transport: + - protocol: udp + port: 5060 + dataSource: + provider: redis_data_provider + logging: + traceLevel: 10 +
Routr currently implements three data providers: redis_data_provider, files_data_provider and restful_data_provider. The default data provider is the files_data_provider.
++The docker version of the server uses
+redis_data_provideras its default
The parameters for redis_data_provider are:
| Parameter | +Description | +Required | +
|---|---|---|
| host | +Redis host. Defaults to 'localhost' | +No | +
| port | +Redis port. The default port is 6379 | +No | +
| secret | +Password to access database | +No | +
The parameters for files_data_provider are:
| Parameter | +Description | +Required | +
|---|---|---|
| path | +Path to configuration files. Defaults to 'config' folder | +No | +
This implementation has the limitation that writes operations have to be performed manually on the files.
+The parameters for restful_data_provider are:
| Parameter | +Description | +Required | +
|---|---|---|
| baseUrl | +Endpoint base url | +yes | +
| username | +Basic authentication username | +yes | +
| secret | +Basic authentication password | +yes | +
++This file can be found at 'config/users.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.name | +Friendly name for the User device | +Yes | +
| spec.credentials.username | +User's credential username | +Yes | +
| spec.credentials.secret | +User's credential secret | +Yes | +
Example
+# Users exist in Routr to perform administrative actions on the server +- apiVersion: v1beta1 + kind: User + metadata: + name: Administrator + spec: + credentials: + username: admin + secret: changeit +
++This file can be found at 'config/agents.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.name | +Friendly name for the SIP device | +Yes | +
| spec.credentials.username | +Agent's credential username | +Yes | +
| spec.credentials.secret | +Agent's credential secret | +Yes | +
| spec.domains[*] | +Context/s in which this Agent is allowed to communicate. FQDN is recommended | +Yes | +
Example
+# Peers and Agents can register in Routr location service +- apiVersion: v1beta1 + kind: Agent + metadata: + name: John Doe + spec: + credentials: + username: john + secret: '1234' + domains: [sip.local] +
++This file can be found at 'config/domains.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.name | +Friendly name for the SIP domain | +Yes | +
| spec.context.domainUri | +Domain URI. FQDN is recomended | +Yes | +
| spec.context.egressPolicy.rule | +Regular expression indicating when a call will be routed via $spec.context.egressPolicy.didRef | +No | +
| spec.context.egressPolicy.didRef | +Reference to the DID that will route the call | +No | +
| spec.context.accessControlList.allow[*] | +Traffic allow for Network in list | +No | +
| spec.context.accessControlList.deny[*] | +Traffic disabled for Network in list | +No | +
++Access Control List +Rules may be in CIDR, IP/Mask, or single IP format. Example +of rules are: +- 0.0.0.0/1 # all +- 192.168.1.0/255.255.255.0 +- 192.168.0.1/31
+
Example
+- apiVersion: v1beta1 + kind: Domain + metadata: + name: Local Server + spec: + context: + domainUri: sip.local + egressPolicy: + rule: .* + didRef: DID0001 + accessControlList: + deny: [0.0.0.0/1] # Deny all + allow: [192.168.0.1/31] +
++This file can be found at 'config/gateways.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.name | +Friendly name for the SIP device | +Yes | +
| metadata.ref | +Reference to this resource | +Yes | +
| spec.credentials.username | +Gateway username | +Yes | +
| spec.credentials.secret | +Gateway secret | +Yes | +
| spec.host | +Gateway host | +Yes | +
| spec.transport | +Transport protocol | +Yes | +
| spec.registries.[*] | +Additional registries for ingress calls | +No | +
Example
+# Use gateway to register with a Sip Gateways or SBCs and send +# or receive calls from the PSTN +- apiVersion: v1beta1 + kind: Gateway + metadata: + name: Provider, Inc + ref: GW0001 + spec: + host: sip.provider.com + transport: tcp + credentials: + username: 'user' + secret: changeit +
++This file can be found at 'config/dids.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.ref | +Reference to this resource | +Yes | +
| metadata.gwRef | +Reference to parent Gateway | +Yes | +
| metadata.geoInfo.city | +City of the DID | +No | +
| metadata.geoInfo.country | +Country of the DID | +No | +
| metadata.geoInfo.countryISOCode | +Country ISO code for the DID (ie.: US) | +No | +
| spec.location.telUrl | +DID URI available in the location server | +Yes | +
| spec.location.aorLink | +Address of record of SIP device for call routing | +Yes | +
Example
+- apiVersion: v1beta1 + kind: DID + metadata: + ref: DID0001 + gwRef: GW0001 + geoInfo: + city: Columbus, GA + country: USA + countryISOCode: US + spec: + location: + telUrl: 'tel:17066041487' + aorLink: 'sip:john@sip.local' +
++This file can be found at 'config/peers.yaml' in the root of this project.
+
| Property | +Description | +Required | +
|---|---|---|
| apiVersion | +Indicates the version of the resource (Not yet implemented) | +Yes | +
| kind | +Defines the type of resource | +Yes | +
| metadata.name | +Friendly name for the SIP device | +Yes | +
| spec.credentials.username | +Peer's credential username | +Yes | +
| spec.credentials.secret | +Peer's credential secret | +Yes | +
| spec.device | +When set it will be used by the location service | +No | +
| spec.contactAddr | +When set will advertise this as the contactURI | +No | +
Example
+# Peers and Agents can register on Routr location service +- apiVersion: v1beta1 + kind: Peer + metadata: + name: Asterisk (Media Server) + spec: + credentials: + username: ast + secret: 'astsecret' + device: astserver # If is not define the IP address will be use + contactAddr: '192.168.1.2:6060' +
This peer can be reached using ast@astserver.
Intra-Domain Routing(IDR) offers a mechanism for user segmentation. For a small or medium size company a single domain may be sufficient, but for a multinational or an IP telephony service provider, it may not.
+For a small company with less than 50 users, you may define a domain sip.domain.com. Regardless of how many offices they have, chances are that they still need to communicate with each other, and therefore we keep them in the same domain. Needless to say, that in a company this size you are not going to run out usernames.
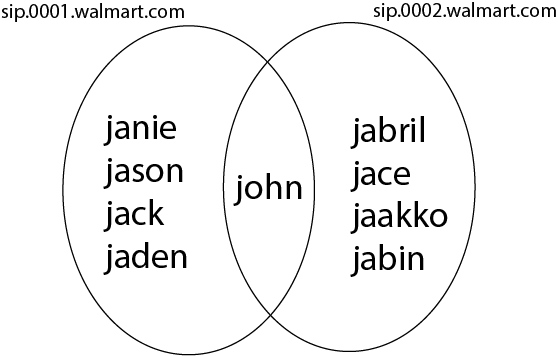
A multinational company like Walmart have thousands of stores that operate independently. In such case, you will need a multi-domain setting. For example, you may define the domains sip.0001.walmart.com and sip.0002.walmart.com, and... you get the idea.
 +
+
Yes, you can have double Agents, or Agents that exist in a multi-domain setup. All you need to do is include the domain in the Agent's spec.domain[*] list. In the example before, john can send or receive calls from both domains, while the rest of the Agents are only allowed to call within the domain.
Perhaps, could this "double agent" be the operator at a remote office?
+The following yaml configuration shows a simple setup, involving one Domain and two Agents:
+Domain configuration
+- apiVersion: v1beta1 + kind: Domain + metadata: + name: Local Office + spec: + context: + domainUri: sip.local +
Agents configuration
+- apiVersion: v1beta1 + kind: Agent + metadata: + name: John Doe + spec: + credentials: + username: john + secret: '1234' + domains: [sip.local] +- kind: Agent + apiVersion: v1beta1 + metadata: + name: Janie Doe + spec: + credentials: + username: janie + secret: '1234' + domains: [sip.local] +
And voila! That's all the configuration you need for intra-domain communication. For calls outside the domain, see "Domain Egress Routing" section and to receive calls from the PSTN check section "Domain Ingress Routing"
+++To setup your sip devices use information found in
+config/agents.yml. Also, you must use the Host/IP of Routr server as +the OUTBOUND PROXY of your sip device.
Routing Rules
+The following rules apply to Intra-Domain Routing:
+From-HeaderThe process of receiving a call from PSTN to a domain is known in Routr as Domain Ingress Routing(DIR) and it is done using Gateway. Gateways are defined in the yaml file config/gateways.yml. The following example shows a typical Gateway configuration.
- apiVersion: v1beta1 + kind: Gateway + metadata: + name: Plain Old Phone Service Provider + spec: + regService: + host: sip.provider.net + credentials: + username: 'gwuser' + secret: gwsecret + transport: udp + registries: [sip.nyc.provider.net] # This are additional registrars within the providers network +
You also need to define DIDs. Incoming calls from a DID will be routed to an existing Agent or Peer using the Address Of Record(AOR). The AOR must be available in the location service at the time of the call or the call will be rejected.
+Please examine the following example:
+- apiVersion: v1beta1 + kind: DID + metadata: + gwRef: dd50baa4 + geoInfo: + city: Columbus, GA + country: USA + countryISOCode: US + spec: + location: + telUri: 'tel:17066041487' + aorLink: 'sip:john@sip.local' # This is the sip uri of an agent that is spected to be logged in +
Easy right? Any incoming call from this Gateway and DID will be routed to "Jhon Doe" @ Ocean New York.
+Routing Rules
+As mention before, the path of an inbound PSTN call is determined by the spec.location block of a DID resource.
+The aorLink refers to an Address of Record(Agent or Peer) that is available in the location service.
Domain Egress Routing(DER) is the way that Routr deals with a call request to a callee that exist in the Public Switched Telephone Network(PSTN) and not in the callers domain. The Egress Policy consists in a rule and a didRef, and it is defined in the spec.context section of Domains resources.
The rule and didRef are defined as follows:
rule is a regex to match callee in the call request. The location service will resort to this only after a search in the caller's Domain first.
didRef is the identifier of the DID that will to route the call. This DID must already exist and have a parent Gateway.
Routing Rules
+Agents can only perform outbound calls using the Egress Policy of their own Domains.
Peers are very similar to Agents but they are not bound to any Domain, and they are usually collocated in the same network with Routr. A common case will be peering with Asterisk, where Asterisk acts as a Media Server and Routr is used for signaling.
+Peers can perform inbound/outbound signaling within the network without any especial consideration since they exist inside the Location Service just like Agents. So it is possible to perform signaling from Peer to Peer, Peer to Agent.
+The same is true for Inbound from the PSTN. For example, we can redirect incoming calls from the PSTN using the spec.location settings in the dids.yml configuration file.
Routing Rules
+Agents are not allowed to call Peers.
+++ + + + + + + + + +A future version of the
+Peer resourcewill feature aspec.acceptFrom.*field to allow calls from Domains or specific Agents.
Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +This is a step-by-step guide on VoIP setup at home or at the office. For calls to the PSTN you will need to have a sip provider like voip.ms or didlogic.com.
Content
+ +This tutorial assumes the following:
+voip.ms or didlogic.comA set of sample configuration converting this scenario can be found at basic sample files. You might overwrite the files in the config folder if you wish to skip this section.
To configure the Gateway you must consult your sip provider and obtain the credentials and registration host. The key fields for the configuration are metadata.ref, spec.regService.host and spec.regService.credentials. Here is an example:
- apiVersion: v1beta1 + kind: Gateway + metadata: + name: Provider Inc + spec: + regService: + host: sip.provider.net + credentials: + username: 'youruser' + secret: 'yoursecret' + transport: udp +
To configure your DID or virtual number, you must open and edit the file config/dids.yml. Notice in the example below, how your reference the Gateway by using the field metadata.geRef. The key field while configuring DIDs are spec.location.telUrl and spec.location.aorLink. Keep in mind that the value in spec.location.telUrl must be formatted exactly as sent by the provider.
- apiVersion: v1beta1 + kind: DID + metadata: + gwRef: gweef506 + geoInfo: + city: Columbus, GA + country: USA + countryISOCode: US + spec: + location: + telUrl: 'tel:17066041487' + aorLink: 'sip:1001@sip.local' +
Routr is a Domain centric Sip Server. A Domain is used to group several Agents in the same context. The Domain URI can be an arbitrary name but we recommend using a fully qualified domain name (FQDN). You will also need to setup and EgressPolicy to allow calls outside the Domain. Here is how the file config/domains.yml needs to look like:
- apiVersion: v1beta1 + kind: Domain + metadata: + name: Local Office + spec: + context: + domainUri: sip.local + egressPolicy: + rule: .* + didRef: dd50baa4 +
We will now create the Agents 1001 and 1002. Keep in mind that field spec.credentials.username can be alphanumeric, so john or john001 is also acceptable.
Pay close attention to the credentials block since it contains the username and secret for both Agents.
+- apiVersion: v1beta1 + kind: Agent + metadata: + name: John Doe + spec: + credentials: + username: '1001' + secret: '1234' + domains: [sip.local] +- apiVersion: v1beta1 + kind: Agent + metadata: + name: Janie Doe + spec: + credentials: + username: '1002' + secret: '1234' + domains: [sip.local] +
To verify your configuration, start the server by issuing the command routr. In a separate window use the following commands:
rctl get gatewayrctl get didrctl get domainrctl get agentsYour output should be as follows:
+Starting the Server
+
Verifying the Configuration
+
++We are using "Telephone" for this example. You might use any softphone you wish, just keep in mind that the configuration will look slightly different.
+
Configure your softphone using the information you gather in the last step. Start by completing only the required information: username, domain, password. Also, In the advanced section use the server's IP as your Registry Server and Proxy. Here is how mine looks like:
+ +
+
++Make sure to check the box "Use this account" to register your device
+
If everything went well we just need to confirm that both softphones have registered correctly. Conveniently you can use the .rctl locate to obtain a list of "online" devices. This may seem like a lot of information. But what's relevant here is that both 1001 and 1002 are present in the location service and therefore can reach each other.

This is a pretty easy step. If everything went well you will be able to call devices inside and outside your domain. Simply use the destination URI (eg.: 1001@sip.local or 7853178060@sip.local).
+You can check out the wiki to see more examples. If you have any questions start an issue or contact us via:
+Coming soon!
+ + + + + + + + + +This guide explores the use case of using Asterisk merely as a Media Server and a more specialized software, like Routr, to take care of the signaling and resource management. In other words, Asterisk will be in charge of the ivrs, voice mail, call recording, while Routr deals with connecting Agents, Peers, and Gateways. The following illustration depicts our scenario:
+
Content
+This tutorial assumes the following:
+++Before starting this guide make sure to have a fresh installation of Routr server.
+
With a fresh installation of Routr you will have most of the configuration you need to follow this tutorial. We, however, need to make some minor changes to configuration files to run our scenario.
+The first file we will examine and change is config/peers.yml. Make note of the username and secret for the Peer "ast" since we will be using this to configure Asterisk. Also, search for the field spec.device and change it to match the Agents domain(sip.local). The file now will look similar to this:
config/peers.yml
- apiVersion: v1beta1 + kind: Peer + metadata: + name: Asterisk PBX + spec: + device: 'sip.local' + credentials: + username: ast + secret: '1234' +
Head to the console and run the command rctl -- get peers to confirm that the Peer exist. The result should be as follows:

Next, we focus our attention to domains.yml and agents.yml. With a fresh installation, we don't need to make any changes to this files. However, you could run the commands get domains and get agents to ensure that both, the Agent and the Domain, exist on the server. Your output should look similar to:

Use the information in agents.yml to configure your SIP phone. The relevant information is found in spec.credentials. Mine looks like this:
 +
+
++Make the adjustments based on your prefer SIP phone.
+
You can verify that your device registered correctly with Routr by running the locate command:

Using PJSIP
+Backup your pjsip.conf and pjsip_wizard.conf. Update your pjsip.conf with the following:
[transport-tcp] +type=transport +protocol=tcp +bind=0.0.0.0:6060 +
Then, in your pjsip_wizard.conf:
+[routr] +type = wizard +sends_auth = yes +sends_registrations = yes +remote_hosts = 192.168.1.2 +outbound_auth/username = ast +outbound_auth/password = 1234 +registration/retry_interval = 10 +registration/expiration = 900 +endpoint/allow = ulaw +endpoint/allow = alaw +endpoint/allow = opus +endpoint/context = default +transport = transport-tcp +
Using the "old" Chan SIP
+First backup your sip.conf. Then, replace your configuration and edit the file to reflect the following:
[general] +udpbindaddr=0.0.0.0:6060 +context=default +register => ast:1234@192.168.1.2:5060/1001 ; This information must match the credentials in `config/peers.yml` +
Configuring the Dialplan
+We are going to use a very simple dialplan to play a sound file. Again, make a backup of your configuration and replace its content with this:
+[default] +exten => 1001,1,Answer +exten => 1001,n,Playback(tt-monkeys) +exten => 1001,n,Hangup +
Restart your Asterisk and check the location service. A new device will appear.
+
We can now call ast@sip.local and if everything went well listen to a group of really annoying monkeys :).
You can check out the wiki to see more examples. If you have any questions start an issue or contact us via:
+This guide explores the use case of using Asterisk merely as a Media Server and a more specialized software, like Routr, to take care of the signaling and resource management. In other words, Asterisk will be in charge of the ivrs, voice mail, call recording, while Routr deals with connecting Agents, Peers, and Gateways. The following illustration depicts our scenario:
+
Content
+This tutorial assumes the following:
+++Before starting this guide make sure to have a fresh installation of Routr server.
+
With a fresh installation of Routr you will have most of the configuration you need to follow this tutorial. We, however, need to make some minor changes to configuration files to run our scenario.
+The first file we will examine and change is config/peers.yml. Make note of the username and secret for the Peer "ast" since we will be using this to configure Asterisk. Also, search for the field spec.device and change it to match the Agents domain(sip.local). The file now will look similar to this:
config/peers.yml
- apiVersion: v1beta1 + kind: Peer + metadata: + name: Asterisk PBX + spec: + device: 'sip.local' + credentials: + username: ast + secret: '1234' +
Head to the console and run the command rctl -- get peers to confirm that the Peer exist. The result should be as follows:

Next, we focus our attention to domains.yml and agents.yml. With a fresh installation, we don't need to make any changes to this files. However, you could run the commands get domains and get agents to ensure that both, the Agent and the Domain, exist on the server. Your output should look similar to:

Use the information in agents.yml to configure your SIP phone. The relevant information is found in spec.credentials. Mine looks like this:
 +
+
++Make the adjustments based on your prefer SIP phone.
+
You can verify that your device registered correctly with Routr by running the locate command:

Using PJSIP
+Backup your pjsip.conf and pjsip_wizard.conf. Update your pjsip.conf with the following:
[transport-tcp] +type=transport +protocol=tcp +bind=0.0.0.0:6060 +
Then, in your pjsip_wizard.conf:
+[routr] +type = wizard +sends_auth = yes +sends_registrations = yes +remote_hosts = 192.168.1.2 +outbound_auth/username = ast +outbound_auth/password = 1234 +registration/retry_interval = 10 +registration/expiration = 900 +endpoint/allow = ulaw +endpoint/allow = alaw +endpoint/allow = opus +endpoint/context = default +transport = transport-tcp +
Using the "old" Chan SIP
+First backup your sip.conf. Then, replace your configuration and edit the file to reflect the following:
[general] +udpbindaddr=0.0.0.0:6060 +context=default +register => ast:1234@192.168.1.2:5060/1001 ; This information must match the credentials in `config/peers.yml` +
Configuring the Dialplan
+We are going to use a very simple dialplan to play a sound file. Again, make a backup of your configuration and replace its content with this:
+[default] +exten => 1001,1,Answer +exten => 1001,n,Playback(tt-monkeys) +exten => 1001,n,Hangup +
Restart your Asterisk and check the location service. A new device will appear.
+
We can now call ast@sip.local and if everything went well listen to a group of really annoying monkeys :).
You can check out the wiki to see more examples. If you have any questions start an issue or contact us via:
+Coming soon!
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Follow this guide to secure the signaling between your endpoints and Routr. Keep in mind that Routr will only secure the signaling and that the endpoints are ultimately responsible for securing the media.
+++For this guide we will use a fictitious domain name to demonstrate the process of securing the signaling path
+

Routr needs a keystore (.jks) in order to properly handling the certificates. The following steps will create a valid keystore file using a self-signed method or using the free Let's Encrypt service.
+Perhaps the easiest way to create a valid certificate for Routr is using a self-signed certificate. To generate the certificate change into etc/certs in your Routr installation and run the following script:
keytool -genkey -keyalg RSA \ + -noprompt \ + -alias routr \ + -keystore domain-certs.jks \ + -storepass changeit \ + -keypass changeit \ + -validity 365 \ + -keysize 2048 \ + -dname "CN=sip.ocean.com, OU=OSS, O=Your Company Inc, L=Sanford, ST=NC, C=US" \ + -ext SAN=dns:sip.ocean.com,dns:localhost,ip:127.0.0.1 +
Remember to adjust the values to match your project's information.
++++
WSSwill not work with a self-signed certificate. However, you can add a security exception by usinghttpsinstead ofwssin your browser's search bar and then accepting the security certificate.
The recommended way to create a valid certificate for Routr is using the free service Let's Encrypt. Please go to https://letsencrypt.org/ for details on how to install the required tooling. To generate the certificate, use the following steps:
+1. Create keys
+certbot certonly --standalone -d sip.ocean.com --email admin@sip.ocean.com +
Change to the directory where the certificates were created(normally at /etc/letsencrypt/live/sip.ocean.com).
+2. Create a PKCS12 file containing full chain and private key
+openssl pkcs12 -export -in fullchain.pem -inkey privkey.pem -out pkcs.p12 -name domains-cert.jks +
Please make note of the password since you will need it in the following step and also for your settings in Routr.
+3. Convert PKCS12 to Keystore
+keytool -importkeystore -srckeystore keystore.pkcs12 -srcstoretype PKCS12 -destkeystore domains-cert.jks +
To enable secure signaling in Routr, copy your certificate in etc/certs and edit the file config/config.yml to look like this:
apiVersion: v1beta1 +metadata: + userAgent: Routr v1.0 +spec: + securityContext: + keyStore: etc/certs/domains-cert.jks + trustStore: etc/certs/domains-cert.jks + keyStorePassword: 'changeit' + trustStorePassword: 'changeit' + keyStoreType: 'jks' + debugging: true # Enabled debug only for testing + transport: + - protocol: tls + port: 5061 +... +
With the property spec.securityContext.debugging set to true you can get some valuable information about the status of the configuration. You can also test your configuration using the following command:
openssl s_client -host 192.168.1.2 -port 5061 # Remember to use Routr's IP +
++For the purpose of this guide, we are using
+Blink Pro.
Go to the account that you want to secure, select Advanced -> Sip Signaling and change the parameter Primary Proxy to ${proxyHost}:${proxyPort};transport=tls. See the example in the following image:

If everything went well you should see a green padlock like the one in the image bellow:
+
Routr is developed in the open. Here are some of the channels we use to communicate and contribute:
+IRC: #routr on irc.freenode.net (for the easiest start, join via Riot)
(The IRC channel connects our Gitter and Slack communities)
+User mailing lists:
+Twitter: @Fonoster
+Issue tracker: Use the GitHub issue tracker for the various Routr repositories to file bugs and features request. If you need support, please send your questions to the routr-users mailing list rather than filing a GitHub issue.
+++Please do not ask individual project members for support. Use the channels above instead, where the whole community can help you and benefit from the solutions provided. If community support is insufficient for your situation, please refer to the Commercial Support section below.
+
We welcome community contributions! Please see the CONTRIBUTING.md file in the respective Routr repository for instructions on how to submit changes. If you are planning on making more elaborate or controversial changes, please discuss them on the mailing list before sending a pull request.
+Development mailing list: routr-developers – for discussions around Routr development
+We strive to be as open and public as possible. Technical discussions happen on the development list, our in-person meeting notes are public, and we have public calls. Below, you can find links to our developer summits at JConfDominicana 2019. These deveolper summits are open to join upon request as long as we have capacity. Preference is given to friendly projects and companies, plus diversity. Attendees are free not to be listed in the public meeting notes.
+2019 developer summit notes (Come back to see updated link)
+To make Routr a welcoming and harassment-free experience for everyone, we follow the Contributor Covenant Code of Conduct.
+This is a list of third-party companies and individuals who provide products or services related to Routr. Routr is an independent open source project which does not endorse any company. The list is provided in alphabetical order.
+Pedro Sanders (independent contractor)
+Routr was initially started by Pedro Sanders. The majority of its development has been sponsored by Fonoster.
+The Routr logo was contributed by Pedro Sanders.
+ + + + + + + + + +Coming soon!
+ + + + + + + + + +Here is a list of common questions we get.
+If you are using the files_data_provider then you must change the password in the users.yml file. For the redis_data_provider follow this steps:
First run the command redis-cli smembers users to obtain the reference to the user. Here is an example:
$ redis-cli smembers users +1) "5aa69ead8fd6861d92385bac" +
redis-cli get {REF}. For example
+$ redis-cli get 5aa69ead8fd6861d92385bac
+"{\"apiVersion\":\"v1beta1\",\"kind\":\"User\",\"metadata\":{\"name\":\"Ctl\",\"ref\":\"5aa69ead8fd6861d92385bac\"},\"spec\":{\"credentials\":{\"username\":\"admin\",\"secret\":\"oldpass\"}}}"
+Finally, search and change the old password and update your document using redis-cli set {REF} {DOCUMENT}. Like this:
$ redis-cli set 5aa69ead8fd6861d92385bac
+"{\"apiVersion\":\"v1beta1\",\"kind\":\"User\",\"metadata\":{\"name\":\"Ctl\",\"ref\":\"5aa69ead8fd6861d92385bac\"},\"spec\":{\"credentials\":{\"username\":\"admin\",\"secret\":\"newpass\"}}}"
+++A new token will be issued after your next login with
+rctl
rctl from a remote host?¶By default Routr installs a certificate that only allows for connections using the localhost or 127.0.0.1. To use rctl tool from a remote host, you must generate a certificate that accepts connections to the desired domain name or ip and update the spec.restService section of the config.yml.
Here is an example using a self-signed certificate(usually enough).
+keytool -genkey -keyalg RSA \ +-noprompt \ +-alias routr \ +-keystore api-cert.jks \ +-storepass changeit \ +-keypass changeit \ +-validity 365 \ +-keysize 2048 \ +-dname "CN=domain.com, OU=OSS, O=Your Company Inc, L=Sanford, ST=NC, C=US" \ +-ext SAN=dns:your.domain.com,dns:localhost,ip:127.0.0.1 +
++ + + + + + + + + +Remember to place the certificate in the
+etc/certsfolder
This following table features some important concepts, including the different routing types implemented by the server.
+| Concept | +Description | +
|---|---|
| User | +Users perform administrative actions on the server | +
| Agent | +Agents represent SIP endpoints such as softphones and IP phones | +
| Domain | +Enables the creation of isolated groups of Agents | +
| Peer | +Similar to Agents but without Domain boundaries | +
| Gateway | +SIP entity that allows call termination | +
| DID | +Routes and translate calls between the PSTN and Routr | +
| Intra-Domain Routing | +Routing type for calling within the same Domain | +
| Domain Ingress Routing | +Calling from the PSTN to an Agent or Peer | +
| Domain Egress Routing | +Calling from an Agent to the PSTN thru a Gateway | +
| Peer Egress Routing | +Similar to DER but applies only to Peers | +
There are no special requirements to install the server. Just download, decompress, and move the folder to a location of your choice.
+| Platform | +Download | +
|---|---|
| Linux | +tar.gz | +
| macOS | +tar.gz | +
| Windows | +tar.gz, zip | +
| Docker | +img | +
++Building from source requires of Java 1.8+, Gradle, and NPM
+
git clone https://github.com/fonoster/routr
+cd routr
+npm i
+npm run pack
+docker pull fonoster/routr +docker run -it \ + -p 4567:4567 \ + -p 5060:5060 \ + -p 5060:5060/udp \ + -p 5061-5063:5061-5063 \ + -e ROUTR_EXTERN_ADDR=${your host address} \ + fonoster/routr +
To start the server just run the script ./routr at the root of this
+project. Your output will look similar to this:
$ ./routr +[INFO ] Starting Routr +[INFO ] Listening @ 172.18.0.4:5060 [udp] +[INFO ] Listening @ 172.18.0.4:5060 [tcp] +[INFO ] Listening @ 172.18.0.4:5061 [tls] +[INFO ] Starting Location service +[INFO ] Starting Registry service +[INFO ] Starting Restful service on port 4567 +
Coming soon!
+ + + + + + + + + +Routr is a lightweight sip proxy, location server, and registrar that provides a reliable and scalable SIP infrastructure for telephony carriers, communication service providers, and integrators. It also provides with capabilities that are suitable for the enterprise and personal needs. To get involved in the development of this project please contact us at @fonoster.
+Coming soon!
+ + + + + + + + + +