<script src="https://scrtwpns.com/mixbox.js"></script>
import mixbox from 'https://scrtwpns.com/mixbox.esm.js'; // for ES6 module use this instead
import mixbox from 'mixbox';
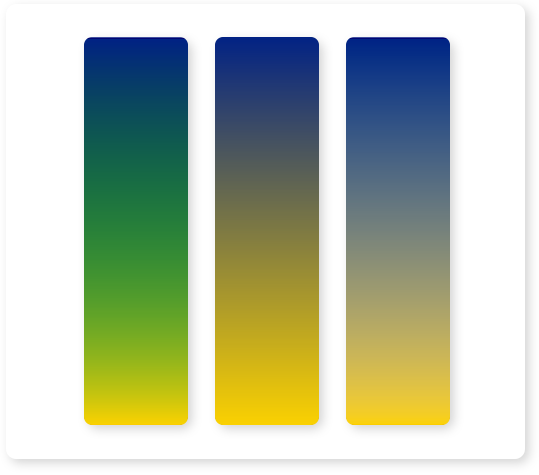
var rgb1 = "rgb(0, 33, 133)"; // blue
var rgb2 = "rgb(252, 211, 0)"; // yellow
var t = 0.5; // mixing ratio
var mixed = mixbox.lerp(rgb1, rgb2, t);
console.log(mixed);
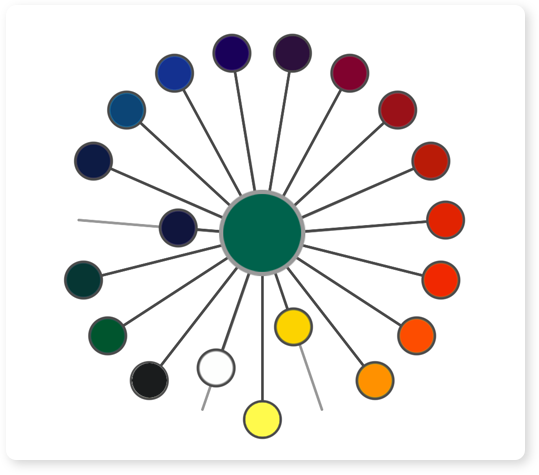
var z1 = mixbox.rgbToLatent(rgb1);
var z2 = mixbox.rgbToLatent(rgb2);
var z3 = mixbox.rgbToLatent(rgb3);
var zMix = new Array(mixbox.LATENT_SIZE);
for (var i = 0; i < zMix.length; i++) { // mix:
zMix[i] = (0.3*z1[i] + // 30% of rgb1
0.6*z2[i] + // 60% of rgb2
0.1*z3[i]); // 10% of rgb3
}
var rgbMix = mixbox.latentToRgb(zMix);
| Pigment |
|
RGB |
Float RGB |
Linear RGB |
| Cadmium Yellow |
 |
254, 236, 0 |
0.996, 0.925, 0.0 |
0.991, 0.839, 0.0 |
| Hansa Yellow |
 |
252, 211, 0 |
0.988, 0.827, 0.0 |
0.973, 0.651, 0.0 |
| Cadmium Orange |
 |
255, 105, 0 |
1.0, 0.412, 0.0 |
1.0, 0.141, 0.0 |
| Cadmium Red |
 |
255, 39, 2 |
1.0, 0.153, 0.008 |
1.0, 0.02, 0.001 |
| Quinacridone Magenta |
 |
128, 2, 46 |
0.502, 0.008, 0.18 |
0.216, 0.001, 0.027 |
| Cobalt Violet |
 |
78, 0, 66 |
0.306, 0.0, 0.259 |
0.076, 0.0, 0.054 |
| Ultramarine Blue |
 |
25, 0, 89 |
0.098, 0.0, 0.349 |
0.01, 0.0, 0.1 |
| Cobalt Blue |
 |
0, 33, 133 |
0.0, 0.129, 0.522 |
0.0, 0.015, 0.235 |
| Phthalo Blue |
 |
13, 27, 68 |
0.051, 0.106, 0.267 |
0.004, 0.011, 0.058 |
| Phthalo Green |
 |
0, 60, 50 |
0.0, 0.235, 0.196 |
0.0, 0.045, 0.032 |
| Permanent Green |
 |
7, 109, 22 |
0.027, 0.427, 0.086 |
0.002, 0.153, 0.008 |
| Sap Green |
 |
107, 148, 4 |
0.42, 0.58, 0.016 |
0.147, 0.296, 0.001 |
| Burnt Sienna |
 |
123, 72, 0 |
0.482, 0.282, 0.0 |
0.198, 0.065, 0.0 |
var shader = `
precision highp float;
// uncomment the following line if you work in linear space
// #define MIXBOX_COLORSPACE_LINEAR
uniform sampler2D mixbox_lut; // bind mixbox.lutTexture(gl) here
#include "mixbox.glsl"
void main(void) {
vec3 rgb1 = vec3(0, 0.129, 0.522); // blue
vec3 rgb2 = vec3(0.988, 0.827, 0); // yellow
float t = 0.5; // mixing ratio
vec3 rgb = mixbox_lerp(rgb1, rgb2, t);
gl_FragColor = vec4(rgb, 1.0);
}
`;
shader = shader.replace('#include "mixbox.glsl"', mixbox.glsl());gl.useProgram(shaderProgram);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, mixbox.lutTexture(gl));
gl.uniform1i(gl.getUniformLocation(shaderProgram, "mixbox_lut"), 0);
Copyright (c) 2022, Secret Weapons. All rights reserved.
Mixbox is provided under the CC BY-NC 4.0 license for non-commercial use only.
If you want to obtain commercial license, please contact: [email protected]