Esta es la guía completa sobre la configuración en tabi. Si tienes alguna pregunta, puedes usar los comentarios al final de esta página o abrir un issue en GitHub.Tabla de contenido
Jerarquía de configuración
tabi tiene una jerarquía que te permite personalizar tu sitio en diferentes niveles. La jerarquía (de menor a mayor prioridad) es la siguiente:
- Configuraciones globales: Estas son las configuraciones que se aplican a todo tu sitio. Se establecen en
config.toml. - Configuraciones de sección: Estas son las configuraciones que se aplican a una sección de tu sitio (por ejemplo,
/blog o /projects). Se establecen en la metainformación del archivo _index.md de la sección. - Configuraciones de página: Estas son las configuraciones que se aplican a una sola página. Se establecen en la metainformación de la página.
En todos los casos, las opciones de tabi se establecen en la sección [extra].
Para las configuraciones que siguen esta jerarquía, el valor establecido en una página reemplaza el valor de una sección, que a su vez reemplaza el valor global. En resumen: cuanto más específica sea la configuración, mayor prioridad tendrá, o página > sección > config.toml.
Soporte multilingüe
tabi ofrece soporte multilingüe completo para tu sitio Zola, desde configurar un idioma predeterminado hasta añadir todos los que desees. Consulta la preguntas frecuentes sobre idiomas para más información.
Apariencia
Página principal
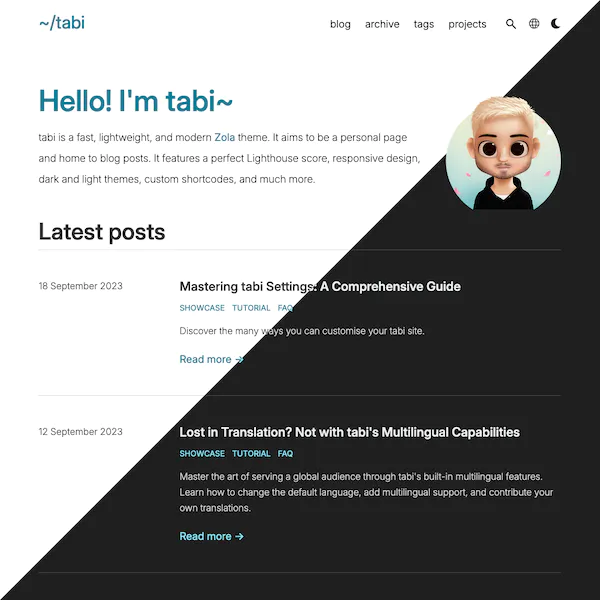
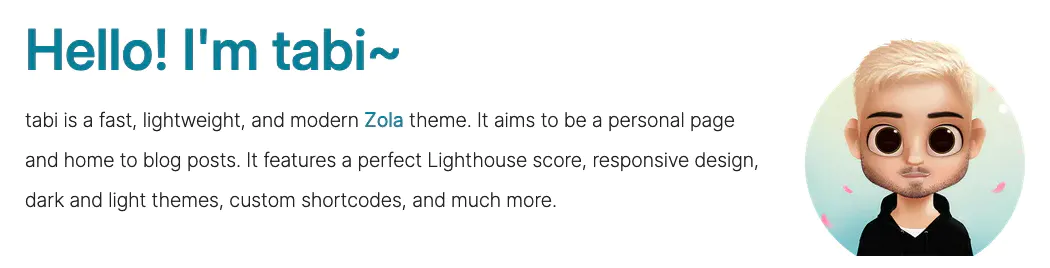
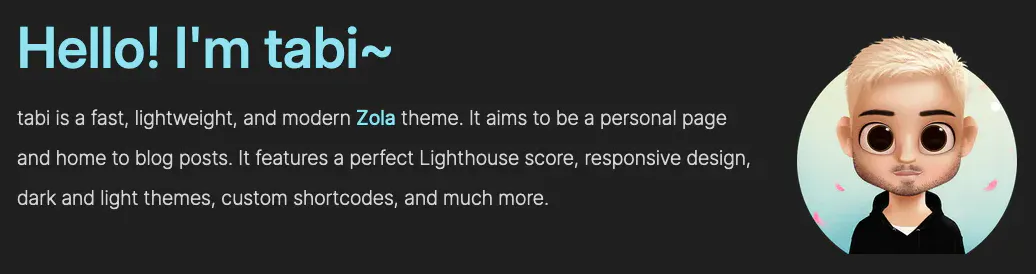
La página principal de esta demo tiene un encabezado con una imagen, un título y una descripción:


Para configurar la imagen y el título, puedes usar la variable header en el front matter del archivo _index.md de la sección. Por ejemplo:
[extra]
+header = {title = "¡Hola! Soy tabi~", img = "blog/mastering-tabi-settings/img/main.webp", img_alt = "Óscar Fernández, el autor del tema" }
+
La descripción es contenido Markdown normal, escrito fuera del front matter.
Si deseas mostrar publicaciones en la página principal, primero necesitas decidir si su ruta será / o algo como /blog.
Si quieres servir las publicaciones desde /, necesitas configurar paginate_by = 5 en el front matter de tu archivo _index.md. Nota: esto no se configura en el apartado [extra], sino en el front matter principal. Ejemplo:
sort_by = "date"
+template = "section.html"
+paginate_by = 5
+
+[extra]
+header = {title = "¡Hola! Soy tabi~", img = "img/main.webp", img_alt = "Óscar Fernández, el autor del tema" }
+
Si prefieres servir las publicaciones desde /blog, puedes configurar section_path = "/blog" en la sección [extra]. Esta es la configuración de esta demo:
title = "Publicaciones recientes"
+sort_by = "date"
+template = "section.html"
+
+[extra]
+header = {title = "¡Hola! Soy tabi~", img = "img/main.webp", img_alt = "Óscar Fernández, el autor del tema" }
+section_path = "blog/_index.es.md"
+max_posts = 4
+
Fíjate que si configuras section_path, no necesitas configurar paginate_by. Puedes establecer max_posts para determinar el número de publicaciones que deseas mostrar en la página principal.
El title es el encabezado que aparece sobre las publicaciones.
Interruptor de modo claro y oscuro
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ✅ |
El interruptor de modo claro y oscuro (el icono de luna/sol en la esquina superior derecha) puede habilitarse configurando theme_switcher = true en config.toml.
Modo predeterminado (claro/oscuro)
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
El tema predeterminado puede especificarse con la variable default_theme, que acepta "dark" o "light". Por defecto es "light".
Nota: el tema predeterminado solo se usa cuando el interruptor de tema está desactivado, ya sea porque se ha configurado como false en el config o porque un usuario ha deshabilitado JavaScript.
Pieles personalizadas
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Las pieles de tabi cambian el color principal del sitio. Puedes configurar la piel en config.toml con skin = "nombre_de_la_piel". Por ejemplo, skin = "lavender" se ve así (haz clic para cambiar entre modo claro y oscuro):
Explora las pieles disponibles y aprende cómo crear la tuya propia consultando la documentación.
Estilos CSS personalizados
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ❌ | ✅ | ❌ | ❌ |
Puedes cargar estilos CSS personalizados para todo el sitio o en páginas específicas utilizando stylesheets, que acepta una lista de rutas hacia archivos CSS. Por ejemplo:
stylesheets = ["css/custom.css", "css/another.css"]
+
Color del tema del navegador
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
El color del tema del navegador es el color que aparece en la barra de pestañas del navegador:


Puedes establecerlo en config.toml como browser_theme_colour = "#087e96". Si deseas diferentes colores para los modos oscuro/claro, puedes establecer un conjunto de colores con browser_theme_colour = ["#ffffff", "#000000"]. El primer color es para el modo claro, el segundo para el oscuro.
Esta variable acepta cualquier color CSS válido, así que puedes usar palabras clave (por ejemplo, blue), códigos hexadecimales (por ejemplo, #087e96) o valores RGB/HSL (por ejemplo, rgb(8, 126, 150)).
Integración con repositorios Git
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❓ | ❓ | ✅ | ❓ | ❌ |
❓: show_remote_source sí sigue la jerarquía y puede configurarse en una página, sección o globalmente. El resto de las configuraciones solo pueden establecerse en config.toml.
Estas configuraciones te permiten vincular tu sitio web tabi con un repositorio público de Git en GitHub, GitLab, Gitea o Codeberg. Configuraciones de ejemplo:
remote_repository_url = "https://github.com/welpo/tabi"
+remote_repository_git_platform = "auto"
+remote_repository_branch = "main"
+show_remote_changes = true
+show_remote_source = true
+
Esto habilita dos funciones:
show_remote_source = true añade un enlace al código fuente de tu sitio (tu remote_repository_url) que se mostrará en el pie de página:


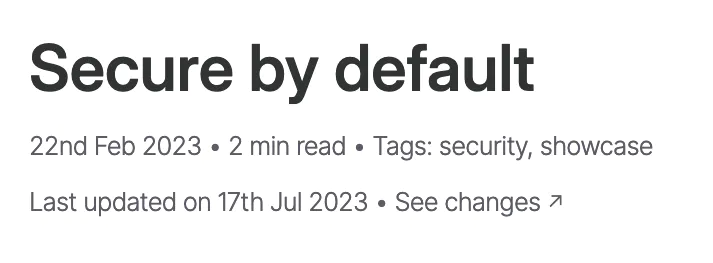
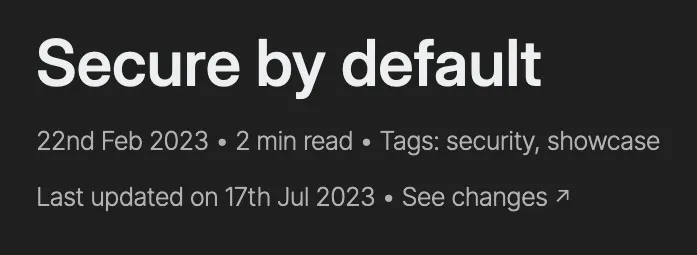
show_remote_changes = true añade un enlace «Ver cambios ↗» al historial de commits del artículo actualizado, al lado de la fecha de última actualización :


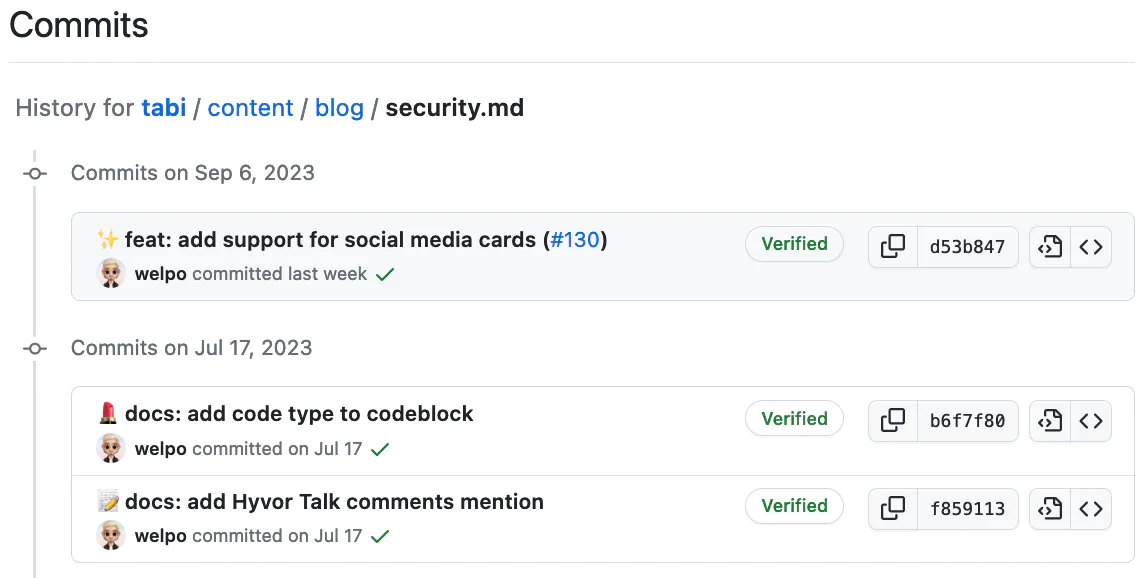
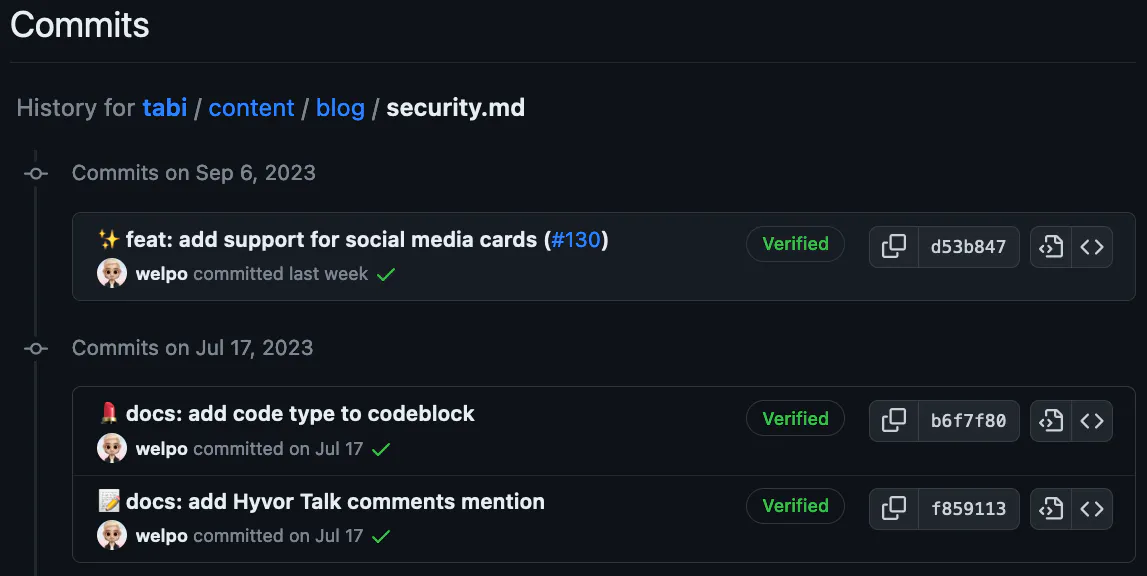
Al hacer clic en este enlace, serás dirigido al historial de commits del artículo, donde podrás ver los cambios realizados en él:
Páginas
Proyectos
tabi tiene una plantilla integrada para proyectos. Para habilitarla, puedes crear un directorio en content/projects/. Allí, puedes crear un archivo _index.md con el siguiente contenido en el bloque de metadatos:
title = "Proyectos"
+sort_by = "weight"
+template = "cards.html"
+insert_anchor_links = "left"
+
+[extra]
+show_reading_time = false
+quick_navigation_buttons = true
+
title es el título de la página.sort_by determina cómo se ordenan los proyectos. Puedes ordenar por «date», «update_date», «title», «title_bytes», «weight», «slug» o «none».template = "cards.html" establece la plantilla para renderizar la página de proyectos.insert_anchor_links = "left" añade enlaces ancla a los encabezados.show_reading_time = false oculta el tiempo estimado de lectura.quick_navigation_buttons = true muestra los botones de navegación rápida.
Junto al archivo _index.md, puedes crear un archivo para cada proyecto. Por ejemplo, este es el bloque de metadatos para la página del proyecto tabi:
title = "tabi"
+description = "Un tema de Zola rápido, ligero y moderno con soporte multilingüe."
+weight = 1
+
+[extra]
+local_image = "img/tabi.webp"
+
title es el título del proyecto.description es la descripción del proyecto.weight determina el orden en el que se muestran los proyectos. Cuanto menor sea el peso, más arriba aparecerá el proyecto.local_image es la ruta de la imagen del proyecto. Esta imagen se muestra en la página de proyectos.
Cuando un usuario haga clic en la imagen o el título de un proyecto, será llevado a la página del proyecto. Si prefieres que los usuarios vayan a un enlace externo, puedes establecer link_to = "https://example.com" en la sección [extra] del archivo .md del proyecto.
La página del proyecto individual se renderiza con la plantilla predeterminada, a menos que establezcas otra, por ejemplo, template = "info-page.html".
Archivo
Agregar una página de archivo es similar a agregar una página de proyectos. Puedes crear un directorio en content/archive/. Allí, puedes crear un archivo _index.md con el siguiente bloque de metadatos:
title = "Archivo"
+template = "archive.html"
+
De forma predeterminada, el archivo listará las publicaciones ubicadas en /blog/. Si deseas cambiar esto, puedes establecer section_path = "/otra-ruta/" en la sección [extra] del archivo _index.md. Asegúrate de incluir la barra inclinada al final.
Etiquetas
tabi tiene soporte integrado para etiquetas. Para habilitarlas, simplemente añade la taxonomía a tu config.toml:
taxonomies = [{name = "tags", feed = true}]
+
Luego, puedes añadir etiquetas a tus publicaciones agregándolas al array tags en el bloque de metadatos de tu publicación. Por ejemplo:
title = "Los molinos de viento de mi vida: reflexiones de un escudero"
+date = 1605-01-16
+description = "Mi viaje junto a Don Quijote, enfrentándome a gigantes imaginarios y descubriendo las verdaderas batallas de la vida."
+
+[taxonomies]
+tags = ["personal", "reflexiones"]
+
Página acerca de
Si deseas tener una página que no sea un artículo, por ejemplo para un apartado “Acerca de”, “Contacto” o “Derechos de autor”, puedes usar la plantilla info-page.html.
Primero, crea un directorio dentro de content/ con el nombre que prefieras. Por ejemplo, content/pages/. Luego, crea un archivo _index.md dentro de ese directorio. El archivo debería verse así:
+++
+render = false
+insert_anchor_links = "left"
++++
+
render = false indica a Zola que no renderice la sección.insert_anchor_links = "left" añade enlaces ancla a los encabezados. Esto es opcional.
Dentro del directorio, puedes crear cualquier cantidad de archivos .md.
En esta demo, la página Sobre mí utiliza la plantilla info-page.html. El bloque de metadatos es el siguiente:
title = "Sobre mí"
+template = "info-page.html"
+path = "about"
+
Fíjate cómo se establece path = "about". Zola colocará la página en $base_url/about/. Si deseas que la página esté disponible en /contacto/, tendrías que establecer path = "contacto".
SEO
tabi se encarga de la mayoría de las tareas de SEO por ti (como etiquetas del protocolo Open Graph, descripción, esquema de colores…), pero hay ciertas configuraciones que puedes personalizar.
Favicon
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
El favicon es el pequeño icono que aparece en la pestaña del navegador. Puedes establecerlo en config.toml con favicon = "img/favicon.png".
Favicon de emoji
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
También puedes establecer un emoji como tu favicon con favicon_emoji. Por ejemplo, favicon_emoji = "👾".
Nota: Algunos navegadores no admiten favicons de emoji. Consulta la tabla de compatibilidad en caniuse.
URL canónica
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ❌ | ❌ |
La URL canónica es una manera de indicar a los motores de búsqueda cuál es la URL preferida para el contenido de tu sitio web. Esto es útil para el SEO y para evitar problemas de contenido duplicado.
Por defecto, la URL canónica es la URL de la página en la que te encuentras. Sin embargo, puedes cambiar esto configurando canonical_url en el front matter de tu página o sección.
Si tienes un sitio con una estructura idéntica y contenido coincidente, puedes configurar base_canonical_url en tu config.toml. La URL canónica se creará reemplazando el $base_url de la URL actual con el $base_canonical_url que establezcas.
Por ejemplo, si configuras base_canonical_url = "https://example.com", la URL canónica de la página $base_url/blog/post1 será https://example.com/blog/post1. Esto es útil si tienes un sitio con varios dominios que comparten el mismo contenido.
Nota: para asegurarte de que la URL canónica sea correcta, probablemente sea mejor configurar canonical_url individualmente para cada página.
Tarjetas para redes sociales
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ❌ |
Las tarjetas para redes sociales son las imágenes que se muestran cuando compartes un enlace en redes sociales:

Puedes establecer la imagen para redes sociales con social_media_card = "img/social_media_card.png".
Puedes especificar rutas tanto relativas como absolutas.
Ruta relativa: Coloca la imagen en la misma carpeta que tu entrada de blog y especifica su nombre. Por ejemplo, social_media_card = "relative_image.png".
Ruta absoluta: Coloca la imagen en una carpeta específica y especifica la ruta desde la raíz. Por ejemplo, social_media_card = "img/absolute_image.png".
Si ambas rutas, relativa y absoluta, son válidas, la ruta relativa tendrá prioridad.
Dado que sigue la jerarquía, si no está configurado en una página, pero sí lo está en una sección, se utilizará la imagen de la sección. Si no está configurado en una página o sección, pero sí en config.toml, se usará la imagen global.
Consejo: automatiza su creación con un script: De reservado a rey de las redes: automatizando las vistas previas de los enlaces con Zola.
Navegación
Barra de navegación
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
La barra de navegación es la barra en la parte superior de la página que contiene el título del sitio y el menú de navegación. Puedes personalizar los elementos que aparecen configurando menu en config.toml. Por ejemplo:
menu = [
+ { name = "blog", url = "blog", trailing_slash = true },
+ { name = "archivo", url = "archive", trailing_slash = true },
+ { name = "etiquetas", url = "tags", trailing_slash = true },
+ { name = "proyectos", url = "projects", trailing_slash = true },
+ { name = "acerca de", url = "about", trailing_slash = true },
+]
+
Botones de navegación rápida
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ❌ |
Los botones de navegación rápida son los botones que aparecen en la parte inferior derecha de la pantalla. Deberías verlos en esta página, si no estás en un dispositivo móvil. Se ven así:


Para activarlos, establece quick_navigation_buttons = true.
Table de contenido
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ❌ |
Habilita el índice de contenidos justo debajo del título y metadatos del artículo con toc = true.
Para saber más sobre cómo personalizarlo, consulta la documentación sobre la Tabla de contenido.
Enlaces de retorno en notas al pie
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
Establecer footnote_backlinks = true añadirá enlaces de retorno a las notas al pie de tus publicaciones, como este:
Cuando hagas clic en un enlace de retorno (la flecha ↩), te llevará de vuelta al punto del texto donde se hizo referencia a la nota al pie.
Usabilidad
Botón de copiar en bloques de código
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
Establecer copy_button = true añadirá un pequeño botón de copiar en la parte superior derecha de los bloques de código, como este:
Soporte para KaTeX
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
KaTeX es una biblioteca JavaScript rápida y fácil de usar para la representación de matemáticas TeX en la web. Puedes habilitarlo con katex = true. Mira cómo se ve en tabi aquí.
Subconjunto de fuente personalizada
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Las fuentes personalizadas causan parpadeo del texto en Firefox. Para solucionar esto, tabi carga un subconjunto de glifos para el encabezado. Dado que esto (ligeramente) aumenta el tiempo de carga inicial, es una buena idea intentar minimizar el tamaño de este subconjunto.
Puedes crear un subconjunto personalizado adaptado a tu sitio, guardarlo como static/custom_subset.css, y hacer que se cargue con custom_subset = true.
Para obtener más información, incluyendo instrucciones sobre cómo crear un subconjunto personalizado, consulta la documentación.
Contenido completo en el feed
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Por defecto, el feed Atom solo contiene el resumen/descripción de tus publicaciones. Puedes incluir el contenido completo de las publicaciones estableciendo full_content_in_feed = true en config.toml.
Comentarios
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ✅ | ❌ | ✅ | ❌ | ✅ |
Para activar los comentarios en una página, establece el nombre del sistema como true en el front matter. Por ejemplo, utterances = true.
Si quieres activar los comentarios de forma global, puedes hacerlo estableciendo enabled_for_all_posts = true en la sección apropiada de tu config.toml (por ejemplo, en [extra.giscus]).
Si has activado un sistema globalmente, pero quieres desactivarlo en una página específica, puedes hacerlo estableciendo el nombre del sistema como false en el front matter. Por ejemplo, utterances = false.
Lee la documentación para obtener más información sobre los sistemas disponibles y su configuración.
Análisis web
| Página | Sección | config.toml | Sigue Jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ✅ |
tabi ofrece soporte para 3 sistemas de análisis web que respetan la privacidad: Plausible, GoatCounter y Umami.
Puedes configurarlos en la sección [extra.analytics] de tu archivo config.toml.
service: el servicio a utilizar. Las opciones disponibles son "goatcounter", "umami", y "plausible".
id: el identificador único para tu servicio de análisis. Esto varía según el servicio:
- Para GoatCounter, es el código elegido durante el registro. Instancias auto-alojadas no requieren este campo.
- Para Umami, es la ID del sitio web.
- Para Plausible, es el nombre de dominio.
self_hosted_url. Opcional. Utiliza este campo para especificar la URL si tienes una instancia auto-alojada. La URL base variará según tu configuración particular. Algunos ejemplos:
- Para GoatCounter:
"https://stats.example.com" - Para Umami:
"https://umami.example.com" - Para Plausible:
"https://plausible.example.com"
Un ejemplo de configuración para GoatCounter no auto-alojada sería:
[extra.analytics]
+service = "goatcounter"
+id = "tabi"
+self_hosted_url = ""
+
Pie de página
Iconos de redes sociales
| Página | Sección | config.toml | Respeta jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Puedes añadir iconos de redes sociales al pie de página con socials, que acepta una lista de objetos de redes sociales. Por ejemplo:
socials = [
+ { name = "github", url = "https://github.com/welpo/", icon = "github" },
+ { name = "soundcloud", url = "https://soundcloud.com/oskerwyld", icon = "soundcloud" },
+ { name = "instagram", url = "https://instagram.com/oskerwyld", icon = "instagram" },
+ { name = "youtube", url = "https://youtube.com/@oskerwyld", icon = "youtube" },
+ { name = "spotify", url = "https://open.spotify.com/artist/5Hv2bYBhMp1lUHFri06xkE", icon = "spotify" },
+]
+
Los iconos provienen de Font Awesome. Para ver una lista de todos los iconos disponibles, echa un vistazo al directorio static/social_icons.
Icono de feed
| Página | Sección | config.toml | Respeta jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Puedes añadir un enlace a tu feed RSS/Atom en el pie de página con feed_icon = true.
| Página | Sección | config.toml | Respeta jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Puedes añadir un menú al pie de página con footer_menu, que acepta una lista de elementos de menú. Por ejemplo:
footer_menu = [
+ {url = "about", name = "about", trailing_slash = true},
+ {url = "privacy", name = "privacy", trailing_slash = true},
+ {url = "sitemap.xml", name = "sitemap", trailing_slash = false},
+]
+
Copyright
| Página | Sección | config.toml | Respeta jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Para añadir una mención sobre los derechos de autor a tu sitio web, configura copyright:
copyright = "© $CURRENT_YEAR Your Name $SEPARATOR Unless otherwise noted, the content in this website is available under the [CC BY-SA 4.0](https://creativecommons.org/licenses/by-sa/4.0/) license."
+
$CURRENT_YEAR se reemplazará por el año actual y $SEPARATOR se reemplazará por la variable separator. Se procesará el texto en Markdown. Por ejemplo:
Si tienes un sitio multilingüe y deseas establecer diferentes notificaciones de derechos de autor para diferentes idiomas, puedes:
- Configura
translate_copyright = true en config.toml. - Añade una clave
copyright a los archivos i18n. Consulta la documentación.
Tiempo de lectura
| Página | Sección | config.toml | Respeta jerarquía | Requiere JavaScript |
|---|
| ✅ | ✅ | ✅ | ✅ | ❌ |
Puedes activar o desactivar el tiempo estimado de lectura de un artículo con show_reading_time. Si lo estableces en true, se mostrará en los metadatos del artículo, así:


Dado que sigue la jerarquía, puedes activarlo o desactivarlo para páginas o secciones específicas. Por ejemplo, esta demo desactiva show_reading_time = false en la sección proyectos en el archivo _index.md, por lo que sus publicaciones individuales no muestran el tiempo de lectura.
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
tabi tiene dos formatos de fecha: long_date_format y short_date_format. El formato corto se utiliza en los metadatos de una publicación, mientras que el formato largo se utiliza al listar las publicaciones (es decir, en la sección de blog o en la página principal).
Por defecto es “6th July 2049” para ambos formatos en inglés. Para otros idiomas, el predeterminado es "%d %B %Y" para el formato largo y "%-d %b %Y" para el formato corto.
En Zola, la sintaxis para el formateo de tiempo está inspirada en strftime. Una referencia completa está disponible en la documentación de chrono.
Separador personalizado
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
El separador aparece en varios lugares: en el título del navegador, entre los metadatos de una publicación…
El separador por defecto es un punto de viñeta (•), pero puedes cambiarlo configurando algo como separator = "|".
Orden del título
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
Por defecto, el título en la pestaña del navegador es el nombre del sitio seguido del título de la página. Por ejemplo, el título de la sección del blog es «~/tabi • Blog».
Al configurar invert_title_order = true, puedes invertir el orden del título del sitio y el título de la página en la pestaña del navegador. Por ejemplo, la etiqueta del título de la sección del blog se convertiría en «Blog • ~/tabi».
Seguridad
Correo electrónico codificado
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ✅ |
Para proteger tu dirección de correo electrónico de los spambots, puedes codificarla en el pie de página. Puedes hacer esto estableciendo email en una versión codificada en base64 de tu dirección de correo electrónico. Por ejemplo, email = "bWFpbEBleGFtcGxlLmNvbQ==" es la versión codificada en base64 de “mail@example.com”.
Si no quieres codificar tu correo electrónico tú mismo, tabi puede hacerlo por ti si configuras encode_plaintext_email = true. Esto te permite establecer un correo electrónico en texto plano en la configuración. Ten en cuenta que esto sólo protege tu dirección de correo electrónico en tu sitio, no en repositorios públicos.
Si el correo electrónico está codificado (ya sea por ti o por tabi), los usuarios con JavaScript desactivado no verán el icono de correo electrónico.
CSP (Content Security Policy)
| Página | Sección | config.toml | Sigue la jerarquía | Requiere JavaScript |
|---|
| ❌ | ❌ | ✅ | ❌ | ❌ |
La Content Security Policy (CSP) es una capa adicional de seguridad que ayuda a detectar y mitigar ciertos tipos de ataques, incluidos ataques de Cross Site Scripting (XSS) e inyección de datos. Estos ataques se utilizan para todo, desde robo de datos hasta desfiguración de sitios y distribución de malware.
tabi tiene una CSP predeterminada que permite imágenes y vídeos remotos, así como incrustaciones de YouTube y Vimeo. Puedes personalizarla con allowed_domains, que toma una lista de directivas de CSP. Esta es la CSP predeterminada:
allowed_domains = [
+ { directive = "font-src", domains = ["'self'", "data:"] },
+ { directive = "img-src", domains = ["'self'", "https://*", "data:"] },
+ { directive = "script-src", domains = ["'self'"] },
+ { directive = "style-src", domains = ["'self'"] },
+ { directive = "frame-src", domains = ["player.vimeo.com", "https://www.youtube-nocookie.com"] },
+]
+
Para obtener más información, consulta la página de documentación de CSP.