-
Introduction to HTML
- What is HTML?
- Basic Structure of an HTML Document
- HTML Elements and Tags
-
Text and Headings
- Paragraphs
<p> - Headings
<h1>to<h6> - Line Breaks
<br> - Horizontal Rules
<hr>
- Paragraphs
-
Links
- Anchor Tags
<a>
- Anchor Tags
-
Images
- Adding Images
<img> - Image Attributes (Width, Height, Alt)
- Adding Images
-
Lists
- Unordered Lists
<ul> - Ordered Lists
<ol>
- Unordered Lists
-
Tables
- Creating Tables
<table> - Table Rows
<tr> - Table Headers
<th> - Table Data
<td>
- Creating Tables
-
Forms
- Form Structure
<form> - Text Input
<input type="text"> - Password Input
<input type="password"> - Radio Buttons
<input type="radio"> - Checkboxes
<input type="checkbox"> - Dropdown Menus
<select> - Textareas
<textarea> - Submit Buttons
<input type="submit">
- Form Structure
-
Divisions and Spans
- Divisions
<div> - Spans
<span>
- Divisions
-
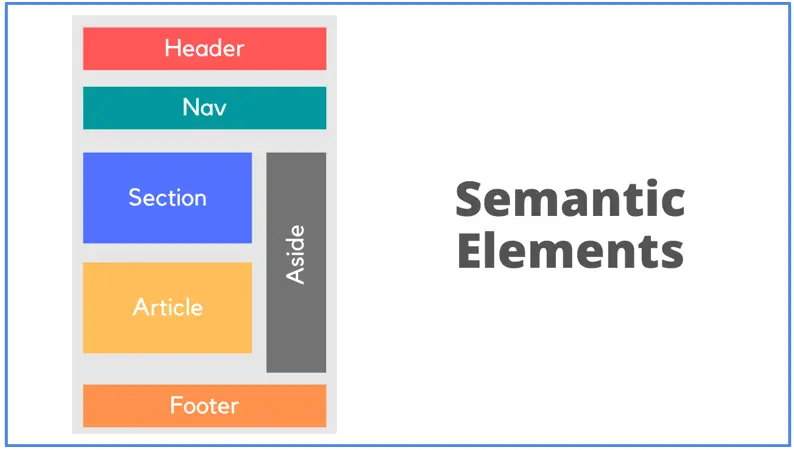
Semantic Elements
- Headers
<header> - Navigation
<nav> - Main Content
<main> - Articles
<article> - Sections
<section> - Asides
<aside> - Footers
<footer>
- Headers
-
Comments
- Adding Comments
<!-- -->
- Adding Comments
-
How to make everything more beautiful
- Style
-
Ways to give style
- Style attribute
- Style tag
<style> - Link
<link>
HTML stands for HyperText Markup Language. It is a standard markup language for web page creation. It allows the creation and structure of sections, paragraphs, and links using HTML elements (the building blocks of a web page) such as tags and attributes.
<!DOCTYPE html>
<html>
<head>
<title>My page title</title>
</head>
<body>
<!-- Content -->
</body>
</html> <p> THis is a paragragh </p>
<p> This is another paragragh </p>Headings define the hierarchy of the text on the page.
<p>This is the first line.<br>This is the second line.</p>Horizontal rules create a visual break between content.
<p>This is some content.</p>
<hr>
<p>This is more content.</p>Anchor tags are used to create hyperlinks that allow users to navigate between web pages.
<a href="https://www.google.com">Visit google</a>You can alson make an image to a link:
<a href = "https://www.google.com"><img src="Link of an image"></a>You can add images from the internet or you can add images from your files.
<img src="Link of the image">
<img src="NameOftheFolder/image.jpg>
width and height are clear. alt is for when your image has some problems in uploading:
<img src="linkOfaImage" alt="hello">In this code if your image does not upload, it will write something to say that what this image is about.
<ul>
<li>List item1<li>
<li>List item2<li>
<li>List item3<li>
<li>List item4<li>
<li>List item5<li>
<li>List item6<li>
</ul><ol>
<li>List item1<li>
<li>List item2<li>
<li>List item3<li>
<li>List item4<li>
<li>List item5<li>
<li>List item6<li>
</ol>you can give style to elements of html with css to make them more beautiful.
For example for a <p> you can change the Font size, Font family , Font weight and etc.
<p style= our style></p>you must use this tag in head.
<!DOCTYPE html>
<html>
<head>
<title>My page title</title>
<style>
the style that we want
</style>
</head>
<body>
<!-- Content -->
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>My page title</title>
<link rel="stylesheet" href="filename.css" type=""text/css>
</head>
<body>
<!-- Content -->
</body>
</html>Don't worry if i don't mention something in this readme because you can find them in HTMLcheatsheet.html
If you wanna know about CSS, you can visit my another repository (CSS for begginers)