In this codelab, you’ll learn how to use the Firebase platform on the web by building a chat app.
- On this page
- Overview
- Get the sample code
- Create and set up a Firebase project
- Install the Firebase command-line interface
- Run the starter app locally
- Import and configure Firebase
- Set up user sign-in
- Write messages to Cloud Firestore
- Read messages
- Send images
- Show notifications
- Cloud Firestore security rules
- Cloud Storage security rules
- Collect performance data
- Automatic traces
- Measure first input delay (optional)
- View performance data
- Deploy your app using Firebase Hosting
- Congratulations!
_access_time_74 mins remaining
_access_time_74 mins remaining
_subject_Last updated Oct 28, 2021
In this codelab, you'll learn how to use Firebase to easily create web applications by implementing and deploying a chat client using Firebase products and services.
- Sync data using Cloud Firestore and Cloud Storage for Firebase.
- Authenticate your users using Firebase Authentication.
- Deploy your web app on Firebase Hosting.
- Send notifications with Firebase Cloud Messaging.
- Collect your web app's performance data.
- The IDE/text editor of your choice, such as WebStorm, Atom, Sublime, or VS Code
- The package manager npm, which typically comes with Node.js
- A terminal/console
- A browser of your choice, such as Chrome
- The codelab's sample code (See the next step of the codelab for how to get the code.)
Clone the codelab's GitHub repository from the command line:
git clone https://github.com/firebase/codelab-friendlychat-web
Alternatively, if you do not have git installed, you can download the repository as a ZIP file.
Using your IDE, open or import the 📁 web-start directory from the cloned repository. This 📁 web-start directory contains the starting code for the codelab, which will be a fully functional chat web app.
- Sign in to Firebase.
- In the Firebase console, click Add Project, and then name your Firebase project FriendlyChat. Remember the project ID for your Firebase project.
- Uncheck Enable Google Analytics for this project
- Click Create Project.
The application that we're going to build uses Firebase products that are available for web apps:
- Firebase Authentication to easily allow your users to sign into your app.
- Cloud Firestore to save structured data on the cloud and get instant notification when data changes.
- Cloud Storage for Firebase to save files in the cloud.
- Firebase Hosting to host and serve your assets.
- Firebase Cloud Messaging to send push notifications and display browser popup notifications.
- Firebase Performance Monitoring to collect user performance data for your app.
Some of these products need special configuration or need to be enabled using the Firebase console.
- Click the web icon
to create a new Firebase web app.
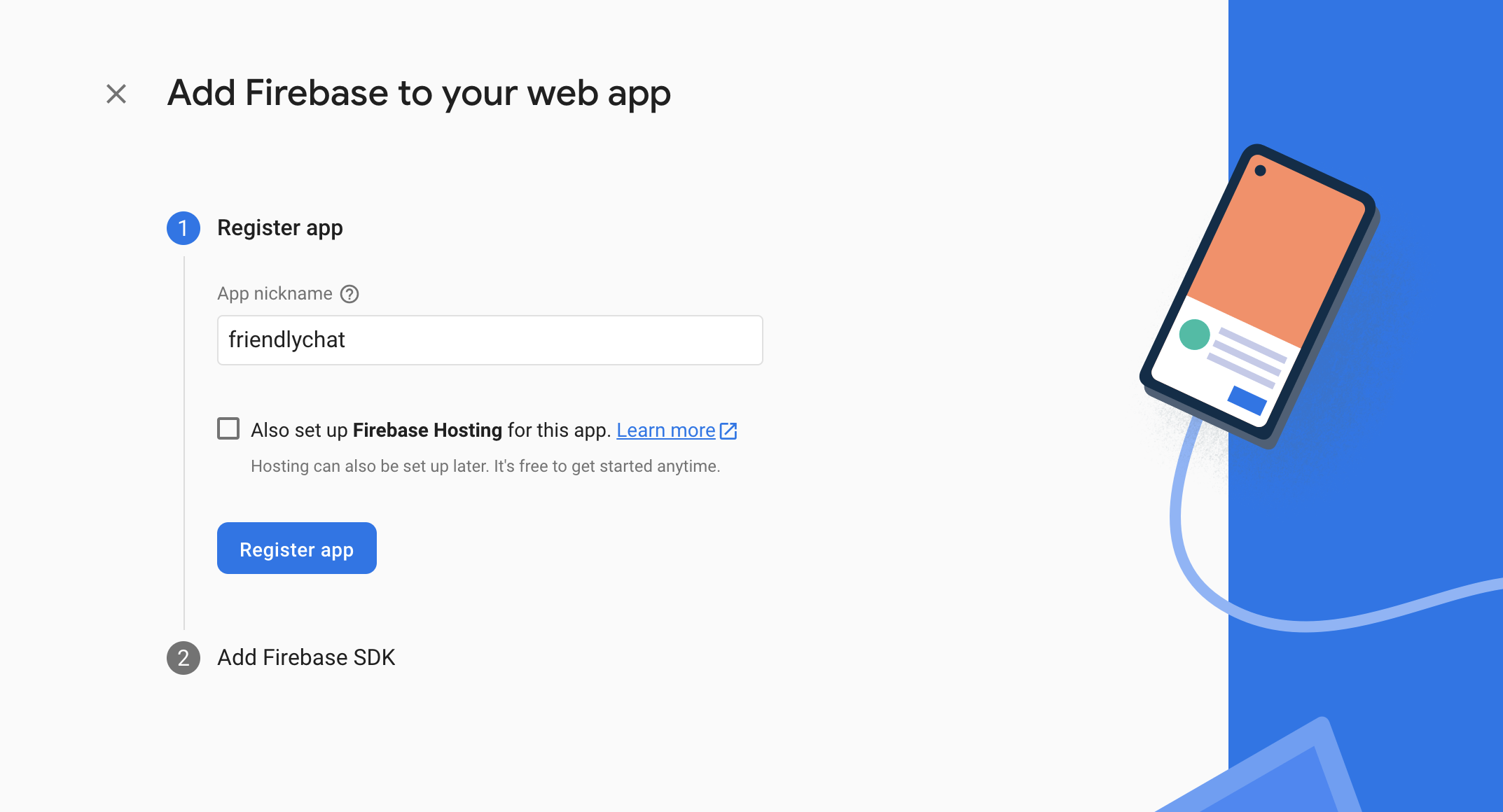
- Register the app with the nickname Friendly Chat, then check the box next to Also set up Firebase Hosting for this app. Click Register app.
- On the next step, you'll see a configuration object. Copy just the JS object (not the surrounding HTML) into firebase-config.js
To allow users to sign in to the web app with their Google accounts, we'll use the Google sign-in method.
You'll need to enable Google sign-in:
- In the Firebase console, locate the Build section in the left panel.
- Click Authentication, then click the Sign-in method tab (or click here to go directly there).
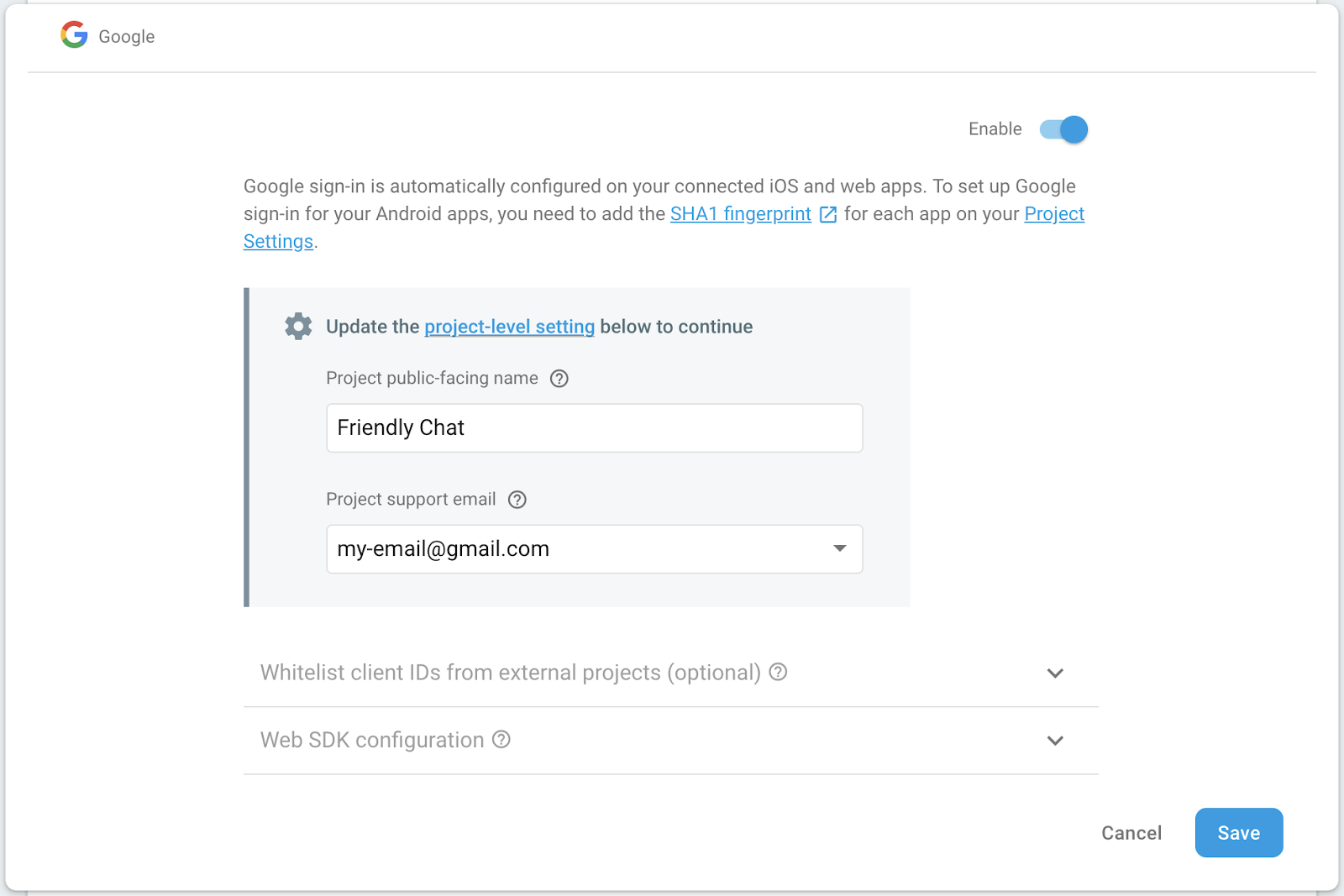
- Enable the Google sign-in provider, then click Save.
- Set the public-facing name of your app to Friendly Chat and choose a Project support email from the dropdown menu.
- Configure your OAuth consent screen in the Google Cloud Console and add a logo:
The web app uses Cloud Firestore to save chat messages and receive new chat messages.
You'll need to enable Cloud Firestore:
- In the Firebase console's Build section, click Firestore Database.
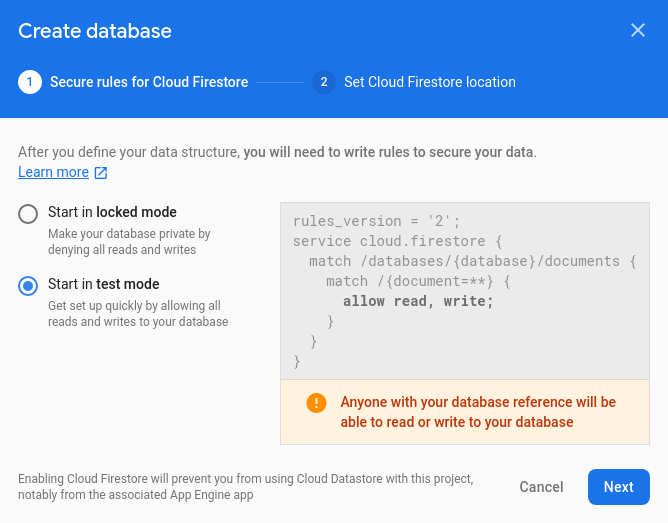
- Click Create database in the Cloud Firestore pane.
- Select the Start in test mode option, then click Next after reading the disclaimer about the security rules.
Test mode ensures that we can freely write to the database during development. We'll make our database more secure later on in this codelab.
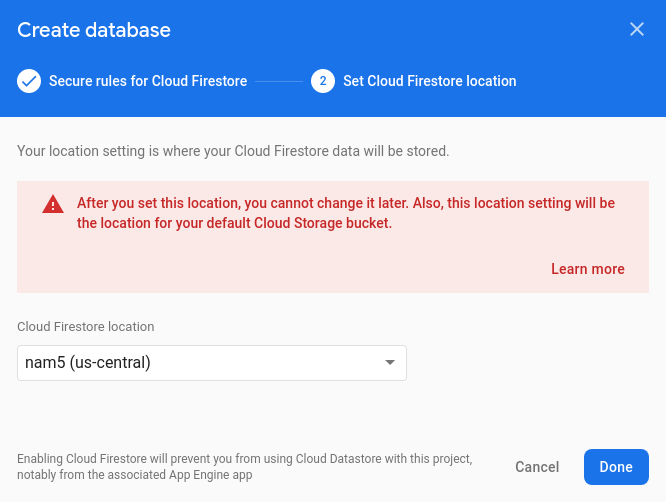
- Set the location where your Cloud Firestore data is stored. You can leave this as the default or choose a region close to you. Click Done to provision Firestore.
The web app uses Cloud Storage for Firebase to store, upload, and share pictures.
You'll need to enable Cloud Storage:
- In the Firebase console's Build section, click Storage.
- If there's no Get Started button, it means that Cloud storage is already enabled, and you don't need to follow the steps below.
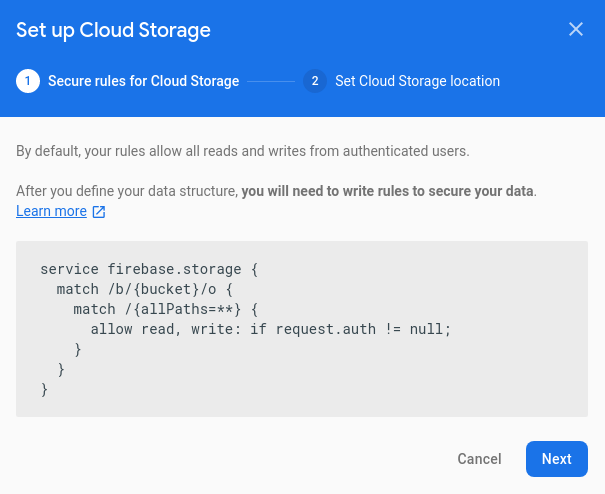
- Click Get Started.
- Read the disclaimer about security rules for your Firebase project, then click Next.
With the default security rules, any authenticated user can write anything to Cloud Storage. We'll make our storage more secure later in this codelab.
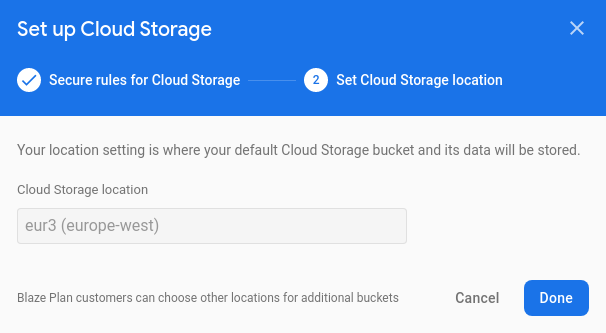
- The Cloud Storage location is preselected with the same region you chose for your Cloud Firestore database. Click Done to complete the setup.
The Firebase command-line interface (CLI) allows you to use Firebase Hosting to serve your web app locally, as well as to deploy your web app to your Firebase project.
- Install the CLI by running the following npm command:
npm -g install firebase-tools
- Verify that the CLI has been installed correctly by running the following command:
firebase --version
Make sure that the version of the Firebase CLI is v4.1.0 or later.
- Authorize the Firebase CLI by running the following command:
firebase login
We've set up the web app template to pull your app's configuration for Firebase Hosting from your app's local directory (the repository that you cloned earlier in the codelab). But to pull the configuration, we need to associate your app with your Firebase project.
- Make sure that your command line is accessing your app's local
web-startdirectory. - Associate your app with your Firebase project by running the following command:
firebase use --add
- When prompted, select your Project ID, then give your Firebase project an alias.
An alias is useful if you have multiple environments (production, staging, etc). However, for this codelab, let's just use the alias of default.
- Follow the remaining instructions on your command line.
Now that you have imported and configured your project, you are ready to run the web app for the first time.
- In a console from the
web-startdirectory, run the following Firebase CLI command:
firebase serve --only hosting
- Your command line should display the following response:
✔ hosting: Local server: http://localhost:5000
We're using the Firebase Hosting emulator to serve our app locally. The web app should now be available from http://localhost:5000. All the files that are located under the public subdirectory are served.
- Using your browser, open your app at http://localhost:5000.
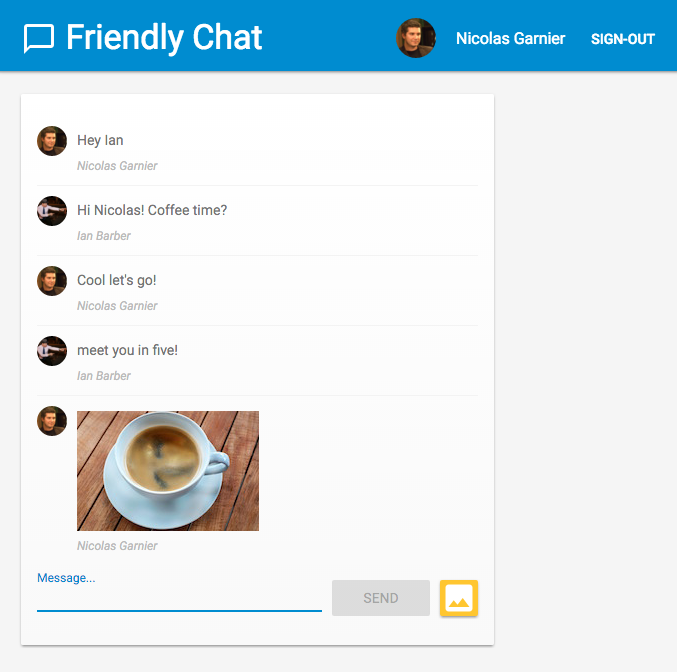
You should see your FriendlyChat app's UI, which is not (yet!) functioning:
The app cannot do anything right now, but with your help it will soon! We've only laid out the UI for you so far.
Let's now build a realtime chat!
We need to import the Firebase SDK into the app. There are multiple ways to do this as described in our documentation. For instance, you can import the library from our CDN. Or you can install it locally using npm, then package it in your app if you're using Browserify.
We're going to get the Firebase SDK from npm and use Webpack to bundle our code. We're doing this so that Webpack can remove any uneccessary code, keeping our JS bundle size small to make sure our app loads as quickly as possible. For this codelab, we've already created a web-start/package.json file that includes the Firebase SDK as a dependency, as well as imported the needed functions at the top of web-start/src/index.js.
"dependencies": { "firebase": "^9.0.0"}
import { initializeApp } from 'firebase/app';import { getAuth, onAuthStateChanged, GoogleAuthProvider, signInWithPopup, signOut,} from 'firebase/auth';import { getFirestore, collection, addDoc, query, orderBy, limit, onSnapshot, setDoc, updateDoc, doc, serverTimestamp,} from 'firebase/firestore';import { getStorage, ref, uploadBytesResumable, getDownloadURL,} from 'firebase/storage';import { getMessaging, getToken, onMessage } from 'firebase/messaging';import { getPerformance } from 'firebase/performance';
During this codelab, we're going to use Firebase Authentication, Cloud Firestore, Cloud Storage, Cloud Messaging, and Performance Monitoring, so we're importing all of their libraries. In your future apps, make sure that you're only importing the parts of Firebase that you need, to shorten the load time of your app.
We need to run a few commands to get our app's build going.
- Open a new terminal window
- Make sure you're in the
web-startdirectory - Run
npm installto download the Firebase SDK - Run
npm run startto start up Webpack. Webpack will now continually rebuild our cource code for the rest of the codelab.
We also need to configure the Firebase SDK to tell it which Firebase project that we're using.
- Go to your Project settings in the Firebase console
- In the "Your apps" card, select the nickname of the app for which you need a config object.
- Select "Config" from the Firebase SDK snippet pane.
- Copy the config object snippet, then add it to
web-start/src/firebase-config.js.
const config = { apiKey: "API_KEY", authDomain: "PROJECT_ID.firebaseapp.com", databaseURL: "https://PROJECT_ID.firebaseio.com", projectId: "PROJECT_ID", storageBucket: "PROJECT_ID.appspot.com", messagingSenderId: "SENDER_ID", appId: "APP_ID", measurementId: "G-MEASUREMENT_ID",};
Now, go to the bottom of web-start/src/index.js and initialize Firebase:
const firebaseAppConfig = getFirebaseConfig();initializeApp(firebaseAppConfig);
The Firebase SDK should now be ready to use since it's imported and initialized in index.html. We're now going to implement user sign-in using Firebase Authentication.
In the app, when a user clicks the Sign in with Google button, the signIn function is triggered. (We already set that up for you!) For this codelab, we want to authorize Firebase to use Google as the identity provider. We'll use a popup, but several other methods are available from Firebase.
- In the
web-startdirectory, in the subdirectorysrc/, openindex.js. - Find the function
signIn. - Replace the entire function with the following code.
// Signs-in Friendly Chat.async function signIn() { // Sign in Firebase using popup auth and Google as the identity provider. var provider = new GoogleAuthProvider(); await signInWithPopup(getAuth(), provider);}
The signOut function is triggered when the user clicks the Sign out button.
- Go back to the file
src/index.js. - Find the function
signOutUser. - Replace the entire function with the following code.
// Signs-out of Friendly Chat.function signOutUser() { // Sign out of Firebase. signOut(getAuth());}
To update our UI accordingly, we need a way to check if the user is signed in or signed out. With Firebase Authentication, you can register an observer on the authentication state that will be triggered each time the authentication state changes.
- Go back to the file
src/index.js. - Find the function
initFirebaseAuth. - Replace the entire function with the following code.
// Initialize firebase authfunction initFirebaseAuth() { // Listen to auth state changes. onAuthStateChanged(getAuth(), authStateObserver);}
The code above registers the function authStateObserver as the authentication state observer. It will trigger each time the authentication state changes (when the user signs in or signs out). It's at this point that we'll update the UI to display or hide the sign-in button, the sign-out button, the signed-in user's profile picture, and so on. All of these UI parts have already been implemented.
We want to display the signed-in user's profile picture and user name in the top bar of our app. In Firebase, the signed-in user's data is always available in the currentUser object. Earlier, we set up the authStateObserver function to trigger when the user signs in so that our UI updates accordingly. It will call getProfilePicUrl and getUserName when triggered.
- Go back to the file
src/index.js. - Find the functions
getProfilePicUrlandgetUserName. - Replace both functions with the following code.
// Returns the signed-in user's profile Pic URL.function getProfilePicUrl() { return getAuth().currentUser.photoURL || '/images/profile_placeholder.png';}// Returns the signed-in user's display name.function getUserName() { return getAuth().currentUser.displayName;}
We display an error message if the user tries to send messages when the user isn't signed in. (You can try it, though!) So, we need to detect if the user is actually signed in.
- Go back to the file
src/index.js. - Find the function
isUserSignedIn. - Replace the entire function with the following code.
// Returns true if a user is signed-in.function isUserSignedIn() { return !!getAuth().currentUser;}
- If your app is still being served, refresh your app in the browser. Otherwise, run
firebase serve --only hostingon the command line to start serving the app from http://localhost:5000, and then open it in your browser. - Sign in to the app using the sign-in button and your Google account. If you see an error message stating
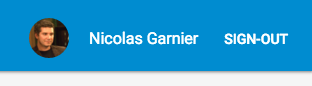
auth/operation-not-allowed, check to make sure that you enabled Google Sign-in as an authentication provider in the Firebase console. - After signing in, your profile picture and user name should be displayed:
In this section, we'll write some data to Cloud Firestore so that we can populate the app's UI. This can be done manually with the Firebase console, but we'll do it in the app itself to demonstrate a basic Cloud Firestore write.
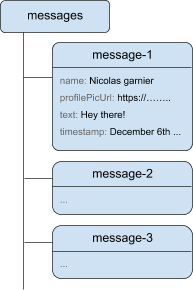
Cloud Firestore data is split into collections, documents, fields, and subcollections. We will store each message of the chat as a document in a top-level collection called messages.
To store the chat messages that are written by users, we'll use Cloud Firestore.
In this section, you'll add the functionality for users to write new messages to your database. A user clicking the SEND button will trigger the code snippet below. It adds a message object with the contents of the message fields to your Cloud Firestore instance in the messages collection. The add() method adds a new document with an automatically generated ID to the collection.
- Go back to the file
src/index.js. - Find the function
saveMessage. - Replace the entire function with the following code.
// Saves a new message to Cloud Firestore.async function saveMessage(messageText) { // Add a new message entry to the Firebase database. try { await addDoc(collection(getFirestore(), 'messages'), { name: getUserName(), text: messageText, profilePicUrl: getProfilePicUrl(), timestamp: serverTimestamp() }); } catch(error) { console.error('Error writing new message to Firebase Database', error); }}
- If your app is still being served, refresh your app in the browser. Otherwise, run
firebase serve --only hostingon the command line to start serving the app from http://localhost:5000, and then open it in your browser. - After signing in, enter a message such as "Hey there!", and then click SEND. This will write the message into Cloud Firestore. However, you won't yet see the data in your actual web app because we still need to implement retrieving the data (the next section of the codelab).
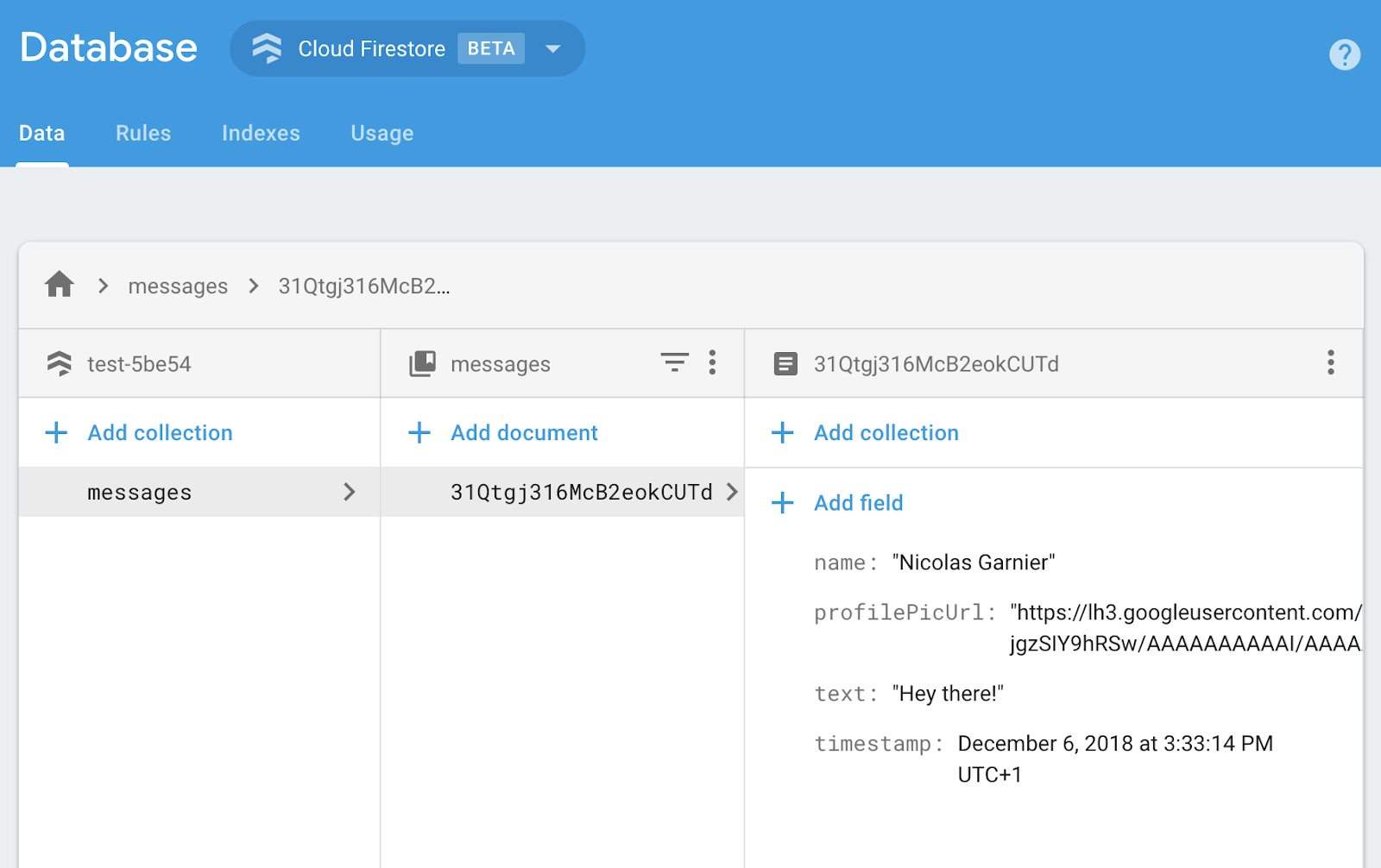
- You can see the newly added message in your Firebase Console. Open your Firebase Console. Under the Build section click Firestore Database (or click here and select your project) and you should see the messages collection with your newly added message:
To read messages in the app, we'll need to add listeners that trigger when data changes and then create a UI element that shows new messages.
We'll add code that listens for newly added messages from the app. In this code, we'll register the listener that listens for changes made to the data. We'll only display the last 12 messages of the chat to avoid displaying a very long history upon loading.
- Go back to the file
src/index.js. - Find the function
loadMessages. - Replace the entire function with the following code.
// Loads chat messages history and listens for upcoming ones.function loadMessages() { // Create the query to load the last 12 messages and listen for new ones. const recentMessagesQuery = query(collection(getFirestore(), 'messages'), orderBy('timestamp', 'desc'), limit(12));// Start listening to the query. onSnapshot(recentMessagesQuery, function(snapshot) { snapshot.docChanges().forEach(function(change) { if (change.type === 'removed') { deleteMessage(change.doc.id); } else { var message = change.doc.data(); displayMessage(change.doc.id, message.timestamp, message.name, message.text, message.profilePicUrl, message.imageUrl); } }); });}
To listen to messages in the database, we create a query on a collection by using the collection function to specify which collection the data that we want to listen to is in. In the code above, we're listening to the changes within the messages collection, which is where the chat messages are stored. We're also applying a limit by only listening to the last 12 messages using .limit(12) and ordering the messages by date using orderBy('timestamp', 'desc') to get the 12 newest messages.
The onSnapshot function takes a query as its first parameter, and a callback function as its second. The callback function will be triggered when there are any changes to documents that match the query. This could be if a message gets deleted, modified, or added. You can read more about this in the Cloud Firestore documentation.
- If your app is still being served, refresh your app in the browser. Otherwise, run
firebase serve --only hostingon the command line to start serving the app from http://localhost:5000, and then open it in your browser. - The messages that you created earlier into the database should be displayed in the FriendlyChat UI (see below). Feel free to write new messages; they should appear instantly.
- (Optional) You can try manually deleting, modifying, or adding new messages directly in the Database section of the Firebase console; any changes should be reflected in the UI.
Congratulations! You are reading Cloud Firestore documents in your app!
We'll now add a feature that shares images.
While Cloud Firestore is good for storing structured data, Cloud Storage is better suited for storing files. Cloud Storage for Firebase is a file/blob storage service, and we'll use it to store any images that a user shares using our app.
For this codelab, we've already added for you a button that triggers a file picker dialog. After selecting a file, the saveImageMessage function is called, and you can get a reference to the selected file. The saveImageMessage function accomplishes the following:
- Creates a "placeholder" chat message in the chat feed, so that users see a "Loading" animation while we upload the image.
- Uploads the image file to Cloud Storage to this path:
/<uid>/<messageId>/<file_name> - Generates a publicly readable URL for the image file.
- Updates the chat message with the newly uploaded image file's URL in lieu of the temporary loading image.
Now you'll add the functionality to send an image:
- Go back to the file
src/index.js. - Find the function
saveImageMessage. - Replace the entire function with the following code.
// Saves a new message containing an image in Firebase.// This first saves the image in Firebase storage.async function saveImageMessage(file) { try { // 1 - We add a message with a loading icon that will get updated with the shared image. const messageRef = await addDoc(collection(getFirestore(), 'messages'), { name: getUserName(), imageUrl: LOADING_IMAGE_URL, profilePicUrl: getProfilePicUrl(), timestamp: serverTimestamp() });// 2 - Upload the image to Cloud Storage. const filePath = `${getAuth().currentUser.uid}/${messageRef.id}/${file.name}`; const newImageRef = ref(getStorage(), filePath); const fileSnapshot = await uploadBytesResumable(newImageRef, file);// 3 - Generate a public URL for the file. const publicImageUrl = await getDownloadURL(newImageRef);// 4 - Update the chat message placeholder with the image's URL. await updateDoc(messageRef,{ imageUrl: publicImageUrl, storageUri: fileSnapshot.metadata.fullPath }); } catch (error) { console.error('There was an error uploading a file to Cloud Storage:', error); }}
- If your app is still being served, refresh your app in the browser. Otherwise, run
firebase serve --only hostingon the command line to start serving the app from http://localhost:5000, and then open it in your browser. - After signing in, click the image upload button
and select an image file using the file picker. If you're looking for an image, feel free to use this nice picture of a coffee cup.
- A new message should appear in the app's UI with your selected image:
If you try adding an image while not signed in, you should see a Toast notification telling you that you must sign in to add images.
We'll now add support for browser notifications. The app will notify users when new messages are posted in the chat. Firebase Cloud Messaging (FCM) is a cross-platform messaging solution that lets you reliably deliver messages and notifications at no cost.
The web app needs a service worker that will receive and display web notifications.
- From the
web-startdirectory, in thesrcdirectory, openfirebase-messaging-sw.js. - Add the following content to that file.
// Import and configure the Firebase SDKimport { initializeApp } from 'firebase/app';import { getMessaging } from 'firebase/messaging/sw';import { getFirebaseConfig } from './firebase-config';const firebaseApp = initializeApp(getFirebaseConfig());getMessaging(firebaseApp);console.info('Firebase messaging service worker is set up');
The service worker simply needs to load and initialize the Firebase Cloud Messaging SDK, which will take care of displaying notifications.
When notifications have been enabled on a device or browser, you'll be given a device token. This device token is what we use to send a notification to a particular device or particular browser.
When the user signs-in, we call the saveMessagingDeviceToken function. That's where we'll get the FCM device token from the browser and save it to Cloud Firestore.
- Go back to the file
src/index.js. - Find the function
saveMessagingDeviceToken. - Replace the entire function with the following code.
// Saves the messaging device token to Cloud Firestore.async function saveMessagingDeviceToken() { try { const currentToken = await getToken(getMessaging()); if (currentToken) { console.log('Got FCM device token:', currentToken); // Saving the Device Token to Cloud Firestore. const tokenRef = doc(getFirestore(), 'fcmTokens', currentToken); await setDoc(tokenRef, { uid: getAuth().currentUser.uid });// This will fire when a message is received while the app is in the foreground. // When the app is in the background, firebase-messaging-sw.js will receive the message instead. onMessage(getMessaging(), (message) => { console.log( 'New foreground notification from Firebase Messaging!', message.notification ); }); } else { // Need to request permissions to show notifications. requestNotificationsPermissions(); } } catch(error) { console.error('Unable to get messaging token.', error); };}
However, this code won't work initially. For your app to be able to retrieve the device token, the user needs to grant your app permission to show notifications (next step of the codelab).
When the user has not yet granted your app permission to show notifications, you won't be given a device token. In this case, we call the firebase.messaging().requestPermission() method, which will display a browser dialog asking for this permission ( in supported browsers).
- Go back to the file
src/index.js. - Find the function
requestNotificationsPermissions. - Replace the entire function with the following code.
// Requests permissions to show notifications.async function requestNotificationsPermissions() { console.log('Requesting notifications permission...'); const permission = await Notification.requestPermission();if (permission === 'granted') { console.log('Notification permission granted.'); // Notification permission granted. await saveMessagingDeviceToken(); } else { console.log('Unable to get permission to notify.'); }}
- If your app is still being served, refresh your app in the browser. Otherwise, run
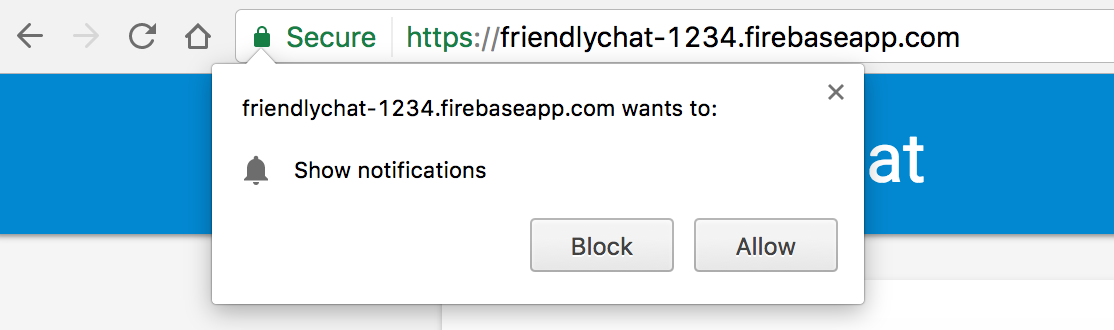
firebase serve --only hostingon the command line to start serving the app from http://localhost:5000, and then open it in your browser. - After signing in, the notifications permission dialog should appear:
- Click Allow.
- Open the JavaScript console of your browser. You should see the following message:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Copy your device token. You'll need it for the next stage of the codelab.
Now that you have your device token, you can send a notification.
- Open the Cloud Messaging tab of the Firebase console.
- Click "New Notification"
- Enter a notification title and notification text.
- On the right side of the screen, click "send a test message"
- Enter the device token you copied from the JavaScript console of your browser, then click the plus ("+") sign
- Click "test"
If your app is in the foreground, you'll see the notification in the JavaScript console.
If your app is in the background, a notification should appear in your browser, as in this example:
Cloud Firestore uses a specific rules language to define access rights, security, and data validations.
When setting up the Firebase project at the beginning of this codelab, we chose to use "Test mode" default security rules so that we didn't restrict access to the datastore. In the Firebase console, in the Database section's Rules tab, you can view and modify these rules.
Right now, you should see the default rules, which do not restrict access to the datastore. This means that any user can read and write to any collections in your datastore.
rules_version = '2';service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write; } }}
We'll update the rules to restrict things by using the following rules:
rules_version = '2';service cloud.firestore { match /databases/{database}/documents { // Messages: // - Anyone can read. // - Authenticated users can add and edit messages. // - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL. // - Deletes are not allowed. match /messages/{messageId} { allow read; allow create, update: if request.auth != null && request.resource.data.name == request.auth.token.name && (request.resource.data.text is string && request.resource.data.text.size() <= 300 || request.resource.data.imageUrl is string && request.resource.data.imageUrl.matches('https?://.*')); allow delete: if false; } // FCM Tokens: // - Anyone can write their token. // - Reading list of tokens is not allowed. match /fcmTokens/{token} { allow read: if false; allow write; } }}
There are two ways to edit your database security rules, either in the Firebase console or from a local rules file deployed using the Firebase CLI.
To update security rules in the Firebase console:
- Go to the Database section from the left panel, and then click the Rules tab.
- Replace the default rules that are already in the console with the rules shown above.
- Click Publish.
To update security rules from a local file:
- From the
web-startdirectory, openfirestore.rules. - Replace the default rules that are already in the file with the rules shown above.
- From the
web-startdirectory, openfirebase.json. - Add the
firestore.rulesattribute pointing tofirestore.rules, as shown below. (Thehostingattribute should already be in the file.)
{ // Add this! "firestore": { "rules": "firestore.rules" }, "hosting": { "public": "./public" }}
- Deploy the security rules using the Firebase CLI by running the following command:
firebase deploy --only firestore
- Your command line should display the following response:
=== Deploying to 'friendlychat-1234'...i deploying firestorei firestore: checking firestore.rules for compilation errors...✔ firestore: rules file firestore.rules compiled successfullyi firestore: uploading rules firestore.rules...✔ firestore: released rules firestore.rules to cloud.firestore✔ Deploy complete!Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Cloud Storage for Firebase uses a specific rules language to define access rights, security, and data validations.
When setting up the Firebase project at the beginning of this codelab, we chose to use the default Cloud Storage security rule that only allows authenticated users to use Cloud Storage. In the Firebase console, in the Storage section's Rules tab, you can view and modify rules. You should see the default rule which allows any signed-in user to read and write any files in your storage bucket.
rules_version = '2';service firebase.storage { match /b/{bucket}/o { match /{allPaths=**} { allow read, write: if request.auth != null; } }}
We'll update the rules to do the following:
- Allow each user to write only to their own specific folders
- Allow anyone to read from Cloud Storage
- Make sure that the files uploaded are images
- Restrict the size of the images that can be uploaded to maximum 5 MB
This can be implemented using the following rules:
rules_version = '2';// Returns true if the uploaded file is an image and its size is below the given number of MB.function isImageBelowMaxSize(maxSizeMB) { return request.resource.size < maxSizeMB * 1024 * 1024 && request.resource.contentType.matches('image/.*');}service firebase.storage { match /b/{bucket}/o { match /{userId}/{messageId}/{fileName} { allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5); allow read; } }}
There are two ways to edit your storage security rules: either in the Firebase console or from a local rules file deployed using the Firebase CLI.
To update security rules in the Firebase console:
- Go to the Storage section from the left panel, and then click the Rules tab.
- Replace the default rule that is already in the console with the rules shown above.
- Click Publish.
To update security rules from a local file:
- From the
web-startdirectory, openstorage.rules. - Replace the default rules that are already in the file with the rules shown above.
- From the
web-startdirectory, openfirebase.json. - Add the
storage.rulesattribute pointing to thestorage.rulesfile, as shown below. (Thehostinganddatabaseattribute should already be in the file.)
{ // If you went through the "Cloud Firestore Security Rules" step. "firestore": { "rules": "firestore.rules" }, // Add this! "storage": { "rules": "storage.rules" }, "hosting": { "public": "./public" }}
- Deploy the security rules using the Firebase CLI by running the following command:
firebase deploy --only storage
- Your command line should display the following response:
=== Deploying to 'friendlychat-1234'...i deploying storagei storage: checking storage.rules for compilation errors...✔ storage: rules file storage.rules compiled successfullyi storage: uploading rules storage.rules...✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com✔ Deploy complete!Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
You can use the Performance Monitoring SDK to collect real-world performance data from your app and then review and analyze that data in the Firebase console. Performance Monitoring helps you to understand where and when the performance of your app can be improved so that you can use that information to fix performance issues.
There are various ways to integrate with the Firebase Performance Monitoring JavaScript SDK. In this codelab, we enabled Performance Monitoring from Hosting URLs. Refer to the documentation to see other methods of enabling the SDK.
Since we already import getPerformance at the top of web-start/src/index.js, we just need to add one line to tell Performance Monitoring to automatically collect page load and network request metrics for you when users visit your deployed site!
- In
web-start/src/index.js, add the following line below the existingTODOto initialize Performance Monitoring.
// TODO: Enable Firebase Performance Monitoring.getPerformance();
First input delay is useful since the browser responding to a user interaction gives your users their first impressions about the responsiveness of your app.
First input delay starts when the user first interacts with an element on the page, like clicking a button or hyperlink. It stops immediately after the browser is able to respond to the input, meaning that the browser isn't busy loading or parsing your page's content.
If you'd like to measure first input delay, you'll need to include the following code directly.
- Open
public/index.html. - Uncomment the
scripttag on the following line.
<!-- TODO: Enable First Input Delay polyfill library. --><script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
To read more about the first input delay polyfill, take a look at the documentation.
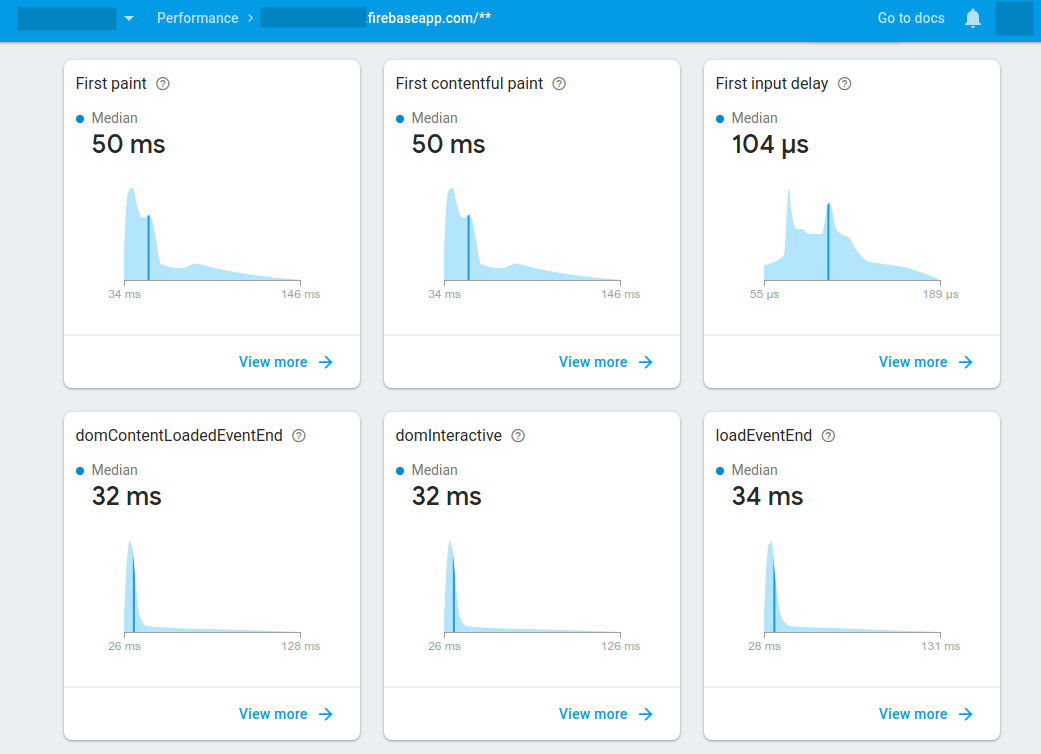
Since you haven't deployed your site yet (you'll deploy it in the next step), here's a screenshot showing the metrics about page load performance that you'll see in the Firebase console within 30 minutes of users interacting with your deployed site:
When you integrate the Performance Monitoring SDK into your app, you don't need to write any other code before your app starts automatically monitoring several critical aspects of performance. For web apps, the SDK logs aspects like first contentful paint, ability for users to interact with your app, and more.
You can also set up custom traces, metrics, and attributes to measure specific aspects of your app. Visit the documentation to learn more about custom traces and metrics and custom attributes.
Firebase offers a hosting service to serve your assets and web apps. You can deploy your files to Firebase Hosting using the Firebase CLI. Before deploying, you need to specify in your firebase.json file which local files should be deployed. For this codelab, we've already done this for you because this step was required to serve our files during this codelab. The hosting settings are specified under the hosting attribute:
{ // If you went through the "Cloud Firestore Security Rules" step. "firestore": { "rules": "firestore.rules" }, // If you went through the "Storage Security Rules" step. "storage": { "rules": "storage.rules" }, "hosting": { "public": "./public" }}
These settings tell the CLI that we want to deploy all files in the ./public directory ( "public": "./public" ).
- Make sure that your command line is accessing your app's local
web-startdirectory. - Deploy your files to your Firebase project by running the following command:
firebase deploy --except functions
- The console should display the following:
=== Deploying to 'friendlychat-1234'...i deploying firestore, storage, hostingi storage: checking storage.rules for compilation errors...✔ storage: rules file storage.rules compiled successfullyi firestore: checking firestore.rules for compilation errors...✔ firestore: rules file firestore.rules compiled successfullyi storage: uploading rules storage.rules...i firestore: uploading rules firestore.rules...i hosting[friendlychat-1234]: beginning deploy...i hosting[friendlychat-1234]: found 8 files in ./public✔ hosting[friendlychat-1234]: file upload complete✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.appspot.com✔ firestore: released rules firestore.rules to cloud.firestorei hosting[friendlychat-1234]: finalizing version...✔ hosting[friendlychat-1234]: version finalizedi hosting[friendlychat-1234]: releasing new version...✔ hosting[friendlychat-1234]: release complete✔ Deploy complete!Project Console: https://console.firebase.google.com/project/friendlychat-1234/overviewHosting URL: https://friendlychat-1234.firebaseapp.com
- Visit your web app that's now fully hosted on a global CDN using Firebase Hosting at two of your very own Firebase subdomains:
https://<firebase-projectId>.firebaseapp.comhttps://<firebase-projectId>.web.app
Alternatively, you can run firebase open hosting:site in the command line.
Visit the documentation to learn more about how Firebase Hosting works.
Go to your project's Firebase console Hosting section to view useful hosting information and tools, including the history of your deploys, the functionality to roll back to previous versions of your app, and the workflow to set up a custom domain.
You've used Firebase to build a real-time chat web application!
- Firebase Authentication
- Cloud Firestore
- Firebase SDK for Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
- Firebase Hosting
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.