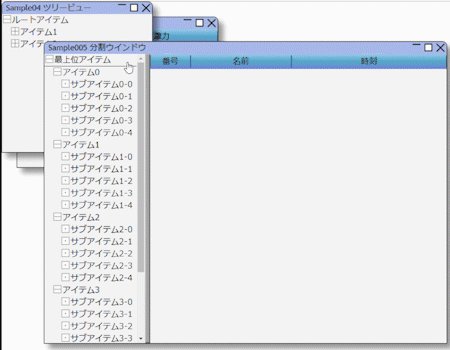
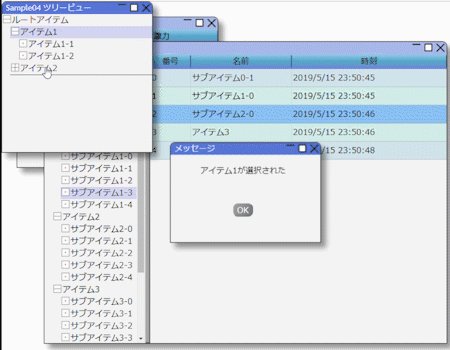
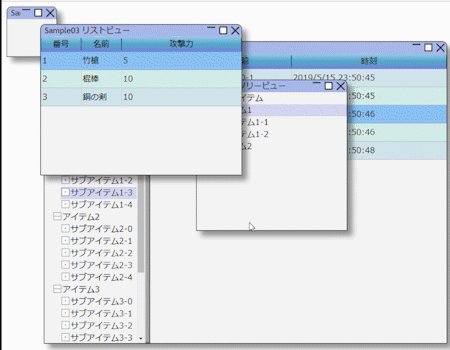
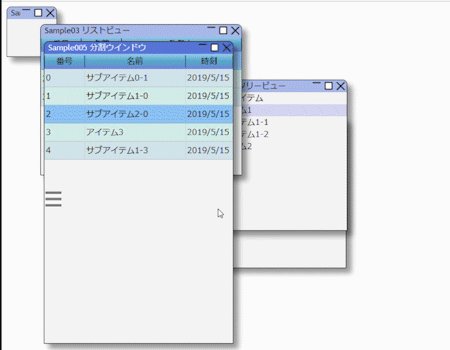
Front end framework JavaScript Window Framework (npm module version)
- TypeScript+ES5(JavaScript)
- IE11 or later
- 2019/08/16 0.1.06 add findWindow
- 2019/07/25 0.1.05 Modification of d.ts
- 2019/07/08 0.1.04 Change of MessageBox style
- 2019/07/03 0.1.03 Template update
- 2019/07/02 0.1.02 Change of class name, change of style composition
- 2019/06/26 0.0.16 Changed the processing method of the event system, fixed the template resource
- 2019/06/06 0.0.13 Changed the configuration of the sample
- 2019/06/02 0.0.12 Calendar correction, display update timing change, style correction
- 2019/05/27 0.0.10 Modify source code based on TSLint, modify button style
- 2019/05/19 0.0.08 Add command to expand sample, modify sample template
- 2019/05/14 0.0.05 ts code corresponds to strict
- 2019/05/13 0.0.02 Changed the module format
- 2019/05/09 0.0.01 Published version
- install
npm i javascript-window-framework- install template
npx init-jwf- build sample
npx webpack- result file
dist/public/js/bundle.js- Confirm in browser
dist/public/index.html- Use server
npx webpack-dev-serverimport * as JWF from 'javascript-window-framework'
addEventListener("DOMContentLoaded", ()=>{
const win = new JWF.FrameWindow();
win.setTitle('SampleWindow') ;
win.setPos();
});