Easy to use lightweight dialog library for JavaFX applications.
- Features
- Dialogs
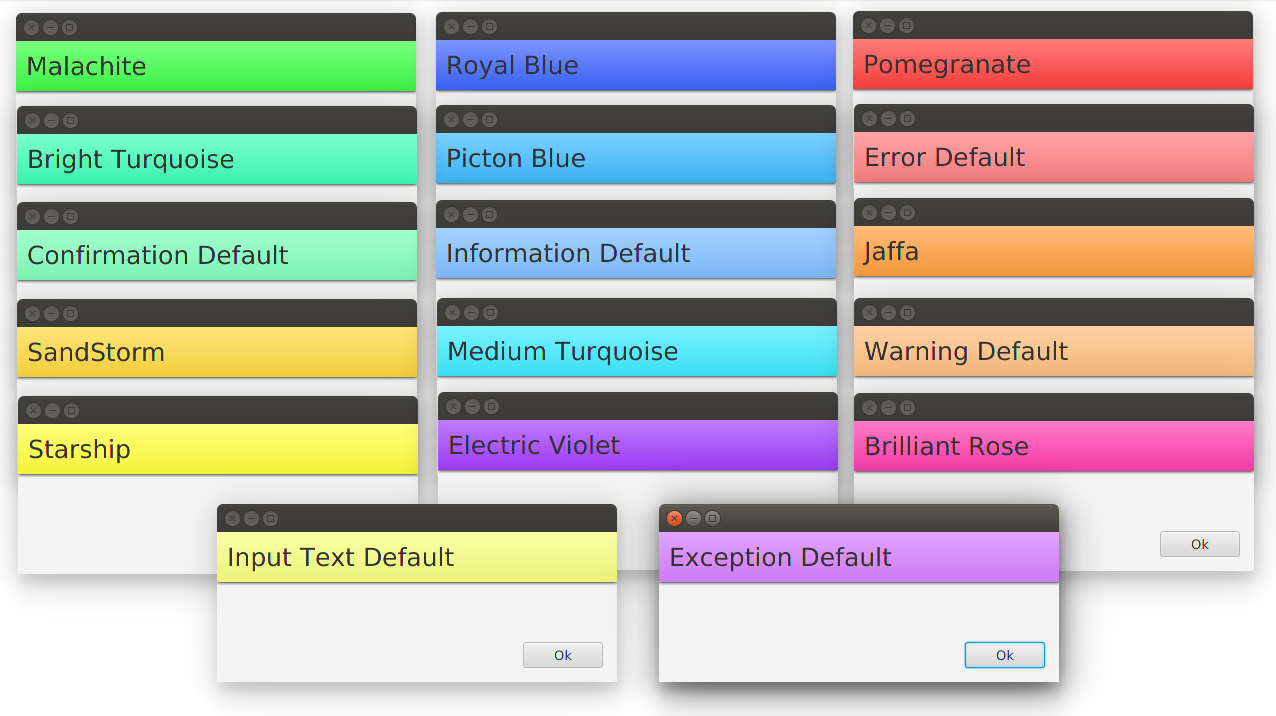
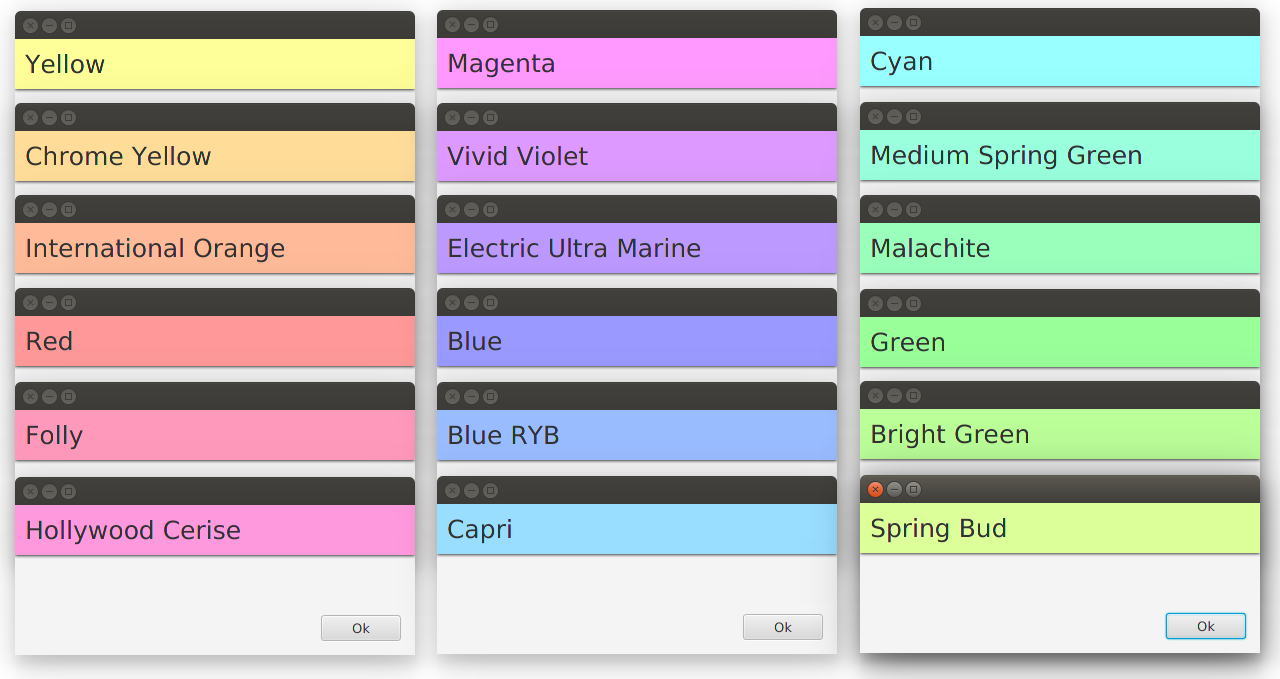
- Color Themes
- Installation
- Usage
- Overview
- Construction
- Undecorated
- Headless
- Color Style
- Font
- Responses
- Misc
- Documentation
- Development
- License
- Minimal design
- Apply various custom font styles
- Interchangeble color style themes with 54 background styles to choose from
- Apply your own custom style theme
- Add custom title, header and details/message texts
- Flexible constructor options
- Allows CSS style customization on dialog UI components
- Automatically resize to fit your contents
If none of those colors hook you, try mix and match various color styles.
SimpleDialogFX is available in Maven Central. To start using, simply add the following elements to your pom.xml file:
<dependency>
<groupId>com.github.daytron</groupId>
<artifactId>SimpleDialogFX</artifactId>
<version>2.2.0</version>
</dependency>#####Overview [back to top]
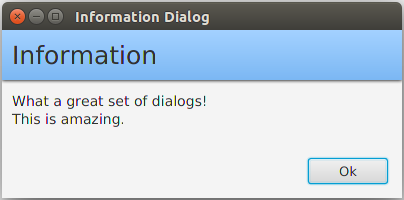
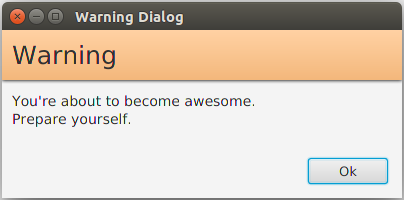
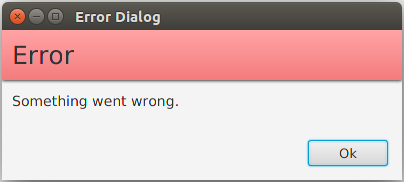
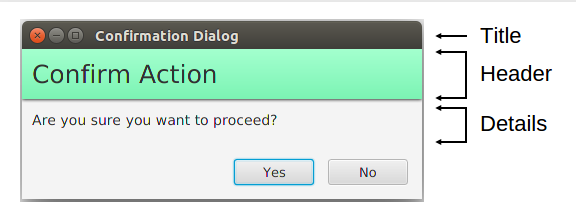
A dialog consists of the following areas shown in the figure below:
- Title
- Header
- Details
- and Buttons
#####Construction [back to top]
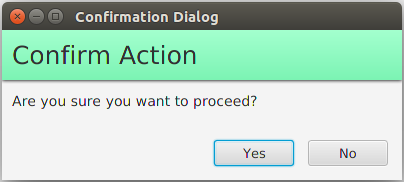
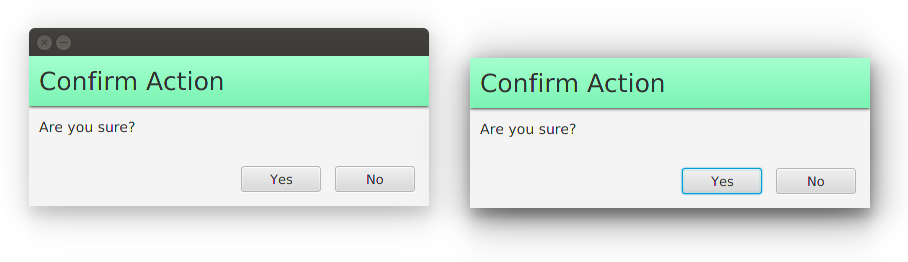
To create a dialog, you only have to create a new Dialog object. For example, a confirmation dialog would look like this:
Dialog dialog = new Dialog(
DialogType.CONFIRMATION,
"Confirm Action",
"Are you sure?");
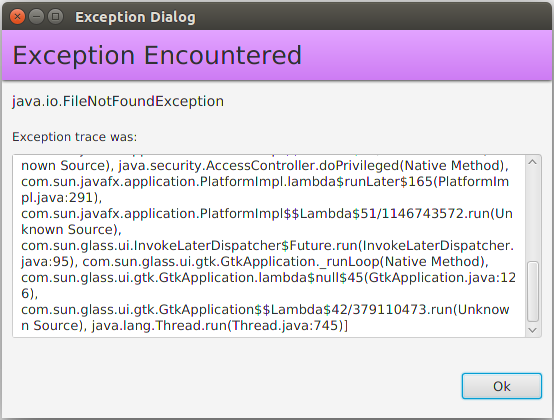
dialog.showAndWait();For an exception dialog:
Dialog dialog = new Dialog(exception);
dialog.showAndWait();Retrieving a response::
DialogResponse response = dialog.getResponse();Another example:
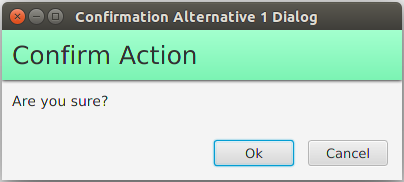
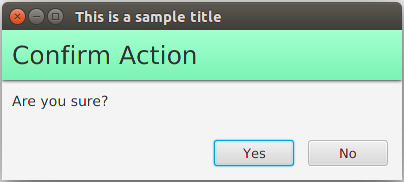
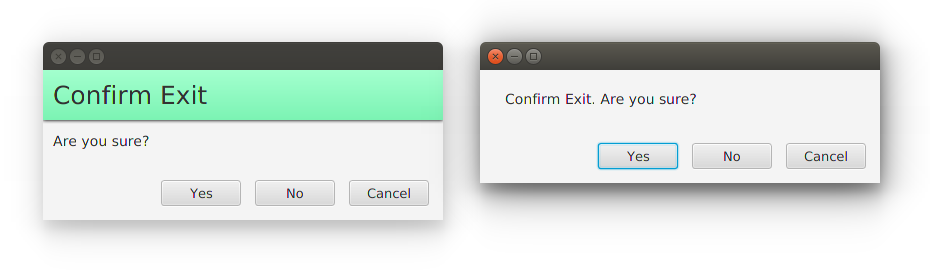
Dialog dialog = new Dialog(
DialogType.CONFIRMATION,
"This is a sample title",
"Confirm Action",
"Are you sure?");
dialog.showAndWait();
if (dialog.getResponse() == DialogResponse.YES) {
// Rest of the code
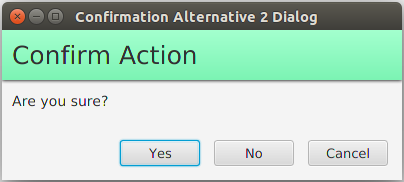
}Result:
For the complete list of constructors, see [Javadoc].
For an undecorated window style approach, simply use the DialogStyle option, UNDECORATED in the constructor.
Dialog dialog = new Dialog(
DialogType.CONFIRMATION,
DialogStyle.UNDECORATED,
"Confirm Action",
"Are you sure?");
dialog.showAndWait();For a more simplistic approach, you may remove the header completely and show only the details section of the dialog. To choose a headless approach, simply use the DialogStyle option, HEADLESS in the constructor.
You can set the color style with HeaderColorStyle enum either via the constructor or through a method.
Dialog(DialogType dialogType, HeaderColorStyle headerColorStyle, String header, String details) and
Dialog(DialogType dialogType, DialogStyle dialogStyle, String title, String header, HeaderColorStyle headerColorStyle, String details, Exception exception)
setHeaderColorStyle(HeaderColorStyle headerColorStyle)
Apply any style fonts using these methods:
setFontSize(int font_size)
setFontSize(int header_font_size, int details_font_size)
setFontFamily(String font_family)
setFontFamily(String header_font_family, String details_font_family)
setFont(String font_family, int font_size)
setFont(String header_font_family, int header_font_size, String details_font_family, int details_font_size) setHeaderFontSize(int font_size)
setDetailsFontSize(int font_size)
setHeaderFontFamily(String font_family)
setDetailsFontFamily(String font_family)
setHeaderFont(String font_family, int font_size)
setDetailsFont(String font_family, int font_size)The list of all available dialog responses:
OKCANCELYESNOCLOSE(When user clicks dialog's close button instead)SENDNO_RESPONSE(Default value until the user interacts with it)
UI components can be extracted, allowing you to customize the dialog as you see fit.
getHeaderLabel() // The colored head label
getDetailsLabel() // The label text below header
getTextField() // For Input dialog's textfield
getExceptionArea() // For Exception dialog's textareaIn addition, the Dialog class itself is a subclass of the Stage class, so you can further customize the look and style of your dialogs.
See Javadoc for more information.
Want to contribute? Please do open up an issue for any bug reports, recommendation or feedback.
MIT