-
Notifications
You must be signed in to change notification settings - Fork 9
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
107 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,107 @@ | ||
|
|
||
|
|
||
| [](https://www.jsdelivr.com/package/gh/SH20RAJ/AudiPlay) | ||
|
|
||
| # AudiPlay - HTML5 Audio Player | ||
|
|
||
| AudiPlay Integration - Free HTML5 Audio Player | ||
|
|
||
| --- | ||
|
|
||
| AudiPlay version 2 with multiple audio support <3 :- [Documentation](https://www.youtube.com/watch?v=wyaoy8uB3aE) | [GitHub Repo](https://github.com/SH20RAJ/AudiPlayV2/) | ||
| Want the Old Version :- https://github.com/SH20RAJ/AudiPlay/tree/old or Use it from Themes - https://github.com/SH20RAJ/AudiPlay/tree/main/themes/old | ||
|
|
||
| --- | ||
|
|
||
| ## See | ||
| - GitHub - [https://github.com/SH20RAJ/AudiPlay](https://github.com/SH20RAJ/AudiPlay) | ||
| - Codepen - https://codepen.io/SH20RAJ/pen/abxpdNQ | ||
| - Dev.to - https://dev.to/sh20raj/audiplay-custom-html5-audio-player-17ie | ||
|
|
||
| ## Integration Article | ||
|
|
||
| [https://codexdindia.blogspot.com/2021/02/audiplay-integration-free-html5-audio.html](https://codexdindia.blogspot.com/2021/02/audiplay-integration-free-html5-audio.html) | ||
|
|
||
| --- | ||
|
|
||
| ## Steps To Integrate | ||
|
|
||
| ### Step 1: Use `class="audioplay"` in Your Audio Tag | ||
|
|
||
| ```html | ||
| <audio controls class="audioplay"> | ||
| <source src="https://cdn.jsdelivr.net/gh/sh20raj/AudiPlay/Ark.mp3" type="audio/mp3"> | ||
| </audio> | ||
| <!-- Here is the Audio Tag Library --> | ||
| ``` | ||
|
|
||
| ### Step 2: Add JavaScript CDN Just Before `</body>` Tag | ||
|
|
||
| ```html | ||
| <script src="https://cdn.jsdelivr.net/gh/SH20RAJ/AudiPlay@main/themes/old/audiplay.min.js"></script> | ||
| <!-- Here is the JavaScript Library --> | ||
| ``` | ||
|
|
||
| ### Optional: Use Style Attribute for Responsive Audio Player | ||
|
|
||
| You can use the `style` attribute in your Audio tag for a responsive audio player. | ||
|
|
||
| ```html | ||
| <audio controls class="audioplay" style="width: 700px;"> | ||
| <source src="Ark.mp3" type="audio/mp3"> | ||
| </audio> | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ## Additional Features | ||
|
|
||
| ### Disable Download Button | ||
|
|
||
| Add `nodownload` attribute to your Audio Tag to disable the Download Button. | ||
|
|
||
| #### Example: | ||
|
|
||
| ```html | ||
| <audio controls class="audioplay" nodownload> | ||
| <source src="Ark.mp3" type="audio/mp3"> | ||
| </audio> | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ## Preview | ||
|
|
||
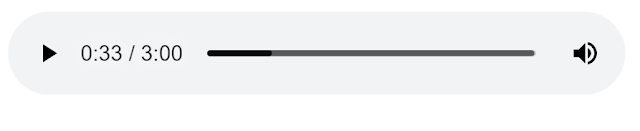
| ### Before Adding AudiPlay | ||
|
|
||
|  | ||
|
|
||
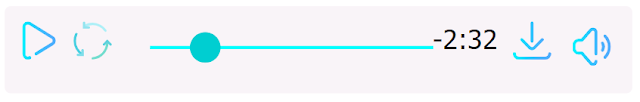
| ### After Adding AudiPlay | ||
|
|
||
|  | ||
|
|
||
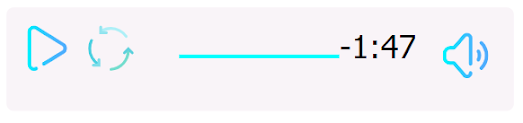
| ### After Disabling Download with `nodownload` Attribute | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Full HTML Example | ||
|
|
||
| ```html | ||
| <audio controls class="audioplay" style="width: 700px;"> | ||
| <source src="Ark.mp3" type="audio/mp3"> | ||
| </audio> | ||
|
|
||
| <script src="https://cdn.jsdelivr.net/gh/SH20RAJ/AudiPlay@main/themes/old/audiplay.min.js"></script> | ||
| ``` | ||
|
|
||
| --- | ||
|
|
||
| ## License | ||
|
|
||
| This project is licensed under the [MIT License](LICENSE). | ||
|
|
||
| --- | ||
|
|
||
| Feel free to modify this Project as needed for your project! |