ngx-linkifyjs - Angular V7 wrapper for linkifyjs - library for finding links in plain text and converting them to HTML <a> tags via linkifyjs
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-linkifyjs by starring ⭐ and sharing it 📢
Since the first stable release of angularfire2 has been published within the angular
organization, we replaced that module with @angular/fire
Before updating ngx-auth-firebaseui to V2, please make sure that angularifre2 has been replaced with @angular/fire
-->
npm un angularfire2 && npm i @angular/fire - Demo
- Features
- Documentation
- Installation
- Usage
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
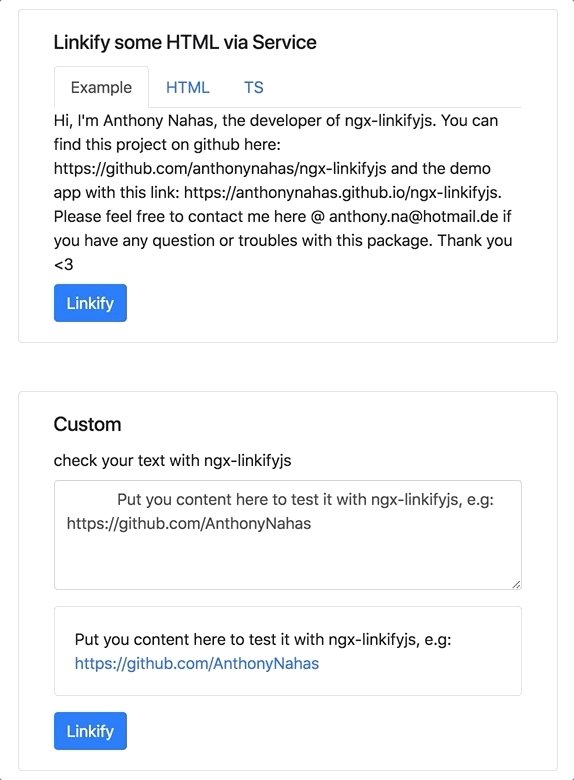
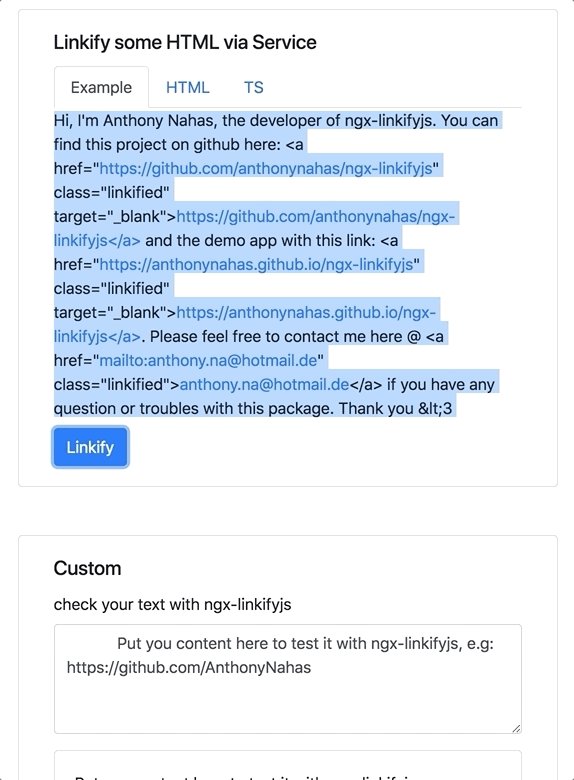
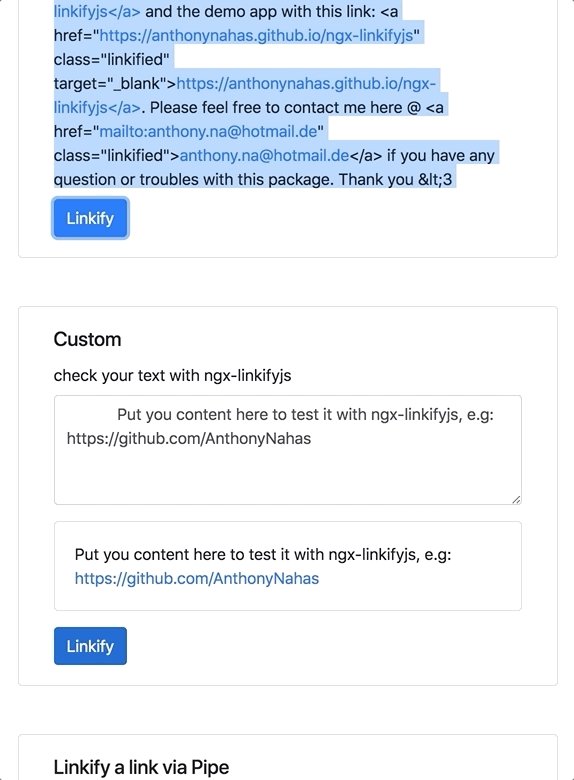
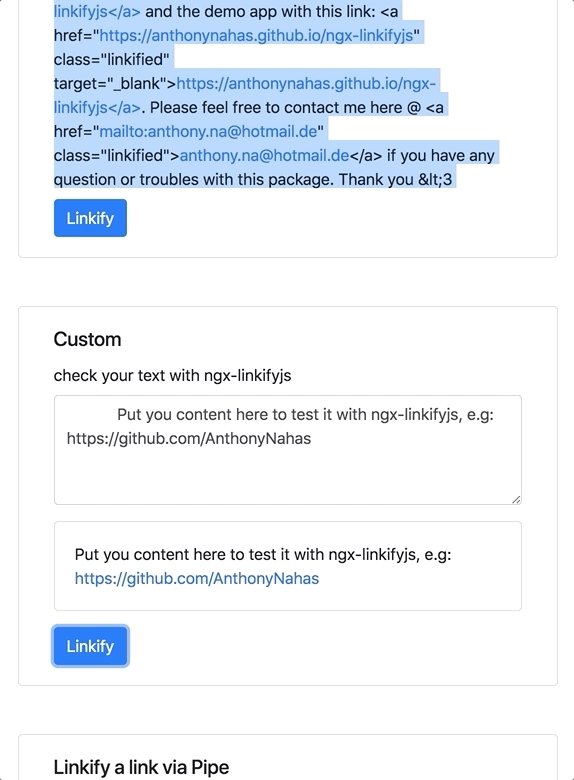
View all the directives in action at https://anthonynahas.github.io/ngx-linkifyjs
- Angular (requires Angular 2 or higher, tested with 6.0.9)
Install above dependencies via npm.
Now install ngx-linkifyjs via:
npm install --save ngx-linkifyjsNote:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-linkifyjs:
map: {
'ngx-linkifyjs': 'node_modules/ngx-linkifyjs/bundles/ngx-linkifyjs.umd.js',
}Once installed you need to import the main module:
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxLinkifyjsModule .forRoot()):
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLinkifyjsModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import NgxLinkifyjsModule:
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxLinkifyjsModule, ...],
})
export class OtherModule {
}Once the library is imported, you can use its components, directives and pipes in your Angular application:
{{text | linkify}}
<span [innerHTML]="'Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3' | linkify"></span>result: Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3
Inject the NgxLinkifyjsService service
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
constructor(public linkifyService: NgxLinkifyjsService) {
}
}import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
constructor(public linkifyService: NgxLinkifyjsService) {
this.linkifyService.linkify('For help with GitHub.com, please email [email protected]');
// result --> see below
}
}'For help with <a href=\"http://github.com\" class=\"linkified\" target=\"_blank\">GitHub.com</a>, please email <a href=\"mailto:[email protected]\" class=\"linkified\">[email protected]</a>'import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
const foundLinks: Link[] = this.linkifyService.find('Any links to github.com here? If not, contact [email protected]');
// result - output --> see below
}
}[
{
type: LinkType.URL,
value: 'github.com',
href: 'http://github.com'
},
{
type: LinkType.EMAIL,
value: '[email protected]',
href: 'mailto:[email protected]'
}
]import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
this.linkifyService.test('github.com'); // return true
this.linkifyService.test('[email protected]'); // return true
this.linkifyService.test(['github.com', 'email']); // return false
this.linkifyService.test('helloWorld'); // return false
}
}take a look @ @angular-material-extensions/link-preview which is using ngx-linkifyjs
- clone this repo by running
$ git clone https://github.com/AnthonyNahas/ngx-linkifyjs.git- link the ngx-linkifyjs package use gulp globally
$ gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lint- ngx-auth-firebaseui
- @firebaseui/ng-bootstrap
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/combination-generator
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)