-
Notifications
You must be signed in to change notification settings - Fork 5
IntersectionObserver
무한 스크롤 구현을 하던 중 정보를 찾아보다가 Intersection Observer를 알게 되었다.
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport.
Intersection Observer API는 타겟 엘리먼트가 조상 엘리먼트, 또는 최상위 문서의 뷰포트(브라우저에서는 보통 브라우저의 viewport)의 교차영역에서 발생하는 변화를 비동기로 관찰하는 방법을 제공합니다.
-
Lazy-loading of images or other content as a page is scrolled.
페이지 스크롤 시 이미지를 Lazy loading할 때
-
Implementing "infinite scrolling" web sites, where more and more content is loaded and rendered as you scroll, so that the user doesn't have to flip through pages.
Infinite scrolling을 통해 스크롤을 하며 새로운 콘텐츠를 불러올 때
-
Reporting of visibility of advertisements in order to calculate ad revenues.
광고의 수익을 계산하기 위해 광고의 가시성을 참고할 때
-
Deciding whether or not to perform tasks or animation processes based on whether or not the user will see the result.
사용자가 결과를 볼 것인지에 따라 애니메이션 동작 여부를 결정할 때
Intersection Observer API - Web APIs | MDN (mozilla.org)
const io = new IntersectionObserver(callback[, options]);IntersectionObserver를 생성하기 위해서는 교차되었을 때 실행할 callback 함수와 선택적으로 options를 넘겨줄 수 있습니다.
callback 타겟 엘리먼트가 교차되었을 때 실행할 함수
- entries: IntersectionObserverEntry 객체의 리스트. 배열 형식이기 때문에 forEach를 사용해서 처리할 수도 있다.
단일 타겟일 경우 배열인 점을 고려해서 코드를 작성해야한다. - observer: 콜백함수가 호출되는 IntersectionObserver
options
-
root: 교차 영역의 기준이 될 root 엘리먼트. obseve의 대상으로 등록할 엘리먼트는 반드시 반드시 root의 하위 엘리먼트여야 한다.
default:
null(브라우저의 viewport) -
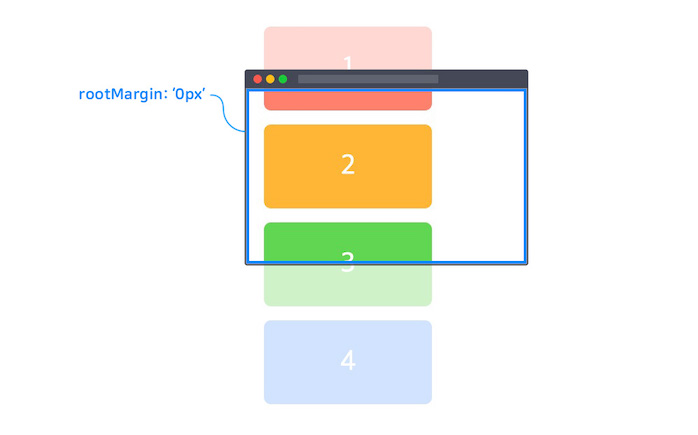
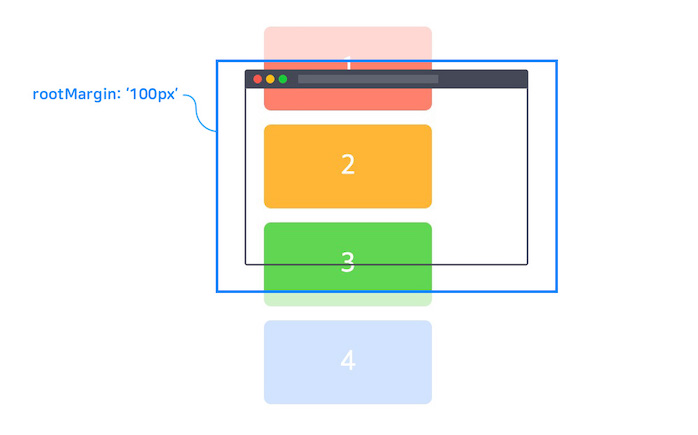
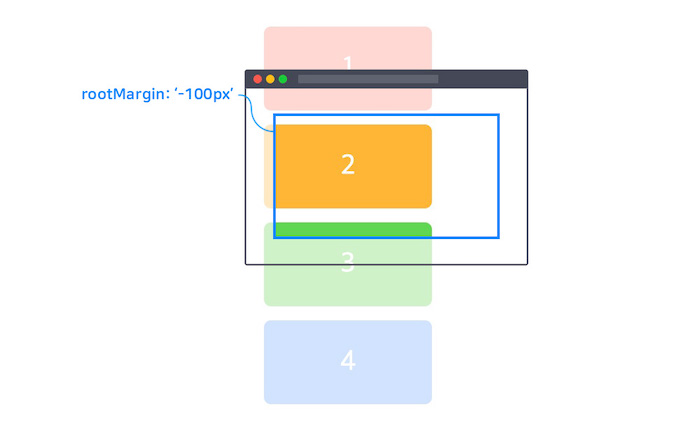
rootMargin: root 엘리먼트의 마진 값.
rootMargin 값에 따라 교차 영역이 확장 또는 축소된다.
default:
'0px 0px 0px 0px'
-
threshold: 0.0부터 1.0 사이의 숫자 혹은 이 숫자들로 이루어진 배열로 타켓 엘리먼트에 대한 교차 영역 비율을 의미한다.
0.0의 경우 타켓 엘리먼트가 교차영역에 진입했을 시점이고 1.0의 경우 타겟 엘리먼트 전체가 교차 영역에 들어왔을 시점이다.
<div class="lazy-loading-example"> <img src="이미지 URL" alt="image" class="image-default"> <img data-src="이미지 URL" alt="image" class="image"> <img data-src="이미지 URL" alt="image" class="image"> <img data-src="이미지 URL" alt="image" class="image"> <img data-src="이미지 URL" alt="image" class="image"> <img data-src="이미지 URL" alt="image" class="image"> <img data-src="이미지 URL" alt="image" class="image"> </div>
const options = { root: null, // null인 경우 브라우저 viewport rootMargin: '30px', threshold: 0 // 타겟 엘리먼트가 교차영역에 진입했을 때, observe가 반응한다. } const callback = (entries, observer) => { // 원하는 동작 작성 entries.forEach(entry => { if (entry.isIntersecting) { // 관찰 대상이 viewport 안에 들어온 경우 entry.target.src = entry.target.dataset.src; observer.unobserve(entry.target); // target 감시 취소 } } } const io= new IntersectionObserver(callback, options); const images = document.querySelectorAll('.image'); images.forEach((image) => { io.observe(image); })
- 타겟 엘리먼트에 대한 IntersectionObserver를 등록할 때(관찰을 시작할 때) 사용합니다.
- 타겟 엘리먼트에 대한 관찰을 멈추고 싶을 때 사용하면 됩니다. 예를 들어 Lazy-loading(지연 로딩)을 할 때는 한 번 처리를 한 후에는 관찰을 멈춰도 됩니다. 이 경우에는 처리를 한 후 해당 엘리먼트에 대해
unobserve(targetElement)을 실행하면 이 엘리먼트에 대한 관찰만 멈출 수 있습니다.
- 다수의 엘리먼트를 관찰하고 있을 때, 이에 대한 모든 관찰을 멈추고 싶을 때 사용하면 됩니다.
-
IntersectionObserverEntry객체의 배열을 리턴합니다.
.....
바닐라 JS로 무한스크롤 구현을 위한 베이직 공부 (velog.io)
Intersection Observer - 요소의 가시성 관찰 | HEROPY
Intersection Observer API - Web APIs | MDN (mozilla.org)
Intersection Observer API의 사용법과 활용방법 · Yoon's devlog (hyeyoonjung.com)
- IntersectionObserver
- B-Tree
- Web Server & Web Application Server
- Query Optimization (1)
- Query Optimization (2)
- M1 Mac에서 link preview generator 설치 중 발생하는 오류
- CORS
- react-router-dom
- Artillery: Performance testing tool
- JWT
- LinkPreview
- SWR
- 쿼리성능향상&무한스크롤