-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add colors for better readability #2
base: master
Are you sure you want to change the base?
Conversation
|
What original version are you talking about? The style has largely been the same since the chisel2 cheatsheet from 4 years ago? The image links you posted above also seem to be broken. |
|
My bad fixed the links. By original version I meant the current version or a version without colors. |
|
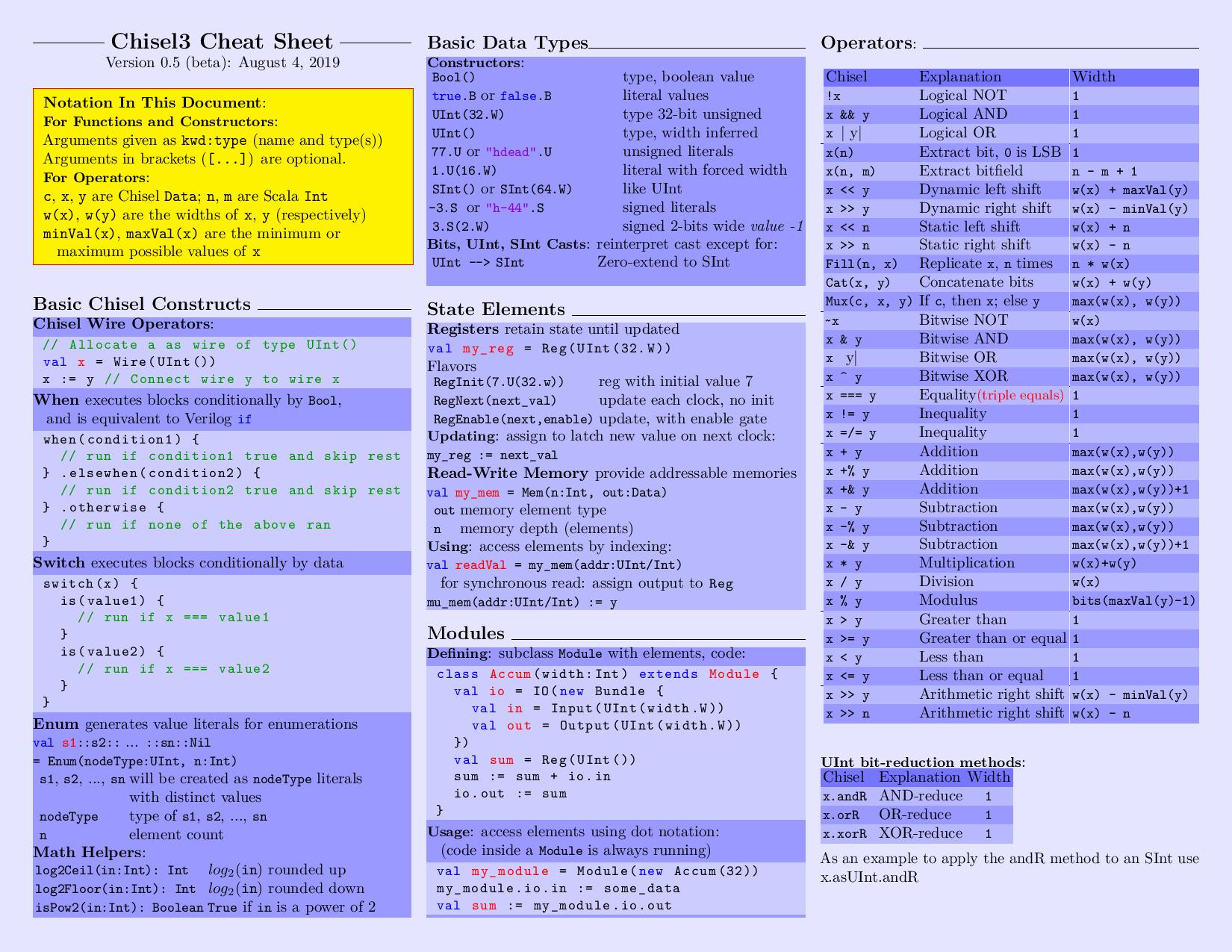
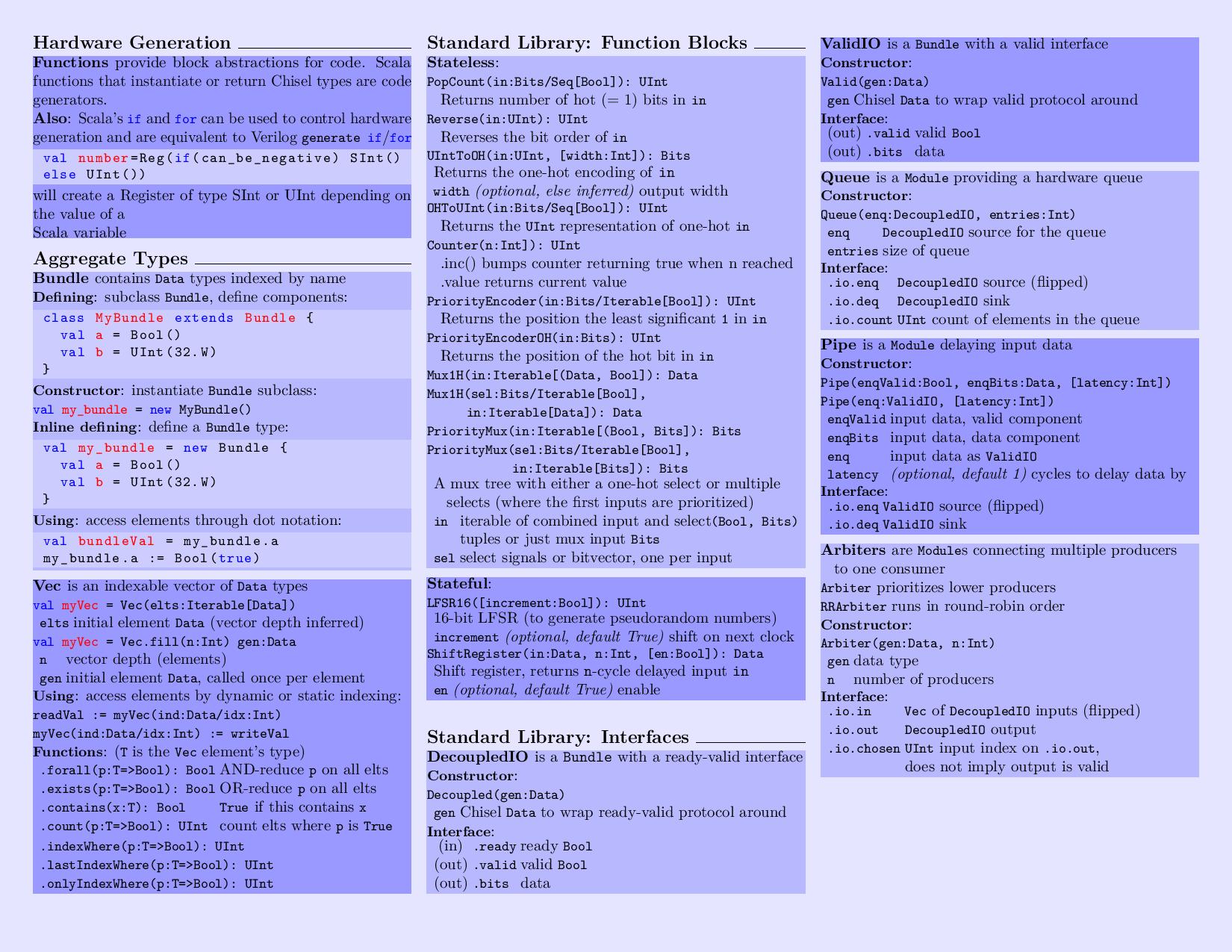
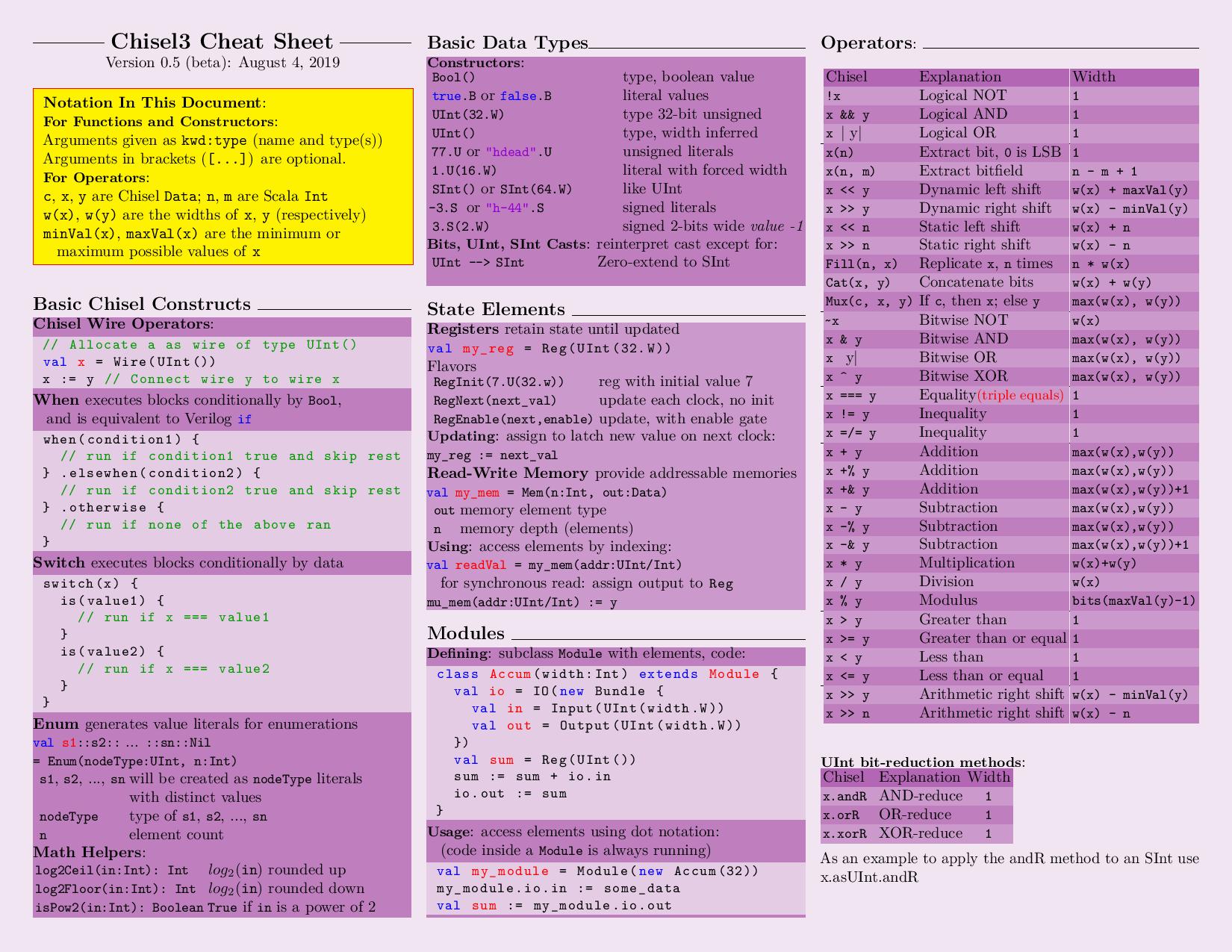
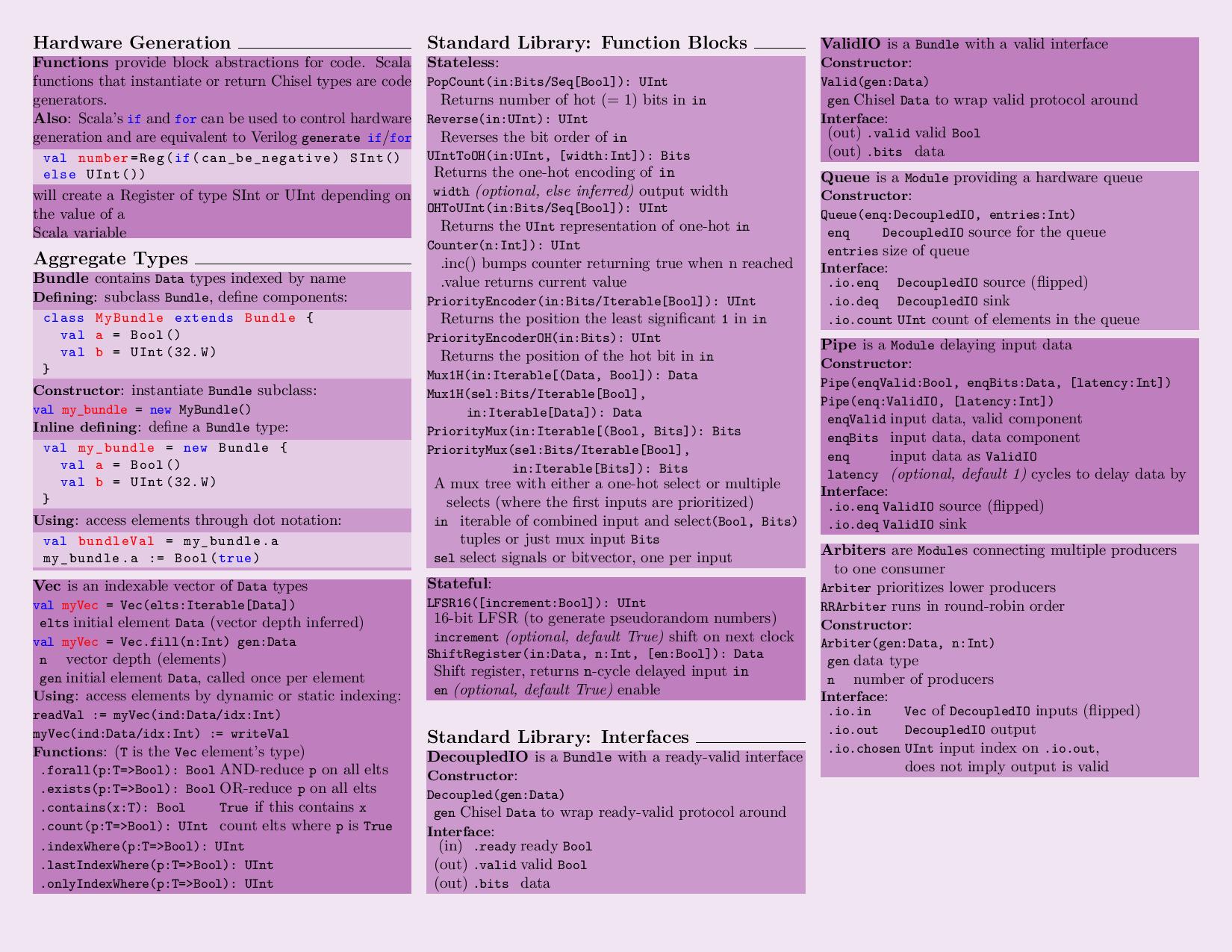
This looks cool! Quick suggestions based on the image preview:
Looking at code, there seems to be a lot of duplication (such as copypaste of |
|
I agree on your suggestions I had just highlighted with different colors to show a sample. I'll carry forward the research on better code. |
|
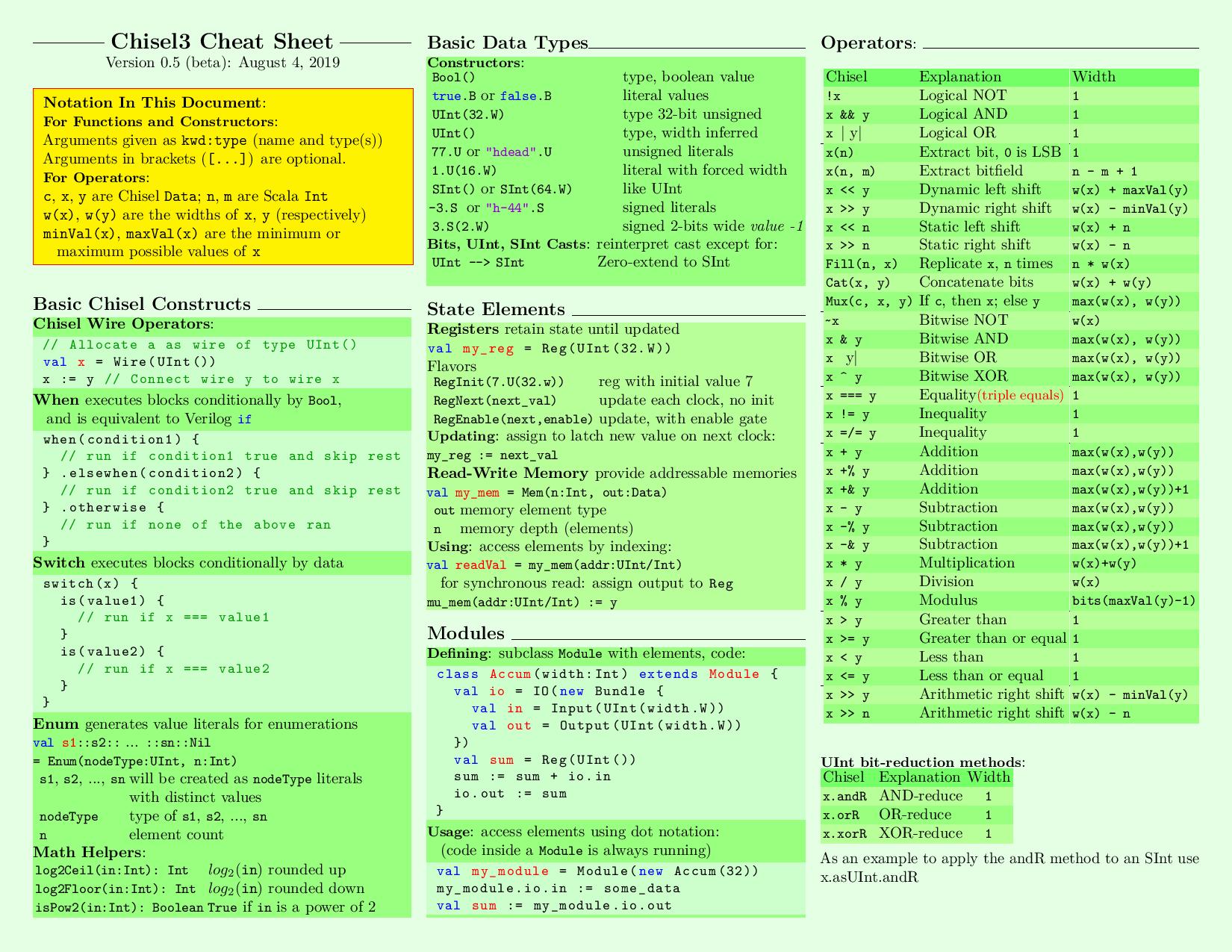
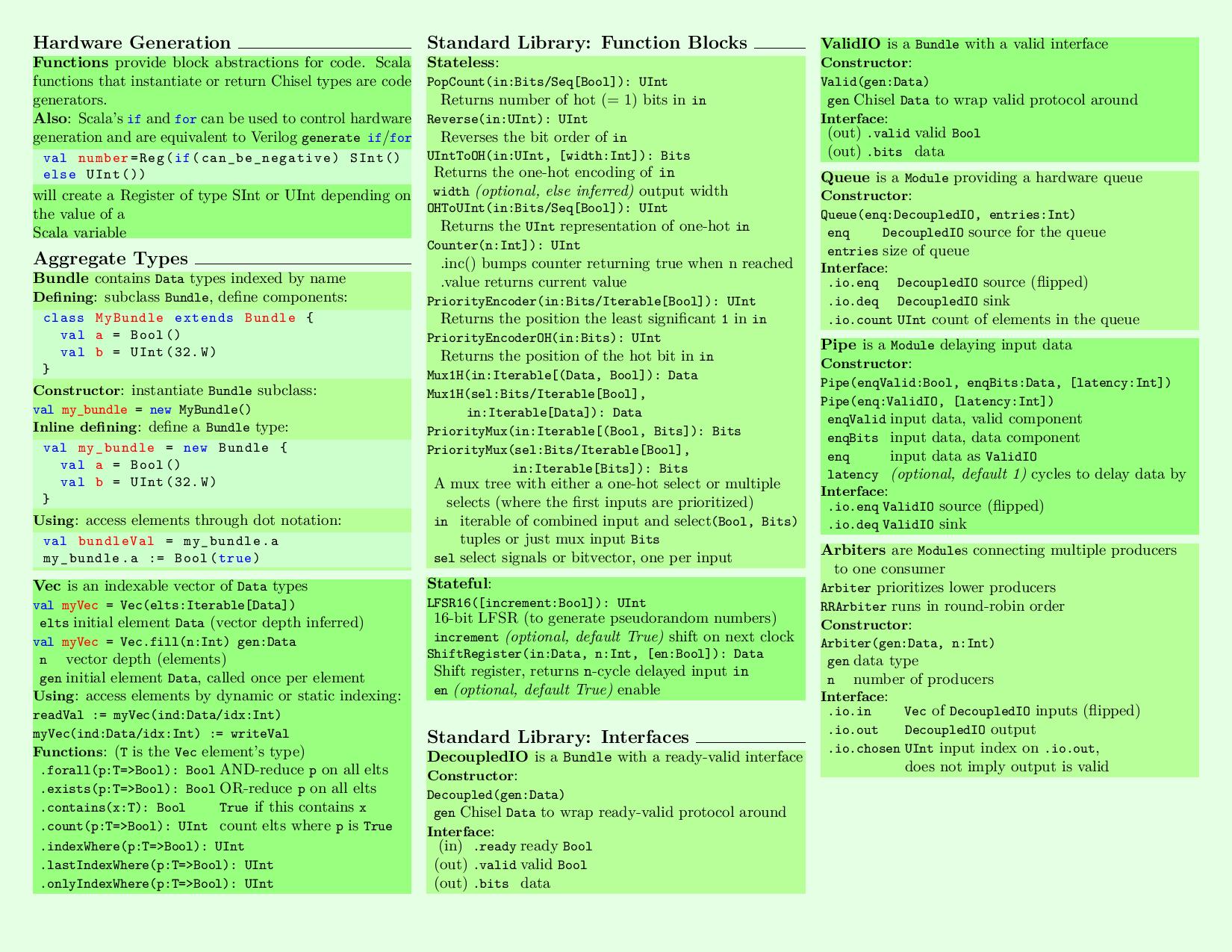
Made some changes:
Let me know if you want to mute the colors even further. Here is a preview: [THEME COLOR]-[TINGE COLOR] Blue-WhiteGreen-YellowViolet-Violet |
|
Are there any changes to be made? |
|
Woah! this is cool, its better than what i imagined in my head. |
|
Sorry, I didn't see the previous comment about the updates, derrrrrrrrp... This definitely looks cool, and I like the updated styling, it's very clean. I think the colors should be a bit more muted - my reasoning is that you want a high contrast from text to background (so it's easy to read - and it also prints well on a B&W printer), and you just need enough color to act as a visual cue. I like that the code blocks are visually distinct too. Not sure if making the background lighter than the rest of the text makes sense. I'm not sure if there's a clear "scale" from white background - main text - code blocks, so I'm wondering if some other visual encoding might make more sense to distinguish the code blocks. Maybe a vertical line on the left side? Or a box? Not sure, probably needs experimentation. I'll do a more thorough review through the implementation when I have time (sorry...) |








The current version of the cheat sheet IMHO is not easy to read. On the other hand, some people might prefer the original version. To balance the two sides I have added a
colors.texfile which specifies the colors that are used bymain.texto highlight sections and code blocks. This makes the cheatsheet customizable.Note:
I just bootstrapped(stackoverflowed) my way through latex. Please request changes of there are better ways to define colors
The current version of
colors.texhas multiple sample colors. Please let me know if you want to change it to a standard color.