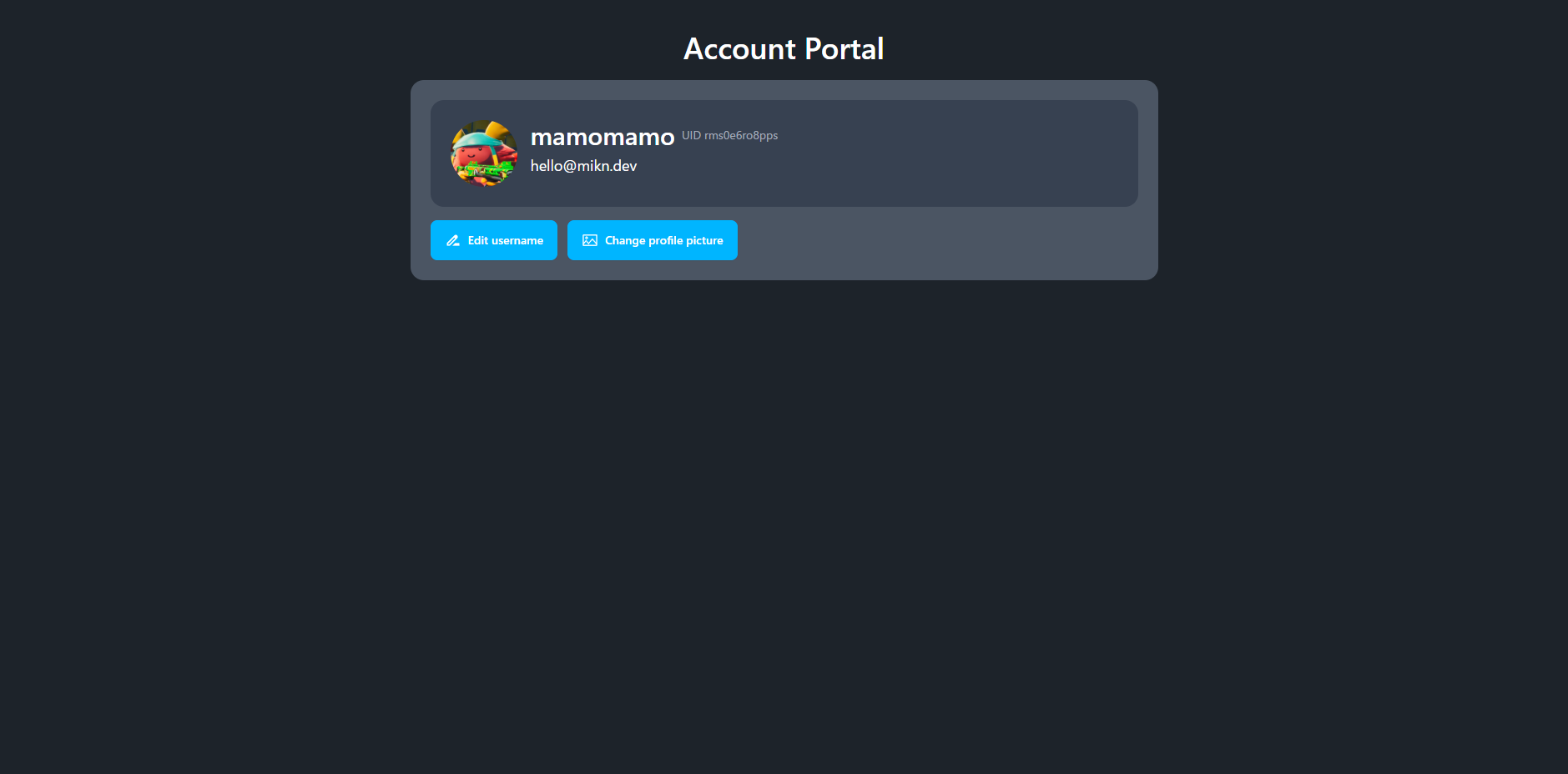
- This webapp allows users to change their username and avatar in a Logto instance.
- Change basic profile information, such as username and profile picture without intervention
- Upload profile pictures to an S3 provider of your choice
- Users can instantly return to a previous page after changing their profile information (session initiation)
- Fully edge-compatible Next.js application (can be used on Cloudflare Pages)
- Fully responsive design
- Next.js v15
- Tailwind CSS w/ daisyui
- Any server/PaaS that can deploy Next.js applications
- a Logto instance (I use a selfhosted instance, but this should work with the cloud version as well)
- Any S3 compatible storage provider (required for profile pictures, can be disabled)
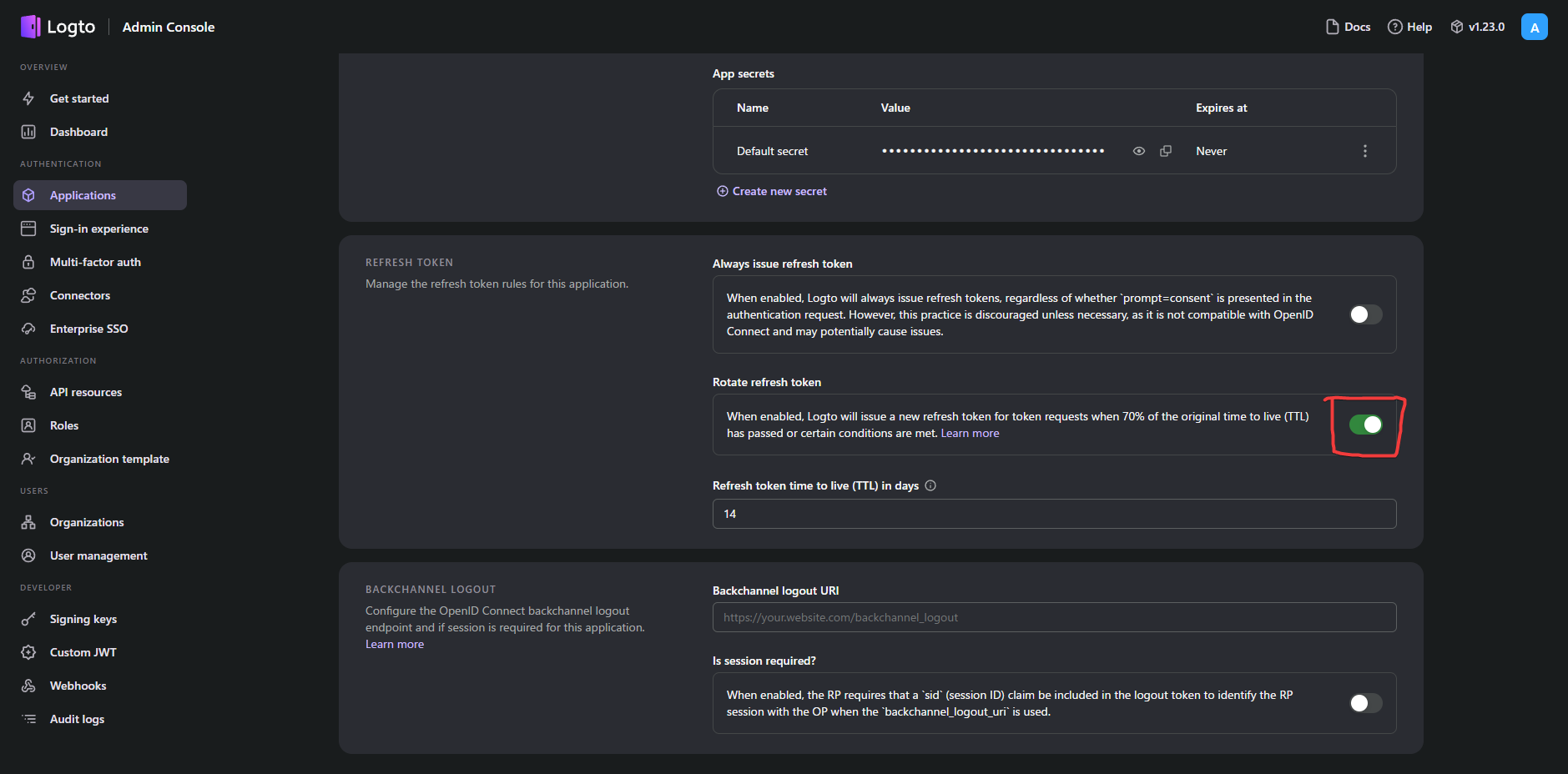
- Create a new "Traditional Web" application in your Logto instance with:
- Redirect URI:
(domain you want to deploy this app on)/api/auth/callback/logto - Enable "Always issue refresh token"
- Redirect URI:
- Create a machine-to-machine application. No extra settings are required.
This isn't required if you don't require the changing of profile pictures. If you do, you can use any S3 compatible storage provider. If you're looking for one, try Tigris :)
- Set your bucket to Public Access, and create a keypair with read/write access to the bucket.
- Create a new repository from this template
- Style the application to your liking, such as the branding in
dashboard/page.tsx. You might also like to look at the theme setings for daisyui. - Set the following environment variables:
APP_URL: The URL of the applicationAUTH_SECRET: A random string used for session encryptionLOGTO_URL: The URL of your Logto instance (note this is the URL of the login screen, not the Admin Console)LOGTO_CLIENT_ID: The client ID of the "Traditional Web" applicationLOGTO_CLIENT_SECRET: The client secret of the "Traditional Web" applicationLOGTO_M2M_ID: The client ID of the machine-to-machine applicationLOGTO_M2M_SECRET: The client secret of the machine-to-machine applicationNEXT_PUBLIC_ALLOW_AVATAR_UPLOAD: Whether to allow users to upload profile pictures. If set to false, the variables below are not required.S3_BASE_URL: The base URL of your S3 provider (Useful if you want to use a CDN)UPLOAD_DIR: The directory to upload profile pictures toS3_ENDPOINT: The endpoint of your S3 providerS3_BUCKET: The bucket to upload profile pictures toS3_REGION: The region of your S3 providerS3_ACCESS_KEY: The access key of your S3 providerS3_SECRET_KEY: The secret key of your S3 provider
- No extra configuration is required. Just deploy the application and set the environment variables in the Vercel dashboard.
- Read the Next.js deployment documentation for more information. This app cannot be used as a static site, as it requires server-side rendering.
- Read this guide and use
@cloudflare/next-on-pagesto deploy the application. - Use this configuration in your
wrangler.toml:
name = "changethis"
compatibility_date = "2024-11-11"
compatibility_flags = ["nodejs_compat"]
pages_build_output_dir = ".vercel/output/static"- Set the Node.js version to above 20, as this is required for Next.js 15. The easiest way to do this is add a
.node-versionfile with the content20.0.0.
- Visiting the root of the application will automatically log the user in and redirect them to the dashboard.
- If you want the user to be able to return to the previous page after changing their profile information, you can use the
/initroute, such as/init?url=(previous-app-url). This will set a callback cookie and redirect the user back to the previous page.