Seamless AI assistance that lives in your browser. No new tabs. No context switching. No interruptions. Just highlight any text and instantly get AI-powered insights.
-
Download LightUp
- Visit our Releases page or
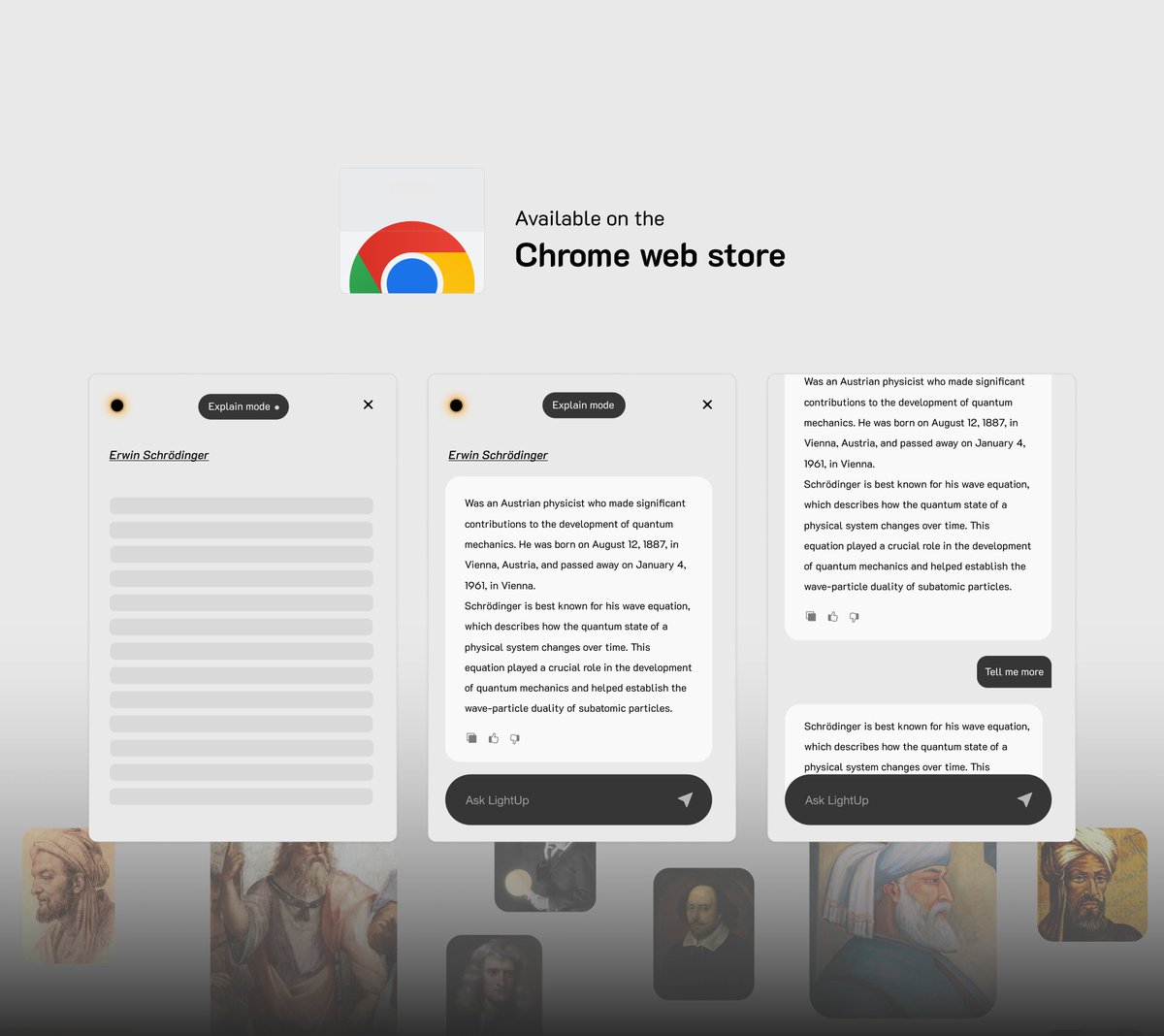
- Get it from Chrome Web Store
-
Setup
- Pin LightUp to your browser toolbar
- Right-click on the LightUp icon in your browser toolbar and then click on "Options"
- Choose your preferred AI model
- Start highlighting text to see the magic!
📖 Detailed Installation Guide or visit our Getting Started page
-
Smart Text Analysis: Get instant explanations for complex text passages
-
Multiple Modes:
- 🔍 Explain - Detailed explanations of text
- 📝 Summarize - Quick summaries of longer content
- 📊 Analyze - Deep analysis of selected content
- 🌐 Translate - Translate text into different languages
-
Follow-up Questions: Ask additional questions about the analyzed content to dive deeper
-
Flexible AI Backend:
- Use OpenAI's GPT models
- Connect to your local LLM (supports llama.cpp, LM Studio, Text Generation WebUI)
- Grok-beta by xAI
- Google Gemini Models
- Gemini 1.0 Pro
- Gemini 1.5 Pro
- Gemini 1.5 Flash
Download the latest version of LightUp from our Releases page. Choose the appropriate version for your browser and follow the installation instructions below.
- Download the Extension
- Go to the LightUp Releases
- Download the latest release ZIP file (lightup-vX.X.X.zip) and unzip it.
- Install in Chrome/Brave
- Open Chrome/Brave and go to chrome://extensions/
- Enable "Developer mode" in the top right corner
- Drag and drop the downloaded unzipped file into the extensions page OR click "Load unpacked" and select the unzipped folder.
-
Pin the Extension
- Click the puzzle piece icon in your browser toolbar
- Find LightUp and click the pin icon to keep it easily accessible
- Right-click the LightUp icon and choose "Options" to go directly to Settings
-
Choose your preferred AI backend:
- Local LLM (requires running local server)
- OpenAI API (requires API key)
- Google Gemini (requires Gemini API key and model selection)
- Grok-beta by xAI
-
Save your settings
- Select any text on a webpage
- A LightUp popup will appear
- Get instant AI-powered insights
- Ask follow-up questions for deeper understanding
LightUp supports keyboard shortcuts for quick mode switching:
Ctrl+Shift+Z: Switch to Explain modeCtrl+Shift+S: Switch to Summarize modeCtrl+Shift+A: Switch to Analyze modeCtrl+Shift+T: Switch to Translate mode
After setting the mode via shortcut, simply select any text and LightUp will appear with your chosen mode.
You can switch modes in two ways:
- Using keyboard shortcuts (see above)
- Clicking the LightUp icon in the toolbar to manually select a mode
This allows you to easily toggle between explaining, summarizing, analyzing, and translating text as per your needs.
- Node.js: Ensure you have Node.js 16.x or later installed.
- Package Manager: It's recommended to use
pnpm, butnpmoryarnwill also work.
-
Clone the Repository
- Open your terminal and run:
git clone https://github.com/mohamedsadiq/LightUp.git cd LightUp
- Open your terminal and run:
-
Install Dependencies
- Run the following command to install all necessary packages:
pnpm install
- If you're using
npmoryarn, replacepnpmwith your package manager of choice.
- Run the following command to install all necessary packages:
-
Set Up the Development Environment
- Start the development server with live-reloading:
pnpm dev
- This will watch for file changes and automatically reload your extension in the browser.
- Start the development server with live-reloading:
-
Load the Extension in Chrome
- Open Chrome and navigate to
chrome://extensions/. - Enable "Developer mode" in the top right corner.
- Click "Load Unpacked" and select the
build/chrome-mv3-devdirectory.
- Open Chrome and navigate to
-
Start Developing
- You can now start modifying the source code located in the
srcdirectory. - Use the Plasmo Framework's features to enhance the extension as needed.
- You can now start modifying the source code located in the
- Plasmo Framework Documentation: Plasmo Docs
- React + TypeScript: Ensure familiarity with these technologies as they are used extensively in the project.
- Framer Motion: Used for animations within the extension.