English | 简体中文
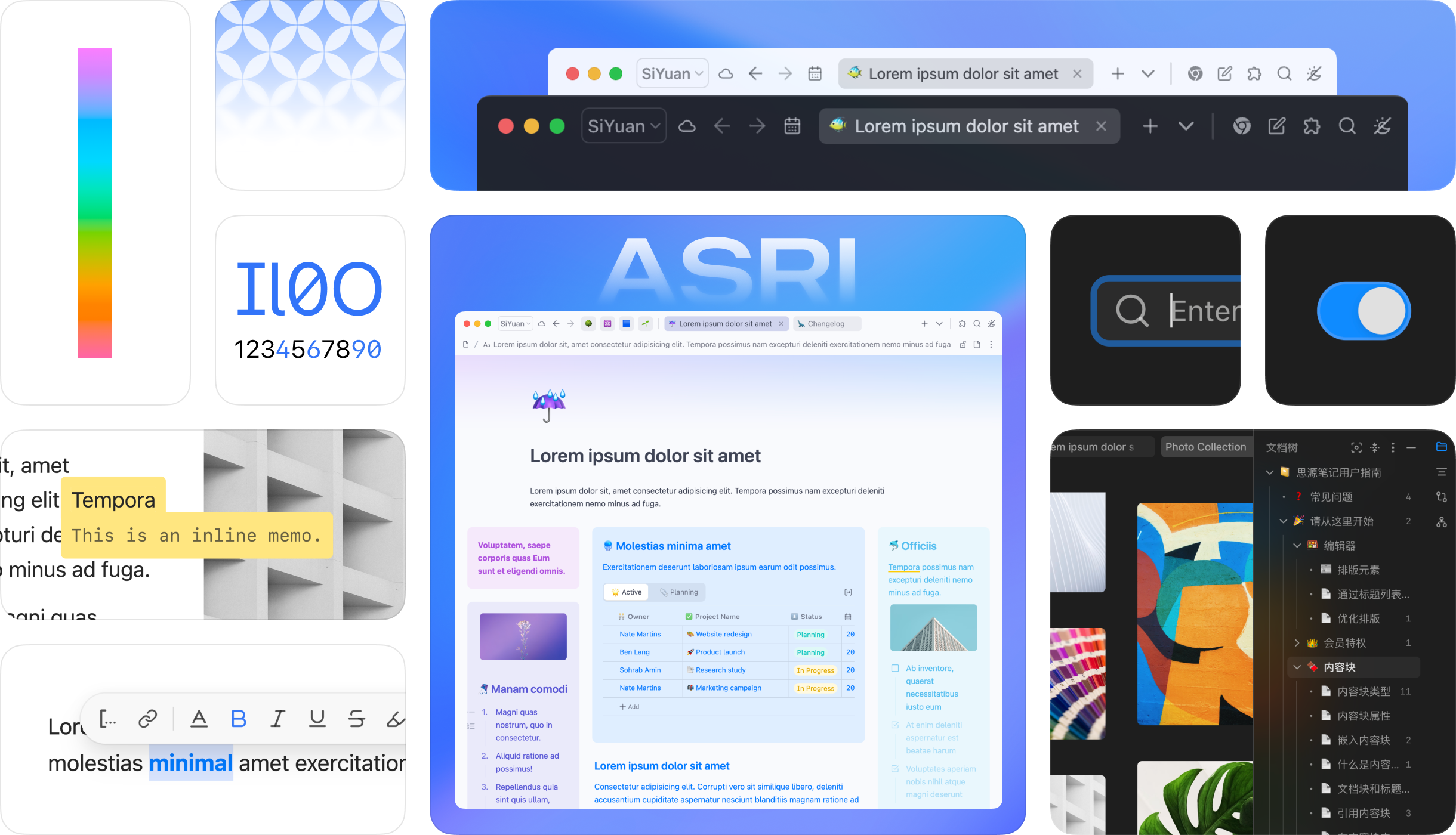
An ultra-modern theme for SiYuan Note, delivers an elegant, efficient, and personalized note-taking experience through its clean, intuitive design.
- Significantly improved the smoothness of transitions between light and dark modes
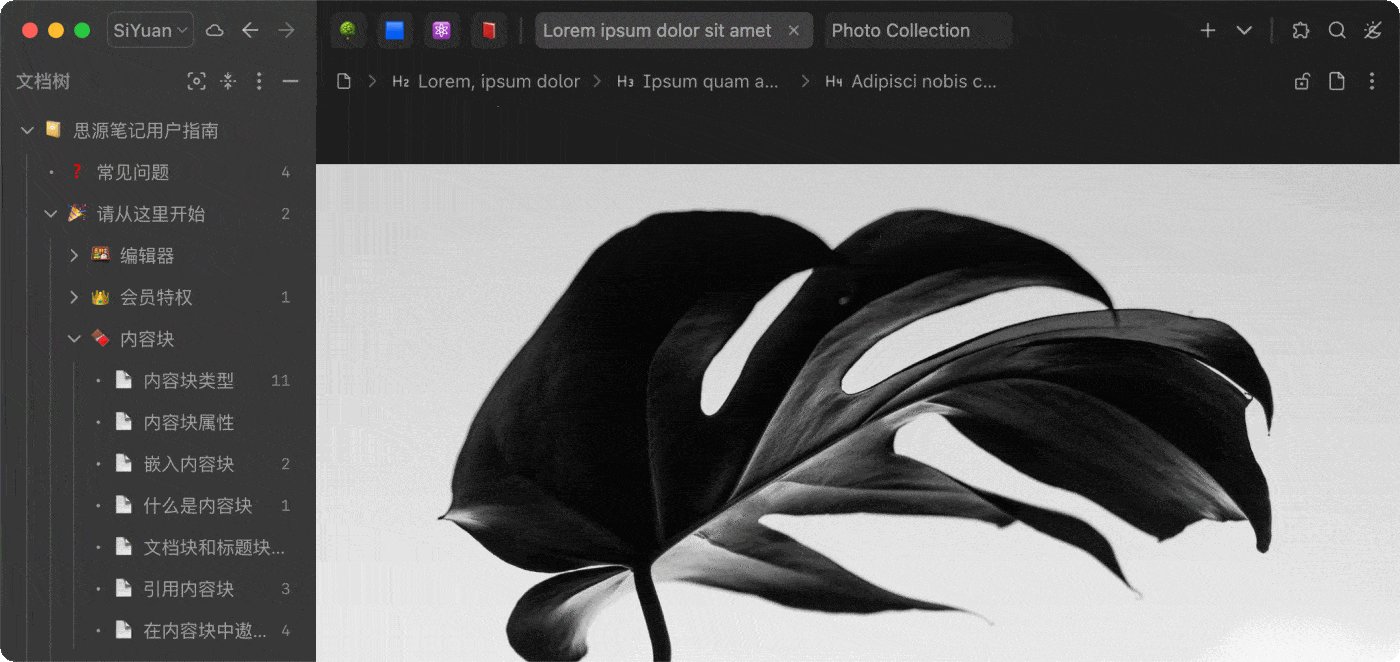
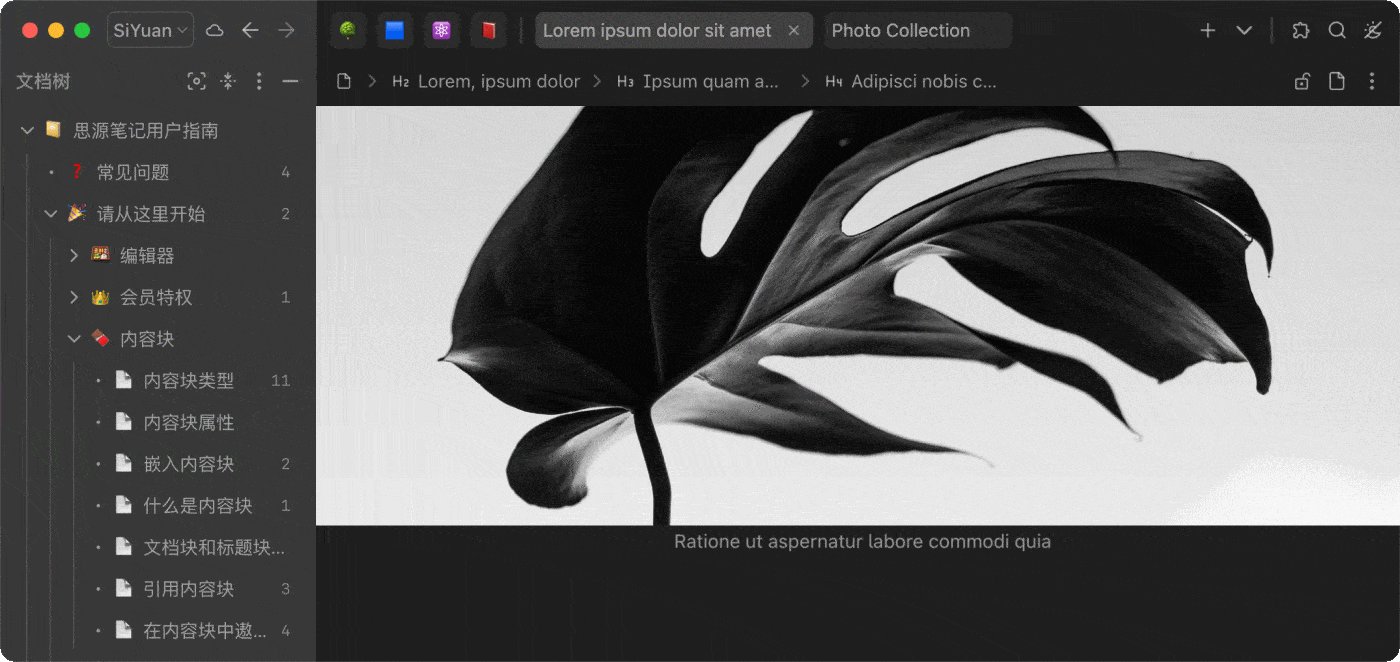
- Updated header image style, added parallax scrolling effect
- Added parallax scrolling effect for full-width displayed images
- Added animations for text editing toolbar
- Optimized laggy document tree item expansion animations
- Adapted more dialogs for right-to-left UI layout mode
- Optimized animation curves for block icon appearances
- Optimized button click animations
- Changed inactive tab content to center alignment
- Adjusted blockquote styles
- Fine-tuned settings panel styles
- Disabled auto-hide functionality for sidebar panel space on mobile devices
- Fixed emoji edge clipping issues
- Fixed style compatibility issues with the "Typewriter Mode" plugin
- Fixed flickering animations in sidebar panel controls
- Fixed incomplete display of filter input box in backlink panel
- Fixed render process crashes when opening code snippet dialog
- Added right-to-left UI layout mode, which automatically adapts when the application language is set to Arabic or other right-to-left languages
- Added visual indicators for focused blocks
- Added transition animations for tab switching
- Added auto-hide functionality for sidebar panel controls
- Optimized the layout of code snippet dialog elements
- Optimized tooltip animation curves
- Optimized notification styles and animation curves
- Added compatibility with the "Typewriter Mode" plugin
- Adjusted the text color of descriptions on the account page
- Adjusted the top margin of certain database menus
- Adjusted the dialog border color in dark mode
- Removed page left and right margins when the docks and side panels are hidden
#macOS - Fixed status bar positioning when docks and side panels are hidden
#macOS
🎨 Refactored theme colors using a perceptual lightness-based color system, added supports for seamless adjustment of global color tones which can also follow system accent color (#Windows #macOS), providing a fully personalized note-taking experience. (Check Theme Configurations below for configuration options information)
Check all updates here.
- 👨🎨 Unlimited theme color options allow for a fully personalized note-taking experience1
- ⚖️ Top-bar Fusion seamlessly integrates the top bar and the tab bar2
- 🧊 Glassmorphism enhances the visual hierarchy
- 🌓 Support for light and dark modes and smooth transition between them
- ➖ Minimized dividers create an integrated, cohesive interface style
- ⚙️ Modernized designs for multiple kinds of components
- 🔢 Tabular and database-friendly monospaced numerals improve reading efficiency
- 👁️ High readability glyph variants tailored for note-taking scenarios3
#macOS#iOS#iPadOS - 🛋️ Different font smoothing for light and dark modes to maintain visual consistency in font weight
#macOS#iOS#iPadOS - 🦋 Support for full-width display of images, videos, widgets, databases, superblocks and more, enhancing information display
- 💬 Supports right-to-left layout, accommodating languages written from right to left, such as Arabic4
- 🚏 Document-level text direction settings cater to different language layout needs
- 🧩 Streamlined superblock margins for simplified creation of grid and masonry layouts
- 🗂️ Indent guides for file tree and outline
- 🔍 Clear presentation of search results and backlinks lists
↕️ Enabled native scrollbar, which can auto-hide to minimize visual clutter5#macOS
- ⏱️ Optimized timing of animations for better interface feedback, reducing user distraction
- 💫 Appropriate and lively animations enrich the interactive experience
- 🚀 A high level of smooth performance maintained
- Download & update in SiYuan (recommended): Go to
Settings - Marketplace - Themesin SiYuan and search for "Asri" to download and apply. - Download & update from GitHub: Download the
package.zipfrom releases, extract it toconf/appearance/themesin your SiYuan workspace, and restart SiYuan. Then choose "Asri" in your theme list inSettings - Appearance.
Click on the Appearance Mode icon in the top right corner to open the Asri theme configuration menu and customize the theme colors:
Customize theme color: Use a custom color as the base color for the theme and apply a corresponding color scheme directly based on it.Follow system accent color: Use the system's accent color as the base theme color. This option is available onWindowsandmacOSdesktop platforms.Chroma slider: Adjust the chroma of backgrounds and regular texts, with a range of0 - 5, where0represents pure grayscale, and the default is1.
This attribute allows blocks to be displayed in full page width, which can be used to emphasize specific content or beautify the layout. The full-width display style applies to images, databases, iframes, tables and horizontal-layout superblocks.
To enable full-width display, you can click on the block icons for Document Block and the content block mentioned above, then select Full-width Display in the popup menu to configure it accordingly.
This feature relies on the custom attributes of SiYuan, so you can also manually configure the block attributes. The attribute name and values are shown in the table below:
| Attribute | Value | Description |
|---|---|---|
afwd |
- all (Makes all blocks that support this attribute in the document display in full width)- p (Makes all images in the document display in full width)- db (Makes all database blocks in the document display in full width)- iframe (Makes all iframe blocks in the document display in full width, including videos, widgets, and embedded web pages)- sb (Makes all horizontal-layout superblocks in the document display in full width)- t (Makes all table blocks in the document display in full width) |
Applies to document blocks. All attribute values except all can be used simultaneously, and should be separated by spaces |
afwd |
- on (Enable full-width display of the block individually)- off (Disable full-width display of the block individually) |
Applies to paragraph blocks, database blocks, iframe blocks, superblocks and table blocks. |
- Full-width display only applies to the first-level blocks in the document. If a block is nested in other content blocks, applying this attribute to it will not produce any effect. For example, applying this attribute to an image paragraph block in a blockquote will not change the style of the paragraph block unless the external blockquote is cancelled.
- Full-width display is only effective in the editing area of the main window and small windows, and does not work in block reference preview windows, export previews, backlink panel, search result previews, etc.
- Enabling full-width display may cause the page to feel more jumpy when the editing area's size changes and automatically returns to the cursor position.
Applies exclusively to document blocks, ensuring that content within the block is consistently rendered from left-to-right or right-to-left for ease of writing and reading. This property is independent of global settings and does not override individual layout settings of blocks within the document.
| Attribute | Value | Description |
|---|---|---|
tdir |
ltr |
Renders document content from left to right, ideal for left-to-right languages like Chinese and English. |
tdir |
rtl |
Renders document content from right to left, ideal for right-to-left languages like Arabic. |
This attribute does not take effect in backlink lists and export previews.
The theme development process drew inspiration from the following sources, and I would like to express my gratitude to their authors:
| Reference Content | Source | Author |
|---|---|---|
| - Menu background blur | Theme: Cliff-Dark | Crowds21 |
| - Dots before sidebar panel list items - Outline list item icons - Status bar - Seach list - Table column width - Multi-column / menu- Bottom dock & status bar mergence - Multilevel list style |
Theme: Savor | Roy |
| - Topbar-tabbar mergence - File tree indent guides - MutationObserver related functions |
Theme: Rem Craft | Seven Chord |
(The order in the list above does not imply any ranking)
- Create an issue or PR at the project page
- Send an email to [email protected]
- Settings window's dragable area is cut to the top area of the left column.
- The close button in the upper right corner of the dialog box is hidden. To close the dialog box, click anywhere outside the dialog box.
Footnotes
-
This new feature is only available on platforms that support
oklch()and its relative color syntax. Some devices will still use color schemes in previous versions due to lower browser kernel versions. ↩ -
The blank area of the top bar can be used to drag the window (except for the gap between tabs). ↩
-
To disable this feature or address glyph errors when using custom fonts, you can use the following CSS code snippet to restore to standard glyphs:
↩.layout-tab-container, .protyle-content, .b3-typography { font-feature-settings: normal !important; } -
Due to the limited theming functionality, the UI layout direction of some interfaces cannot be fully modified. ↩
-
To automatically hide the scrollbars, go to "System Settings - Appearance" and set "Show scroll bars" to "When scrolling". ↩