This project is currently in beta and APIs are subject to change.
Accept Payments with Apple Pay using the Payment Request API.
Features
- Simple. No more checkout forms.
- Effective. Faster checkouts that increase conversion.
- Cross-platform. Share your payments code between iOS and web apps.
You can run the demo by cloning the project and running:
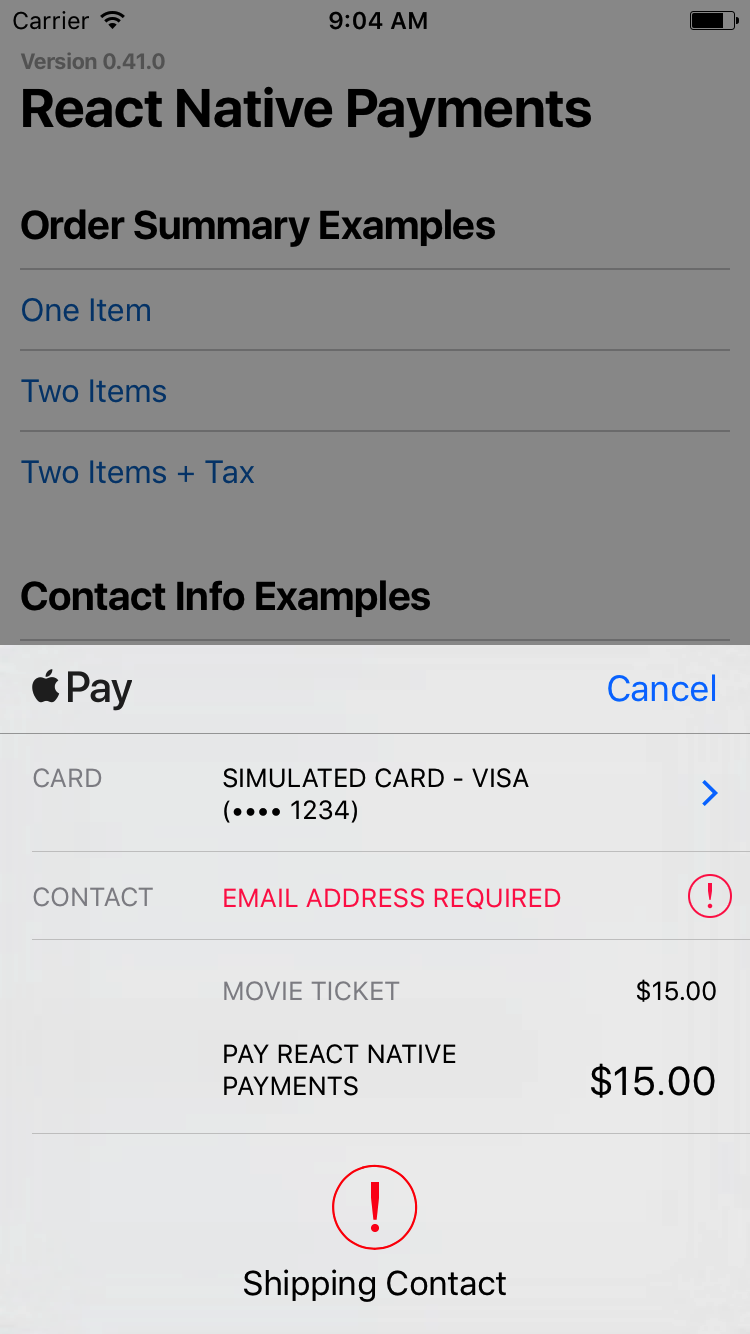
$ yarn run:demoIn a rush? Check out the browser version of the demo.
Note that you'll need to run it from a browser with Payment Request support.
First, download the package:
$ yarn add react-native-paymentsSecond, link the native dependencies:
$ react-native link react-native-payments- Registering as a Merchant
- Importing the Library
- Initializing the Payment Request
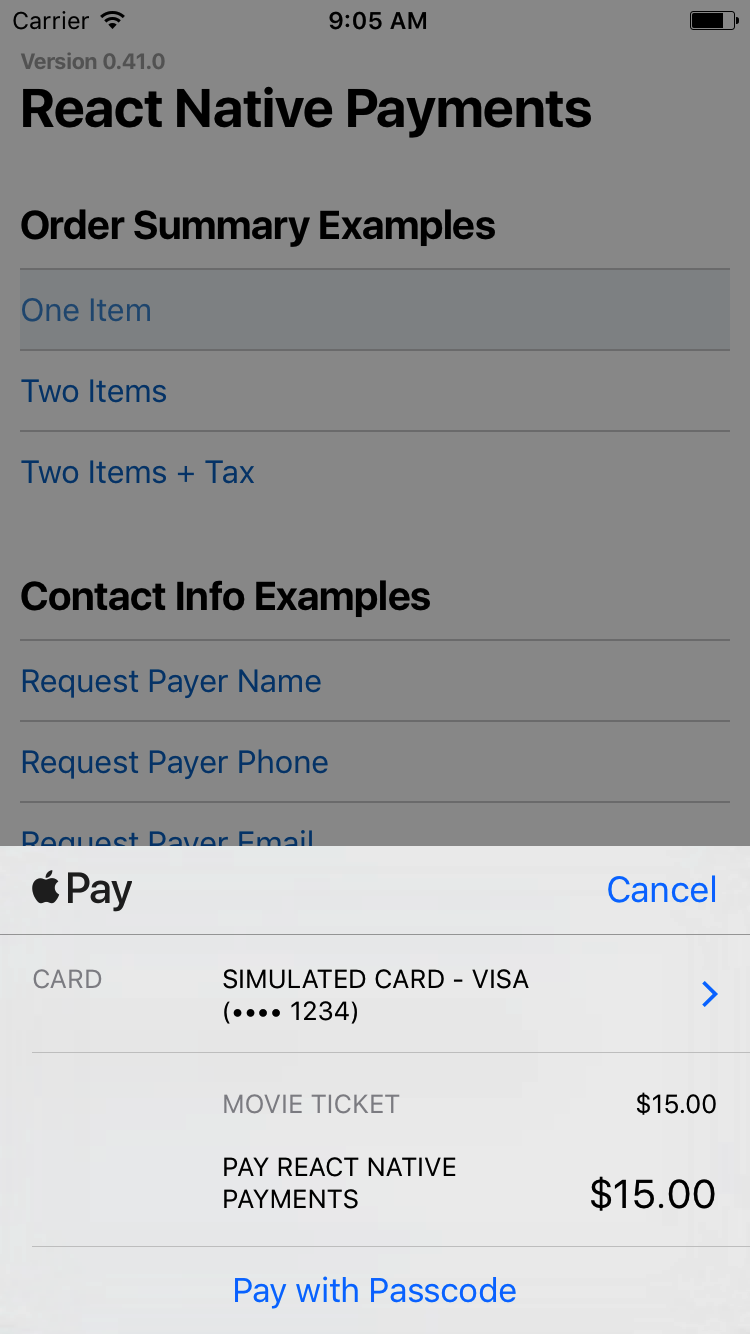
- Displaying the Payment Request
- Dismissing the Payment Request
- Requesting Contact Information
- Requesting a Shipping Address
- Processing Payments
Before you can start accepting payments with Apple Pay, there are a few steps you'll need to go through:
- Register as an Apple Developer
- Obtain a merchant ID
- Enable Apple Pay in your app
Apple has a documentation on how to do both of these in their Configuring your Environment guide.
Once Apple Pay is enabled in your app, jump into your app's entrypoint and make the PaymentRequest globally available to your app.
// index.ios.js
global.PaymentRequest = require('react-native-payments').PaymentRequest;To initialize a Payment Request, you'll need to provide PaymentMethodData and PaymentDetails.
The Payment Method Data is where you defined the forms of payment that you accept. To enable Apple Pay, we'll define a supportedMethod of apple-pay. We're also required to pass a data object to configures Apple Pay. This is where we provide our merchant id, define the supported card types and the currency we'll be operating in.
const METHOD_DATA = [{
supportedMethods: ['apple-pay'],
data: {
merchantIdentifier: 'merchant.com.your-app.namespace',
supportedNetworks: ['visa', 'mastercard', 'amex'],
countryCode: 'US',
currencyCode: 'USD'
}
}];Payment Details is where define transaction details like display items, a total and optionally shipping options.
Google has excellent documentation for Defining Payment Details.
const DETAILS = {
id: 'basic-example',
displayItems: [
{
label: 'Movie Ticket',
amount: { currency: 'USD', value: '15.00' }
}
],
total: {
label: 'Merchant Name',
amount: { currency: 'USD', value: '15.00' }
}
};Once you've defined your methodData and details, you're ready to initialize your Payment Request.
const paymentRequest = new PaymentRequest(METHOD_DATA, DETAILS);Now that you've setup your Payment Request, displaying it is as simple as calling the show method.
paymentRequest.show();You can dismiss the Payment Request at any point by calling the abort method.
paymentRequest.abort();Some apps may require contact information from a user. You can do so by providing a PaymentOptions as a third argument when initializing a Payment Request. Using Payment Options, you can request a contact name, phone number and/or email.
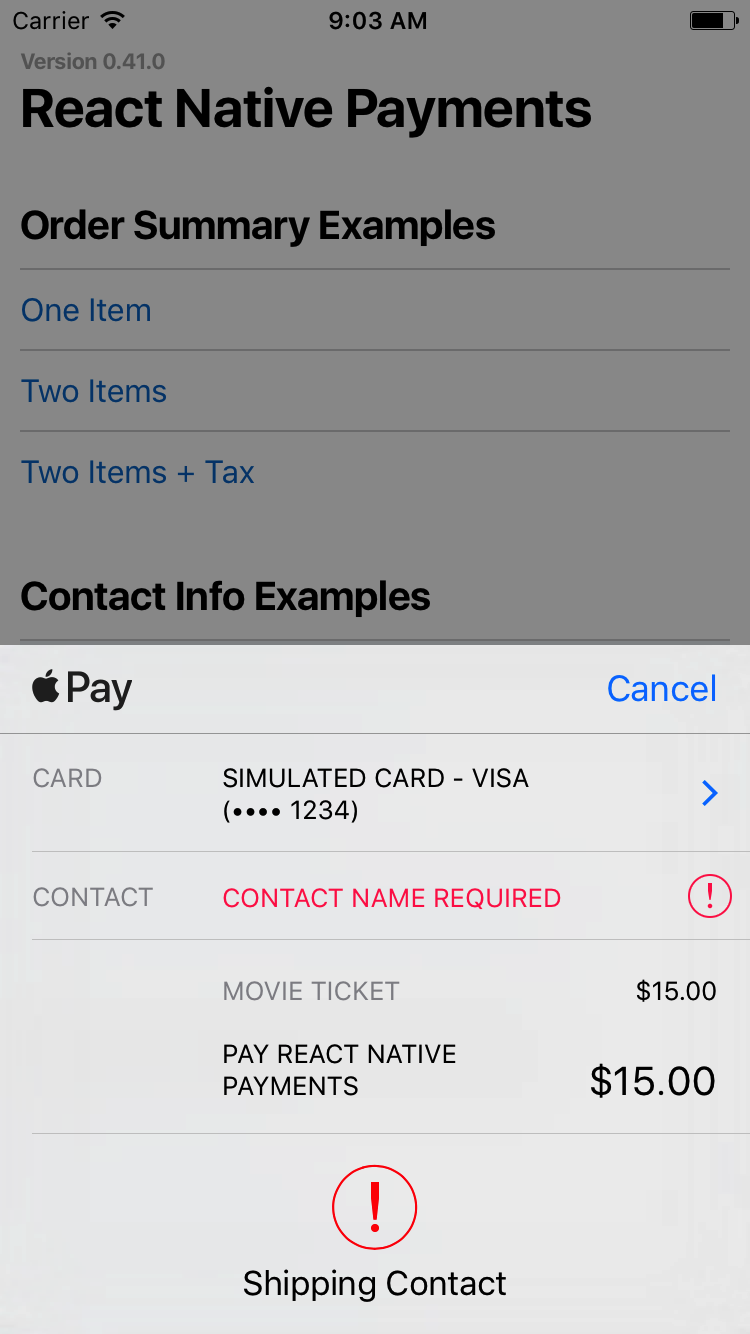
Set requestPayerName to true to request a contact name.
const OPTIONS = {
requestPayerName: true
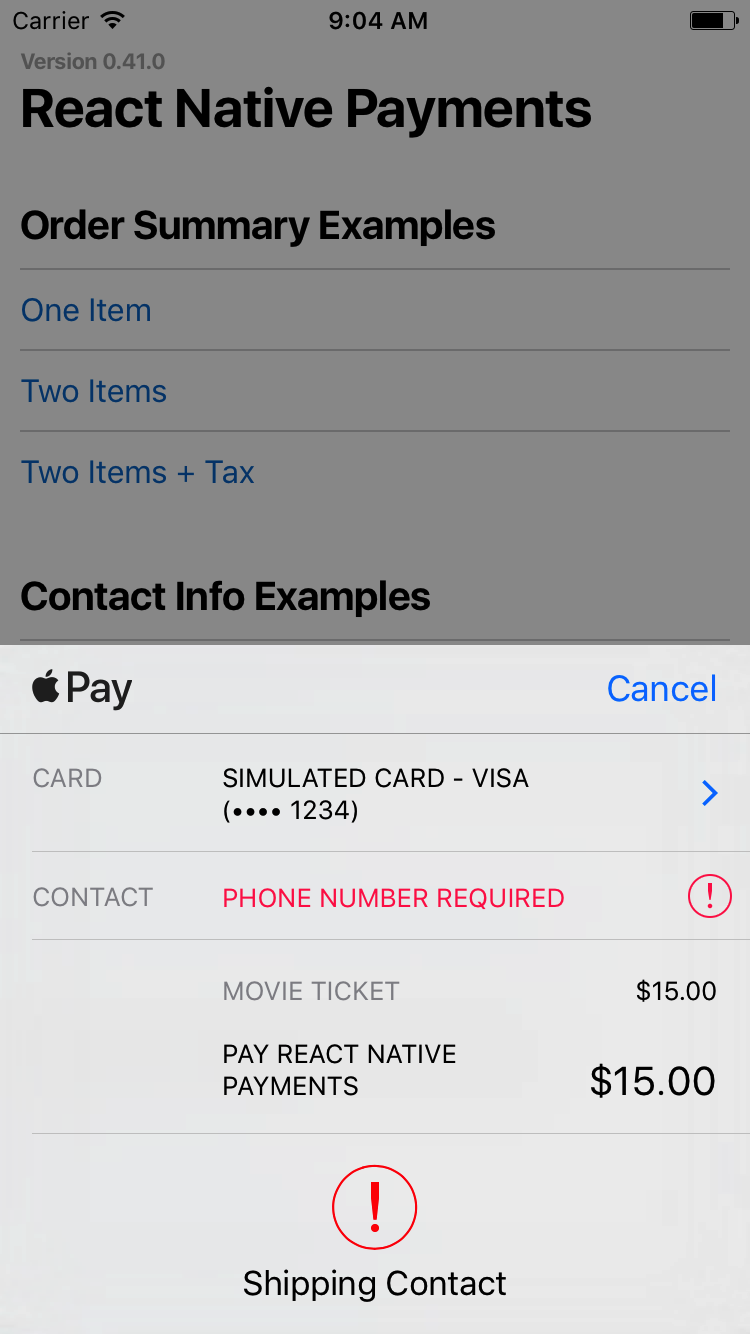
};Set requestPayerPhone to true to request a phone number.
const OPTIONS = {
requestPayerPhone: true
};Set requestPayerEmail to true to request an email address.
const OPTIONS = {
requestPayerEmail: true
};You can also request all three by setting them all to true.
const OPTIONS = {
requestPayerName: true,
requestPayerPhone: true,
requestPayerEmail: true
};Requesting a shipping address is done in three steps.
First, you'll need to set requestShipping to true within PaymentOptions.
const OPTIONS = {
requestShipping: true
};Second, you'll need to include shippingOptions in your Payment Details.
const DETAILS = {
id: 'basic-example',
displayItems: [
{
label: 'Movie Ticket',
amount: { currency: 'USD', value: '15.00' }
}
],
+ shippingOptions: [{
+ id: 'economy',
+ label: 'Economy Shipping',
+ amount: { currency: 'USD', value: '0.00' },
+ detail: 'Arrives in 3-5 days' // `detail` is specific to React Native Payments
+ }],
total: {
label: 'Merchant Name',
amount: { currency: 'USD', value: '15.00' }
}
};Lastly, you'll need to register event listeners for when a user selects a shippingAddress and/or a shippingOption. In the callback each event, you'll need to provide new PaymentDetails that will update your PaymentRequest.
paymentRequest.addEventListener('shippingaddresschange', e => {
const updatedDetails = getUpdatedDetailsForShippingAddress(paymentRequest.shippingAddress;
e.updateWith(updatedDetails);
});
paymentRequest.addEventListener('shippingaddresschange', e => {
const updatedDetails = getUpdatedDetailsForShippingOption(paymentRequest.shippingOption);
e.updateWith(updatedDetails);
});For a deeper dive on handling shipping in Payment Request, checkout Google's Shipping in Payment Request.
Now that we know how to initialize, display, and dismiss a Payment Request, let's take a look at how to process payments.
When a user accepts to pay, PaymentRequest.show will resolve to a Payment Response.
paymentRequest.show()
.then(paymentResponse => {
// Your payment processing code goes here
return processPayment(paymentResponse);
});There are two ways to process Apple Pay payments -- on your server or using a payment platform's native library.
If you're equiped to Apple Pay payments on your server, all you have to do is send the Payment Response's transactionIdentifier and paymentData to your server.
import { NativeModules } from 'react-native';
paymentRequest.show()
.then(paymentResponse => {
const { transactionIdentifier, serializedPaymentData } = paymentResponse.details;
return fetch('...', {
method: 'POST',
body: {
transactionIdentifier,
serializedPaymentData
}
})
.then(res => res.json())
.then(successHandler)
.catch(errorHandler)
});You can learn more about server-side decrypting of Payment Tokens on Apple's Payment Token Format Reference documentation.
Documentation coming soon.
- Introducing the Payment Request API
- Deep Dive into the Payment Request API
- W3C API Working Draft
- Web Payments
- The Future of Web Payments
- Getting Started with Apple Pay
- Configuring your Environment
- Processing Payments
- Payment Token Format Reference
Licensed under the MIT License, Copyright © 2017, Naoufal Kadhom.
See LICENSE for more information.