- For small groups
- Browser based
- Signaling over Chat Server or Firebase
- No media server
- Screen sharing
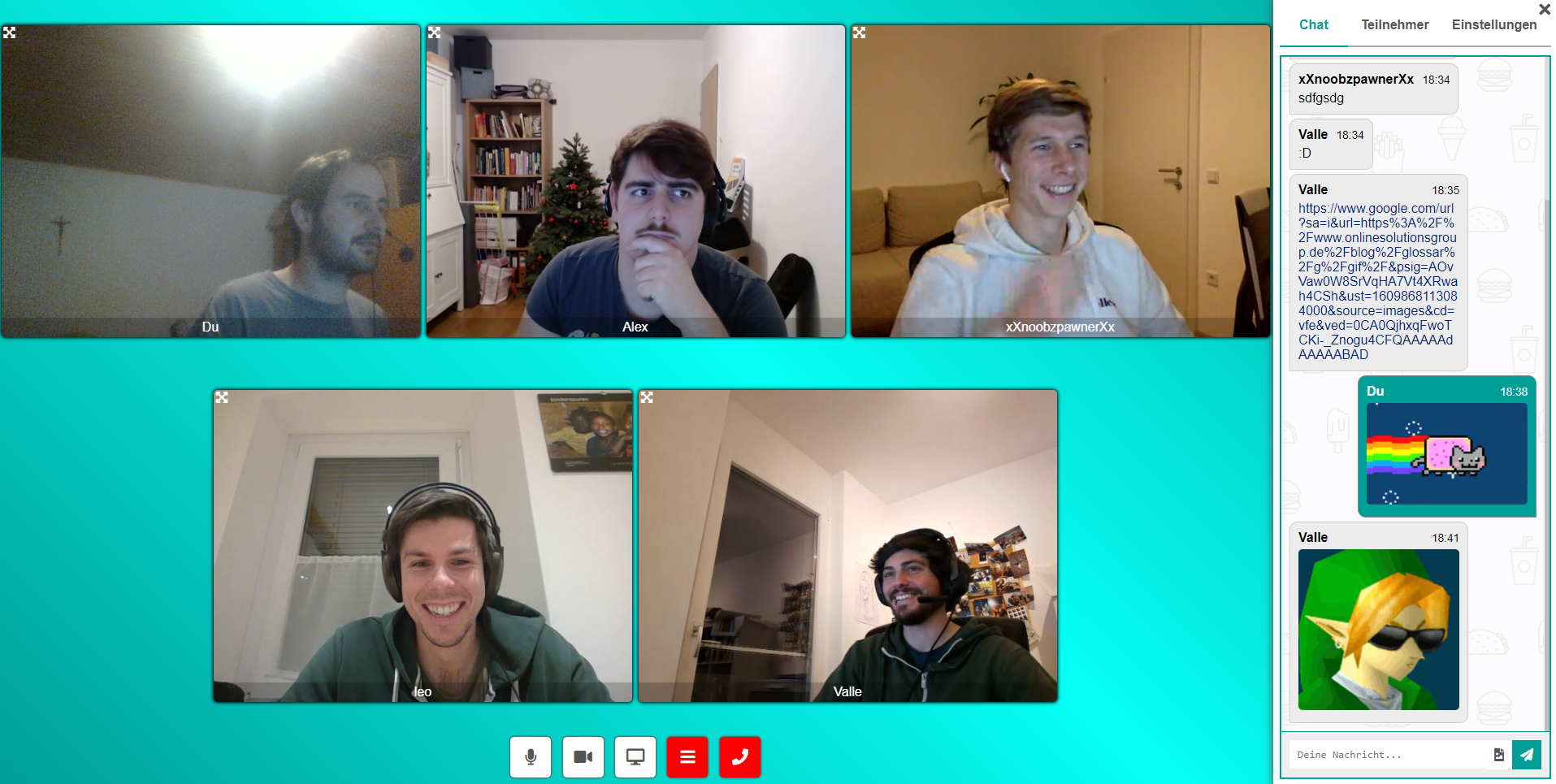
- Text-Chat with images
- Change of video and microphone source
- Mobile friendly
- Customizable design
Demo: https://chat.gise.at
The characters after the hashtag define the room, if no hashtag is selected, the create room dialog is displayed.
For example, all visitors with a link to https://chat.gise.at/#roulette-chat enter into a room and can communicate with each other there.
Therefore simply forward the current URL to invite others.
This video chat is made to install it on an own web server. For signaling you can use a free Firebase project or using the Chat Server base on node.js.
- Local development environment
- Git
- Node.js
- npm
- Server
- nginx or apache
Load code and dependencies in your local development environment:
git clone https://github.com/vgiselbrecht/gise-video-chat.git gise-video-chat
cd gise-video-chat
npm install
Linux
cp src/config.tmp.json src/config.json
cp src/assets/sass/_custom.tmp.scss src/assets/sass/_custom.scss
Windows
copy src\config.tmp.json src\config.json
copy src\assets\sass\_custom.tmp.scss src\assets\sass\_custom.scss
The full configuration can be made in the src/config.json file.
The most important thing is the "exchangeServices" for signaling. There are two ways for signaling, over the node.js base Chat Server or a free Firebase Project.
In "exchangeServices/service" it is specified whether the Chat Server (chat-server) or Firebase (firebase) is used.
For connection to Chat Server you have to install Chat Server on an own server. In "exchangeServices/chat-server/host" you have to add the Web Socket URI to this server.
{
"exchangeServices": {
"service": "chat-server",
"chat-server": {
"host": "wss://chat-server.example.com"
}
},
}You need to create a free Firebase Project with anonymous authentication and realtime database. The Firebase configuration must be deposited at "exchangeServices/firebase".
{
"exchangeServices": {
"service": "firebase",
"firebase": {
"apiKey": "",
"authDomain": "",
"databaseURL": "",
"projectId": "",
"storageBucket": "",
"messagingSenderId": "",
"appId": "",
"measurementId": ""
}
},
}Additional STUN / TURN Server can also be added in communication/webrtc/iceServers. To use this video chat behind some Firewalls and NATs, you need a TURN server.
List of free STUN and TURN Server
With certain systems (e.g. Twilio) it is necessary that the IceServers change frequently. Therefore it is possible to load the IceServer configuration dynamically with communication/webrtc/iceServersFromUrl. In the given URL, a return in JSON format is requested in the same way as with the iceServers Parameter ([{"urls": ""},...]).
Some features can be activated individually per installation.
- soundEffects (false) -> activate sound effects for diffrent events
- mutePartner (true) -> function to mute partner for all
- soundOffPartner (true) -> function to put the sound off at one for a partner
{
"meta": {
"title": "Video Chat",
"description": "Open-Source video chat based on WebRTC and Firebase.",
"keywords": "chat, webrtc, video-call, video-chat",
"image": ""
},
"privacy": {
"firebaseAnalytics": 0,
"imprint": "",
"gdpr": ""
},
"exchangeServices": {
"service": "chat-server",
"chat-server": {
"host": "wss://"
}
},
"communication": {
"webrtc": {
"iceServers": [
{"urls": "stun:stun.services.mozilla.com"},
{"urls": "stun:stun.l.google.com:19302"}
],
"iceServersFromUrl": ""
}
},
"features": {
"soundEffects": false,
"mutePartner": true,
"soundOffPartner": true
}
}grunt deploy
Add content from dist directory to the document root of your local web server.
grunt deploy --target=production
Copy content from dist directory to your web server.
grunt watch
Change the compiled code in dist directory after saving a project file. Ideally the dist directory is the document root of a local web server like nginx or apache.